- 0
- 0
- 1
分享
- 展览丨苏州湾数字艺术馆:一个前所未有的数字艺术世界
-
2024-02-18

苏州湾数字艺术馆在常设大展《灵境——未来灵感世界》展现了人类文明的历史与未来交汇,为观众呈现了一场时空穿越的奇幻之旅。立足于我国著名科学家钱学森提出的“灵境”理念,展览通过“时空穿梭机”、“多感知星球”与“未来灵感城”三大平行宇宙,营造出一个充满诗意与科技魅力的元宇宙空间,带观众进入一个前所未有的数字艺术世界中。

苏州湾数字艺术馆



现在,让我们进入
苏州湾数字艺术馆
一探究竟吧!
▽
01/
数字艺术焕新文化表达
Digital Art
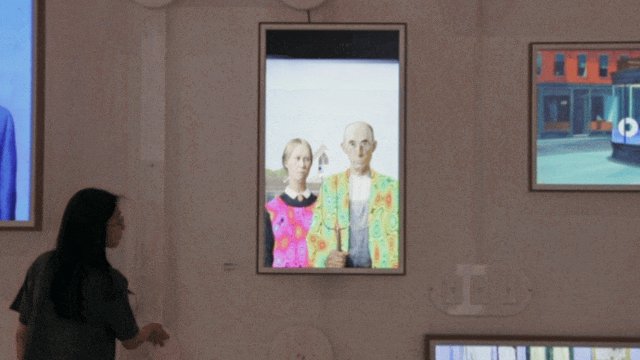
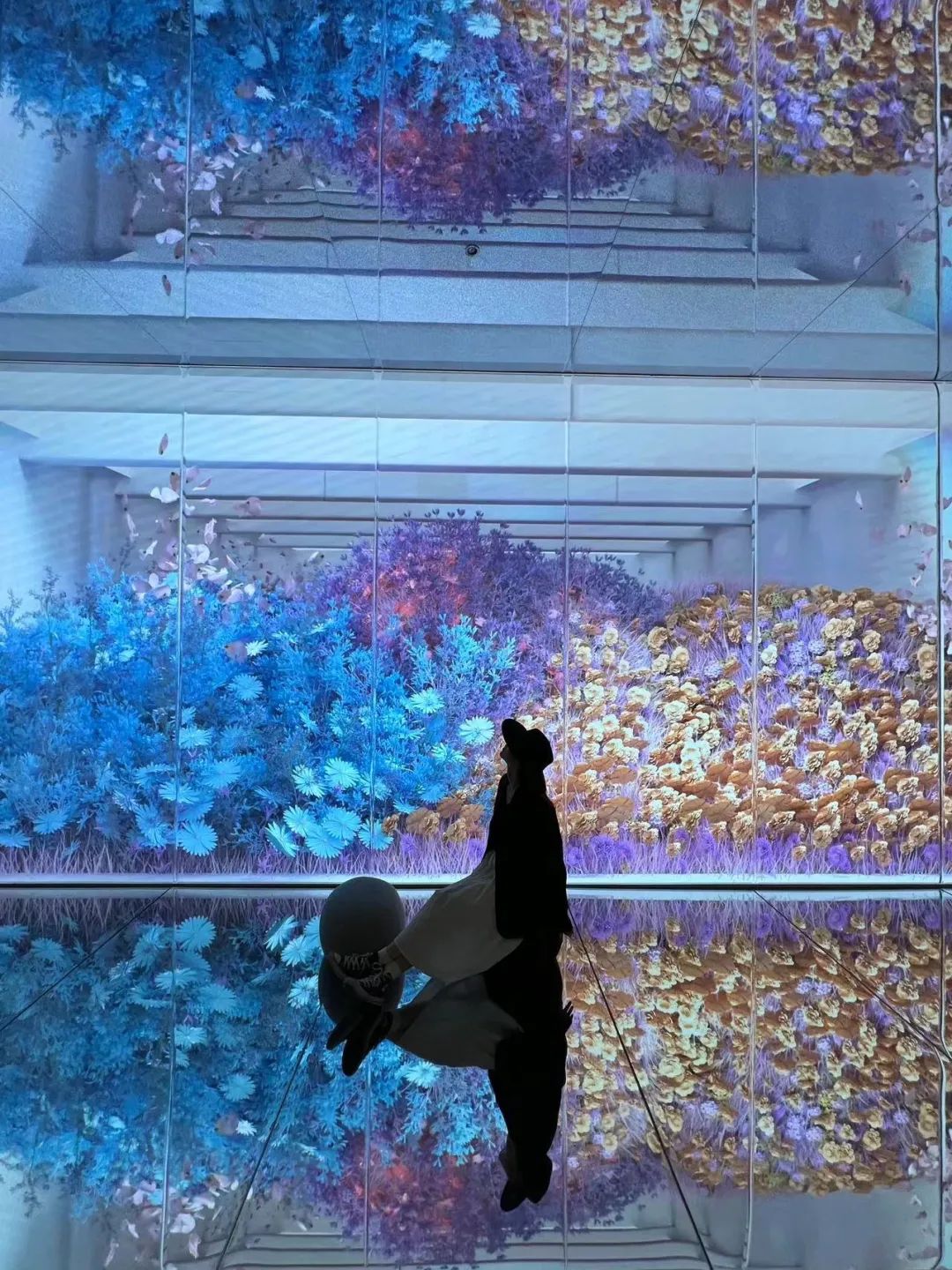
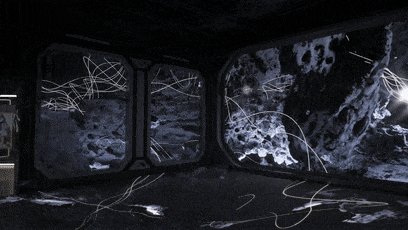
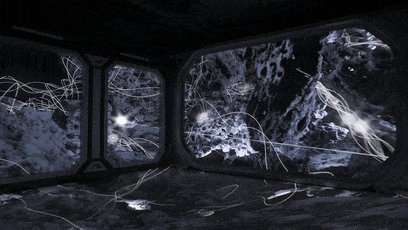
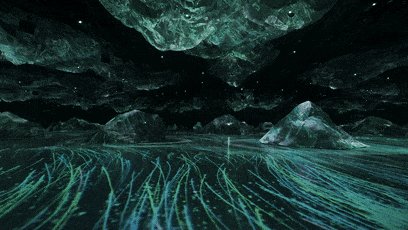
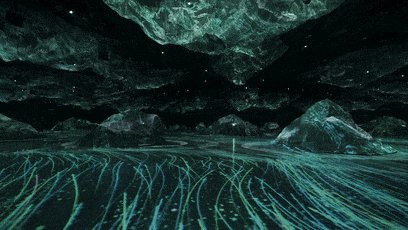
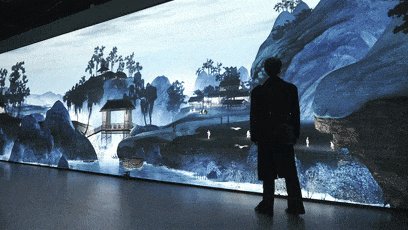
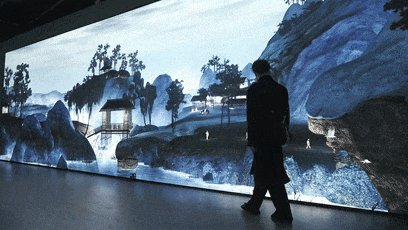
