- 视频
- 图片
- 麦当劳新全球总部,将数字艺术融入空间
-
分享 长期 2019-07-23

今天数艺网给大家带来的分享是 2019 年 Leviathan 公司为麦当劳新全球总部设计的互动装置。

文中介绍均为视频中的解说,请欣赏视频
Leviathan 公司凭借战略眼光,开始设计意想不到的数字产品。

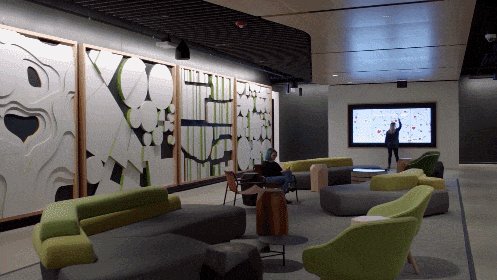
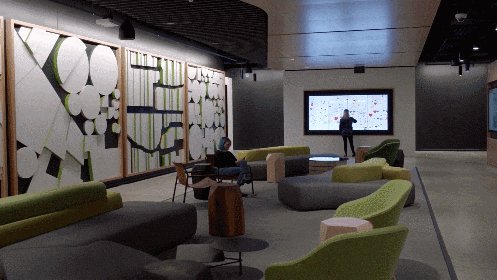
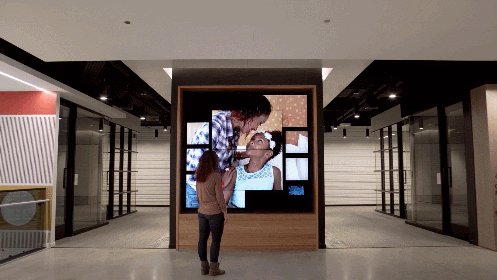
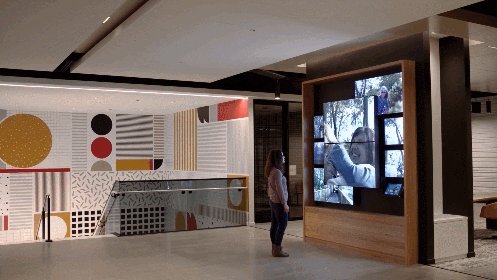
一楼,公共大厅的巨大 LED 屏幕被编程为逐渐演变的原创内容。
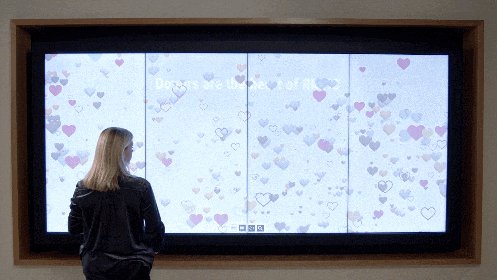
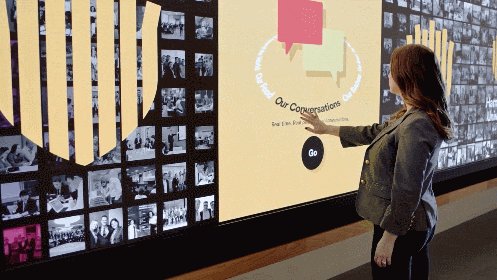
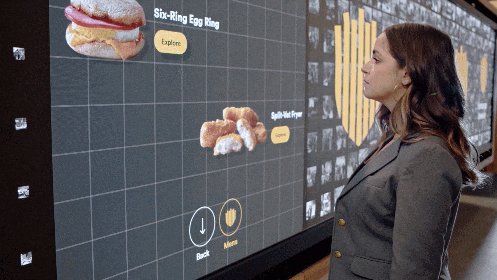
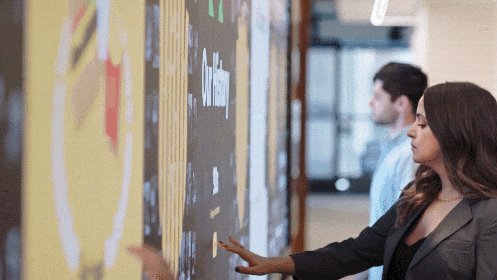
二楼 Leviathan 最大的互动体验装置迎接汉堡大学的管理培训生。装置能够响应物理运动和触摸,支持多人同时操作。