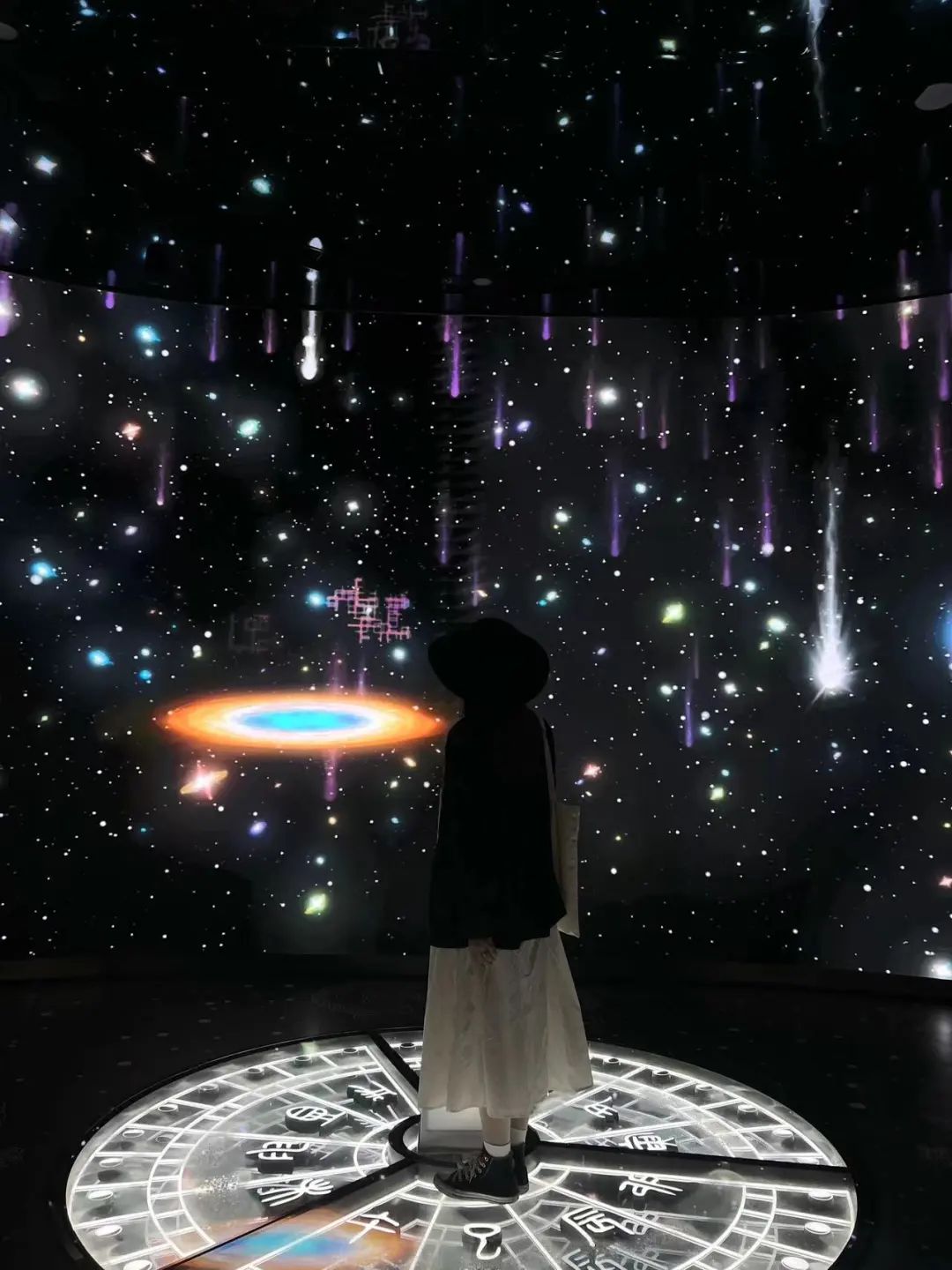
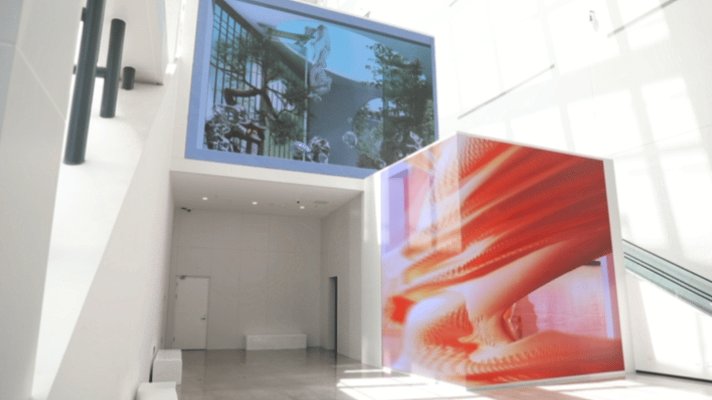
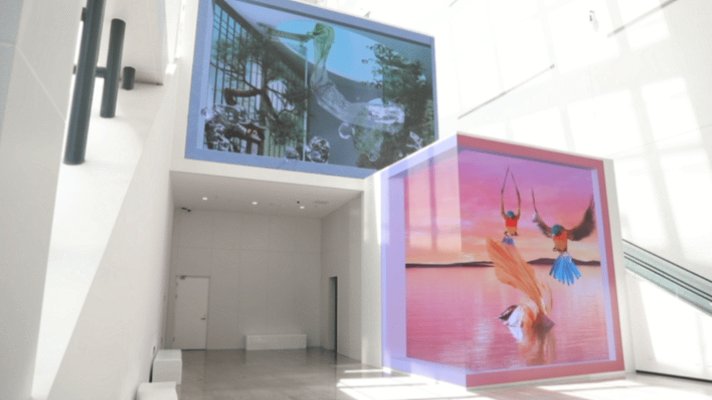
在科技飞速发展的时代背景下,一场全新的时空之旅正通过屏幕生动呈现。《灵境——未来灵感世界》数字艺术展,以独特的数字艺术形式,为观众开启了一扇通往过去与未来的时光之门。近16米长、4米高的大屏幕如同一道时空隧道,引领观众亲历星河变迁,尽赏文明辉煌。别具一格的艺术表现,让观众不仅沉浸于历史长河,更前瞻未来之可能性。


“时空穿梭机”单元以时间为线索,探寻了艺术媒介在历史长河中的演变。从史前的壁画至现代的数字艺术,艺术媒介的更迭见证了科技的飞跃与人类文明的繁荣。观众可目睹科技如何为艺术创作注入新的活力,同时见证艺术在科技浪潮中的引领作用。



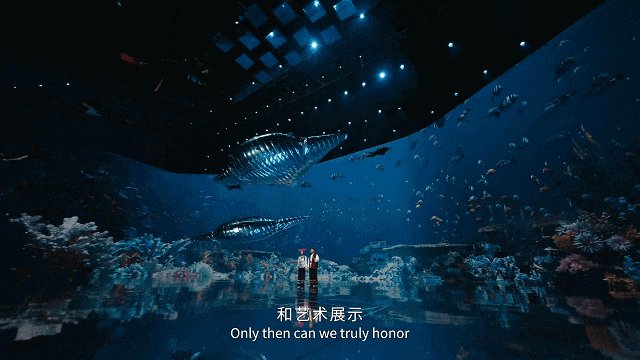
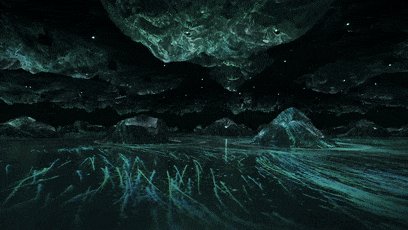
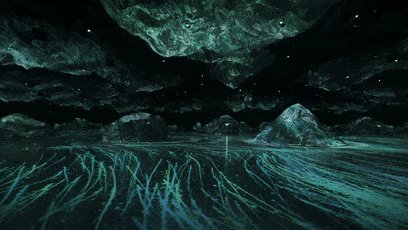
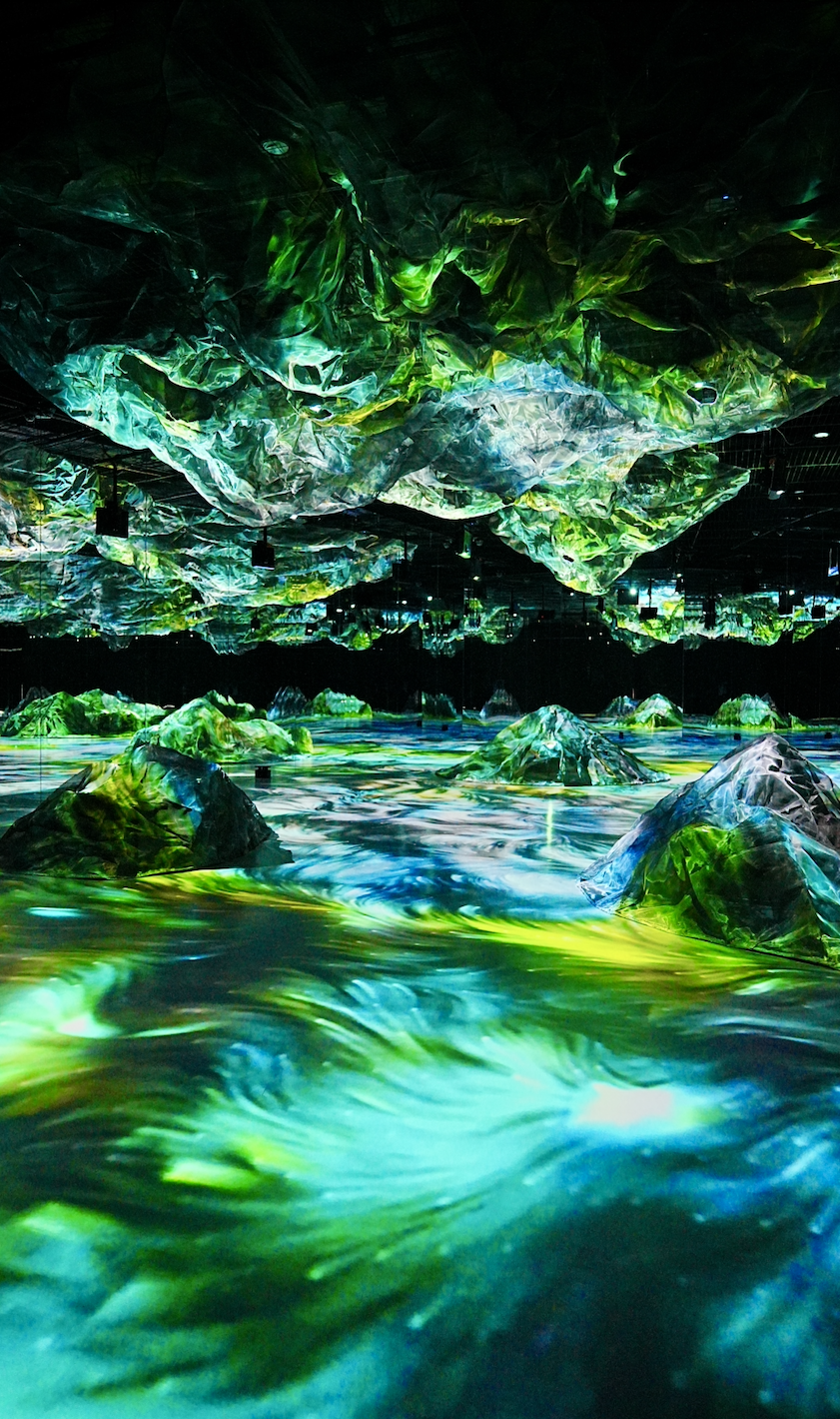
在“多感知星球”单元,新媒体艺术家们展现了对探索精神的实践,利用虚拟现实、增强现实等科技手段,创作出令人叹为观止的艺术作品,颠覆了传统艺术界限,为观众带来全新审美体验。



而在“未来灵感城”单元,展览大胆设想了未来艺术发展趋势,呈现科技与艺术深度融合的魅力,展示了未来艺术的无限潜能。

《灵境》不仅阐述了艺术文明的历史脉络,更将东方传统意象与数字技术融为一体,拓宽了艺术的边界。全维度的呈现,为观众创造了沉浸式的体验,让每个人都能成为艺术作品的一部分。若《灵境》是将东方神韵融入展览的典范,那么同在馆内展出的《画游千里江山——故宫沉浸艺术展》则彻底地将东方美学魅力发挥到极致。