同时,这个强大的引擎通过互动,邀请用户深入品牌。

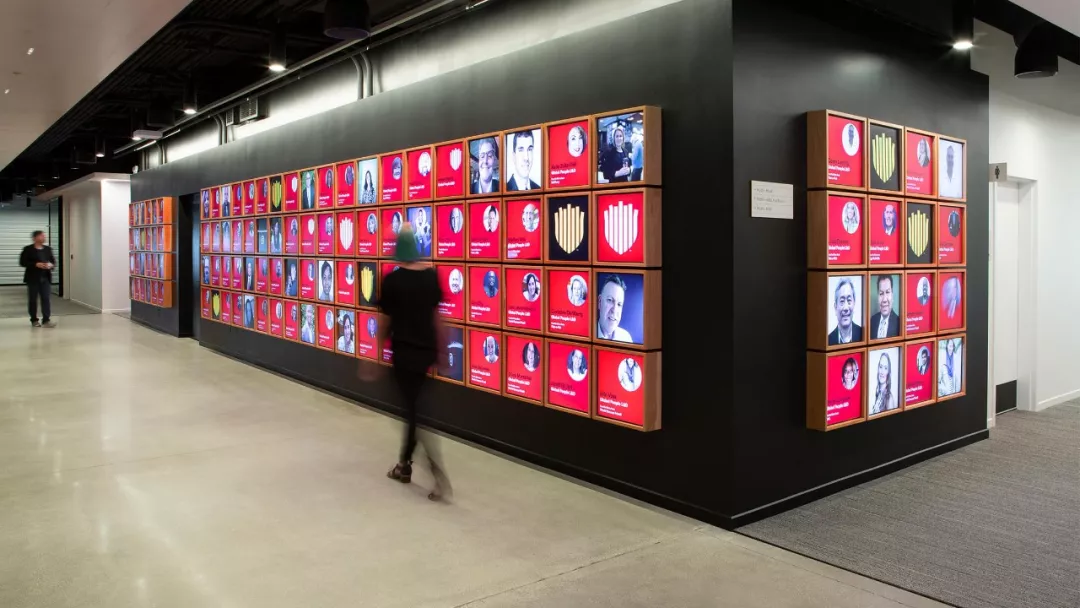
在汉堡大学互动中心(Hamburger University Interactive)附近,有一面墙上挂着 100 多个木制相框。

上面展示着最新的数据,显示出每一位在校大学生的照片,还有一些有趣的个人信息,以及庆祝课程结束的毕业接管模式。
在后台,这两种体验都可以通过自定义内容管理系统轻松更新。

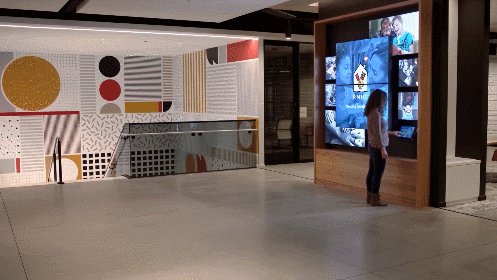
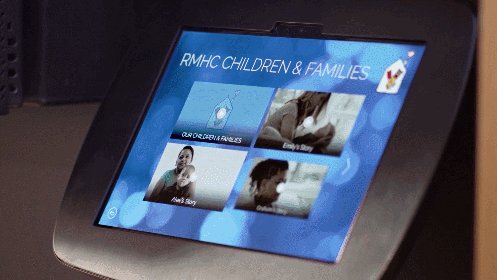
游客可以看到一个专门为麦当劳叔叔之家慈善机构(RMHC)设立的教育亭。

它由触摸屏控制,并使用马赛克演示风格,不断更新重要信息及相关故事。

三楼,麦当劳叔叔之家慈善机构的捐赠者被展示在互动中,辅以进一步的信息展示。
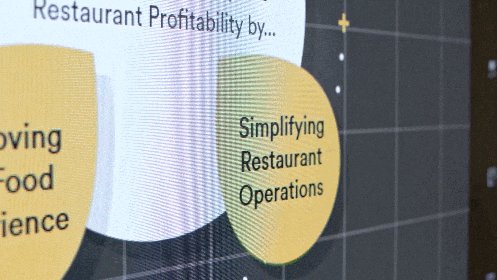
另一个装置,将麦当劳对可持续发展的追求生动地展现在人们面前。

Leviathan 公司首席执行官认为,“有机会将数字互动有机嵌入麦当劳宏伟的总部,以激励和教育员工和访客,这对我们来说确实是一份理想的工作。”

该空间促进了合作,激发了整个楼层的创新。由此产生的体验富有影响力,加强了麦当劳的宏伟与多面性。