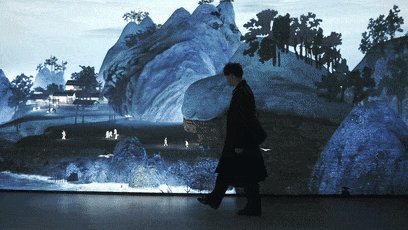
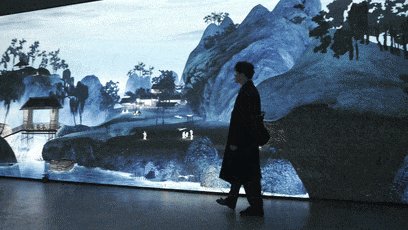
《画游千里江山——故宫沉浸艺术展》以全新的数字化技术,将宋代王希孟的传世名画《千里江山图》生动再现,观众不仅身临其境地欣赏到千古名作,更在数字化世界中体验到“人在画中游”的境界。长26米、高5米的巨型“千里江山”动态数字画卷,栩栩如生地呈现了高山瀑布、游船行人的画面,让人仿佛穿越回北宋时期的青绿山水之中。观众可通过数字画卷感受四季更迭,脚下光影流转,直观体验古时“行、游、望、居”四种生活方式,尽享山水世界的乐趣。



苏州湾数字艺术馆的《灵境》与《画游》展览,以数字艺术为载体,深入挖掘中国传统文化,为新时代语境下的传统文化赋予了新的生命力。这一创新实践提供全新视角与思考路径,对传统文化传承与创新具有启示意义。数字艺术创新形式如一把钥匙,开辟了文化表达的无尽新境。

02/
智慧化创造沉浸体验
Digital
Art
两大精彩展览一齐在苏州湾数字艺术馆重磅呈现。其魅力何在?

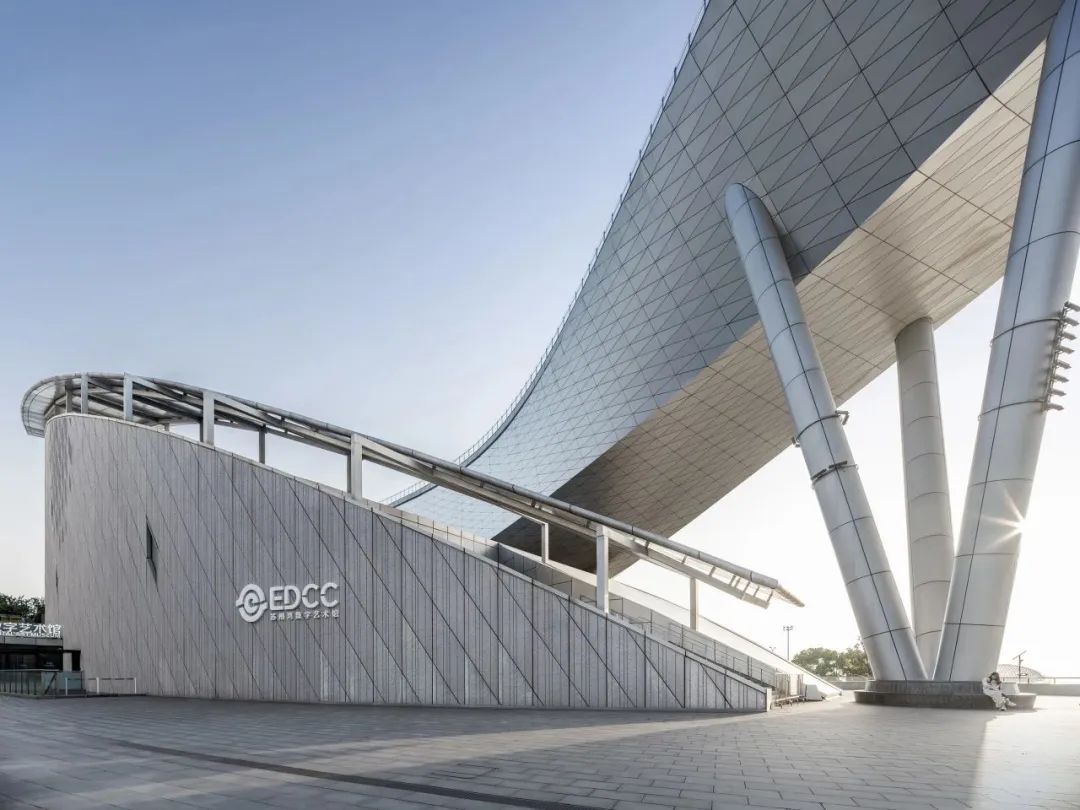
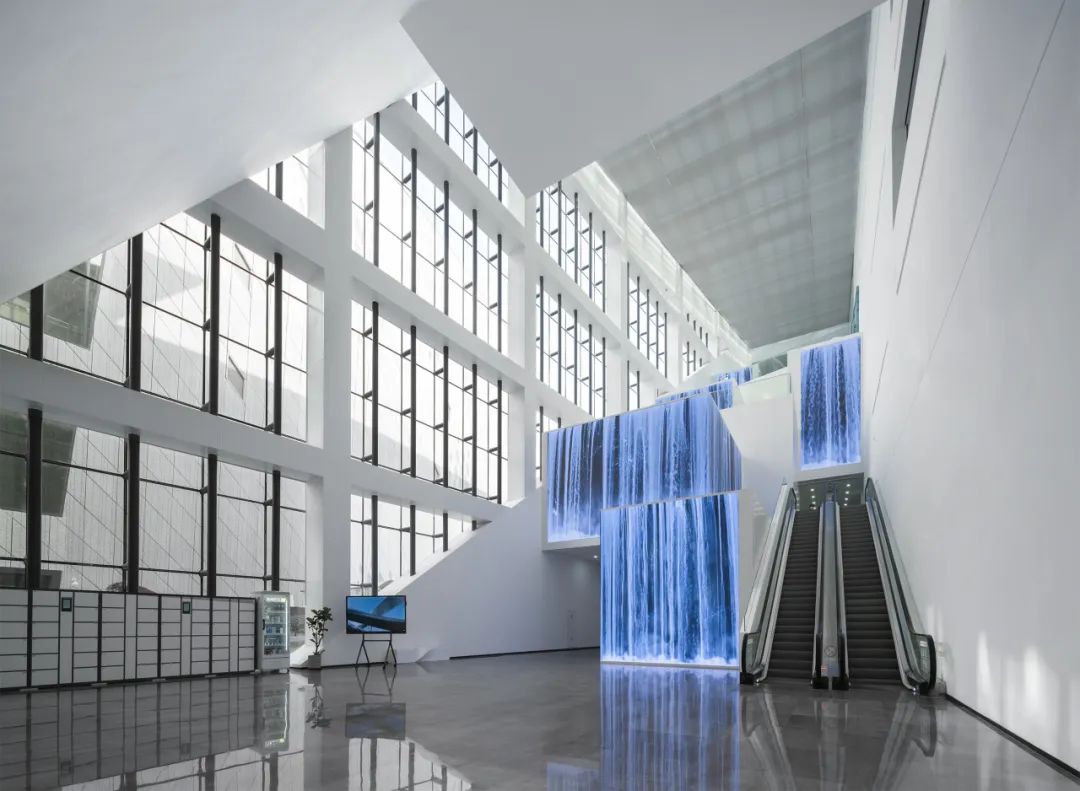
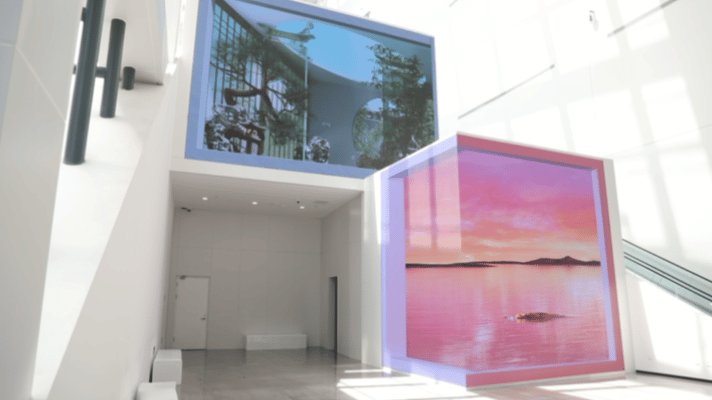
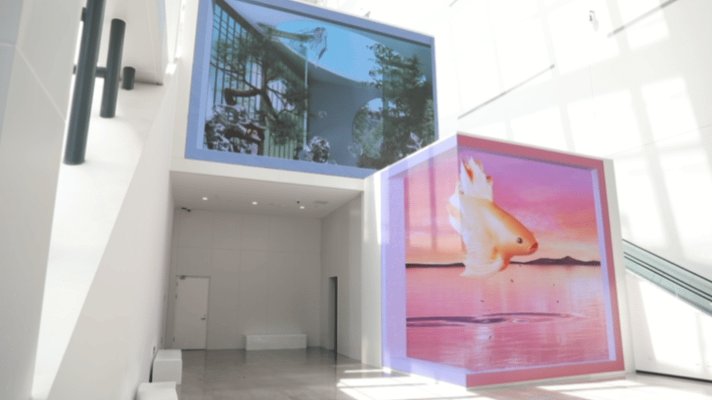
苏州湾数字艺术馆,一座占地约14000平方米的现代建筑,以其独特魅力,成功构建了传统艺术与现代社会的全新联系。国际建筑大师克里斯蒂安·德·包赞巴克赋予其生命,使其成为一座集展示、交流、教育、休闲等多功能于一体的艺术空间。在这里,传统艺术与现代科技和谐共存,形成独特风景。

数字化技术的运用,使得苏州湾数字艺术馆的运营更为智慧化,从观众订票到入馆、参观、停留、流动等环节,均实现数据可视化。这些数据为场馆运营和改进提供实可靠依据,提高了运营效率,赋予观众更好的沉浸式和参与式体验。然而,智慧化运营仅为艺术馆一面,更为重要的是,它为公众带来前所未有的艺术体验。

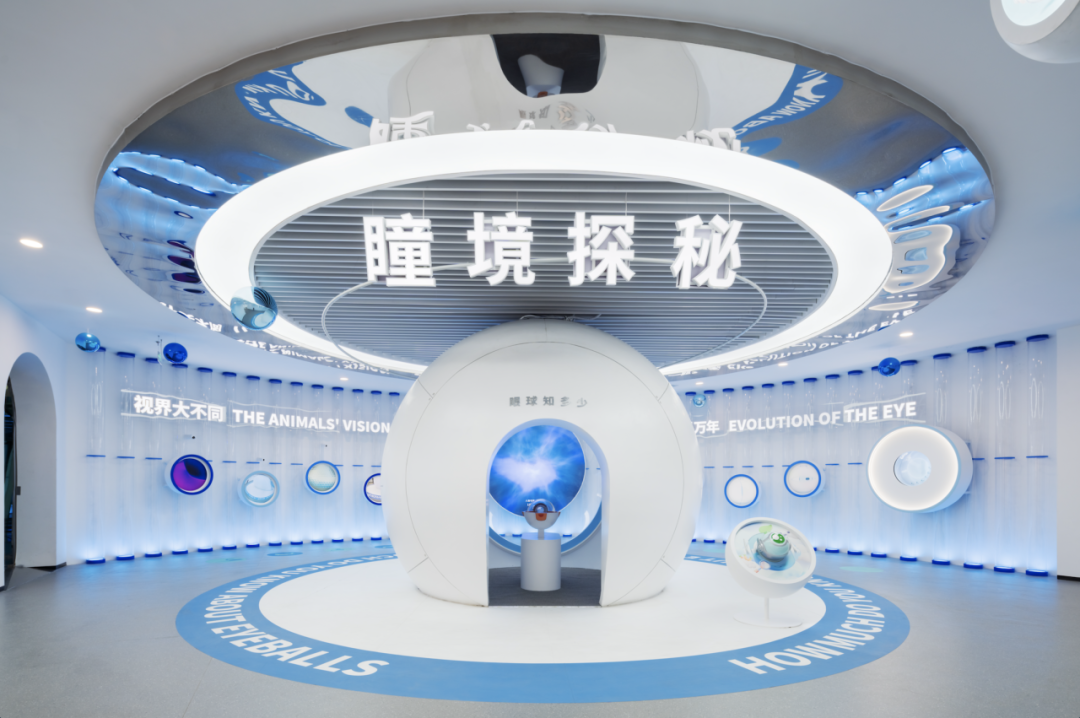
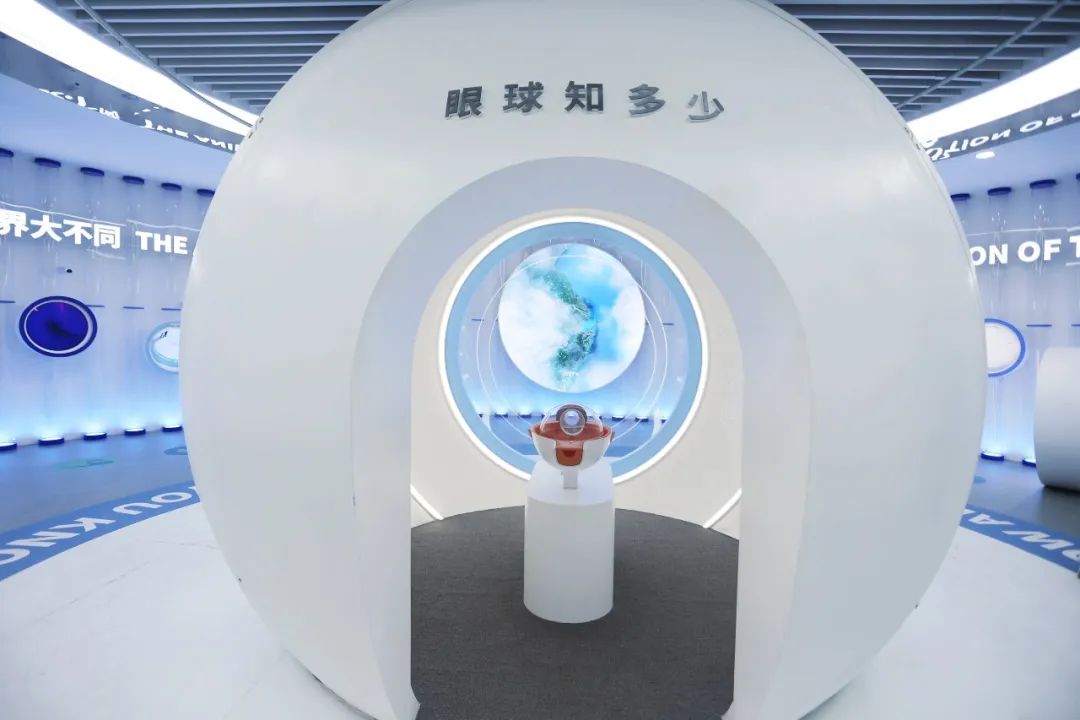
这座全球首个集数字艺术馆、创新技术交流中心、数字艺术产业联盟基地、青少年美育科普基地于一体的数字艺术综合体,以其多元功能和丰富社会价值,为公众提供了一个接触、了解、参与艺术与科技的新平台。尤其值得关注的是,艺术馆内专为青少年儿童打造的660㎡视觉健康科普乐园,使他们在娱乐中就能学习眼健康知识,提升视觉艺术素养。


科普乐园空间中的原创科普展览《灵眸——瞳趣视界》,以其独特的视觉艺术与眼科学融合,为孩子们展示了一个充满探索与乐趣的眼睛奥秘世界。互动体验区、科普教育环节及公益活动,使他们在轻松愉快的氛围中学习眼健康知识,提升视觉艺术素养。




03/
全维度探索引领跨界
Digital Art
数字艺术馆的崛起,无疑为我国的文化产业注入了新的活力。以苏州湾数字艺术馆为代表,这些现代艺术载体以其独特的魅力,吸引着越来越多的观众关注和参与。它们不仅成为了一个展示平台,更是一个交流的平台,激发了文化创新的无尽潜力。在这个平台上,传统艺术与现代科技完美融合,为观众带来全新的艺术体验。

走进苏州湾数字艺术馆,观众们会被馆内丰富的展览所吸引。这里既有传统艺术的数字化展示,也有现代艺术的创新尝试。在这里,艺术不再是遥不可及的,而是融入到人们的生活中,让人们在观赏的同时,也能参与到艺术的创作和交流中来。这种互动体验,使艺术变得更加亲民,也让观众有了更多的参与感和获得感。

苏州湾数字艺术馆的崛起并非简单的建筑现象,而是新时代文化产业发展的重要载体。它提供了一个独特的视角,使我们重新审视艺术与科技的关系。在传统的艺术领域,创作形式和表现手法受到极大的限制,而在数字艺术馆中,艺术家可以借助科技的力量,打破传统艺术界限,实现跨界创新。

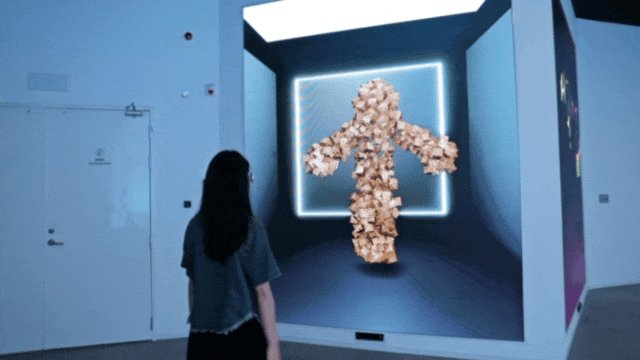
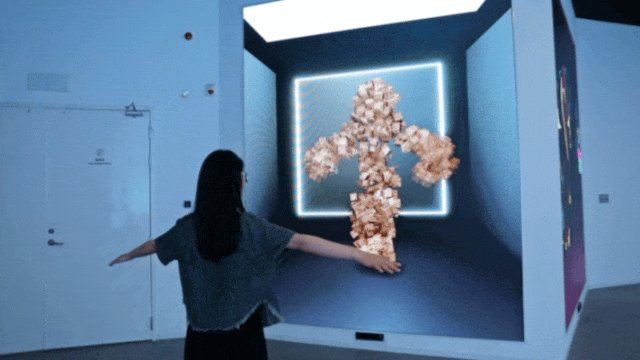
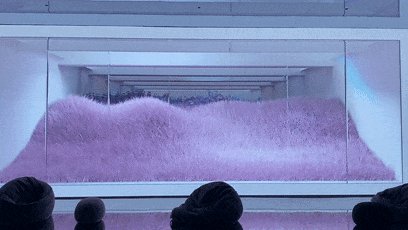
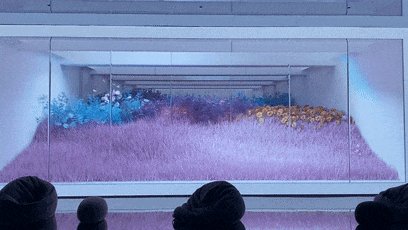
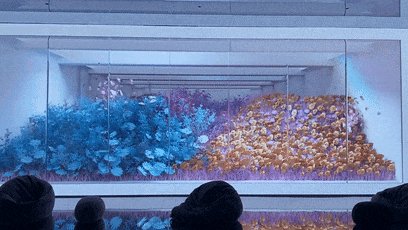
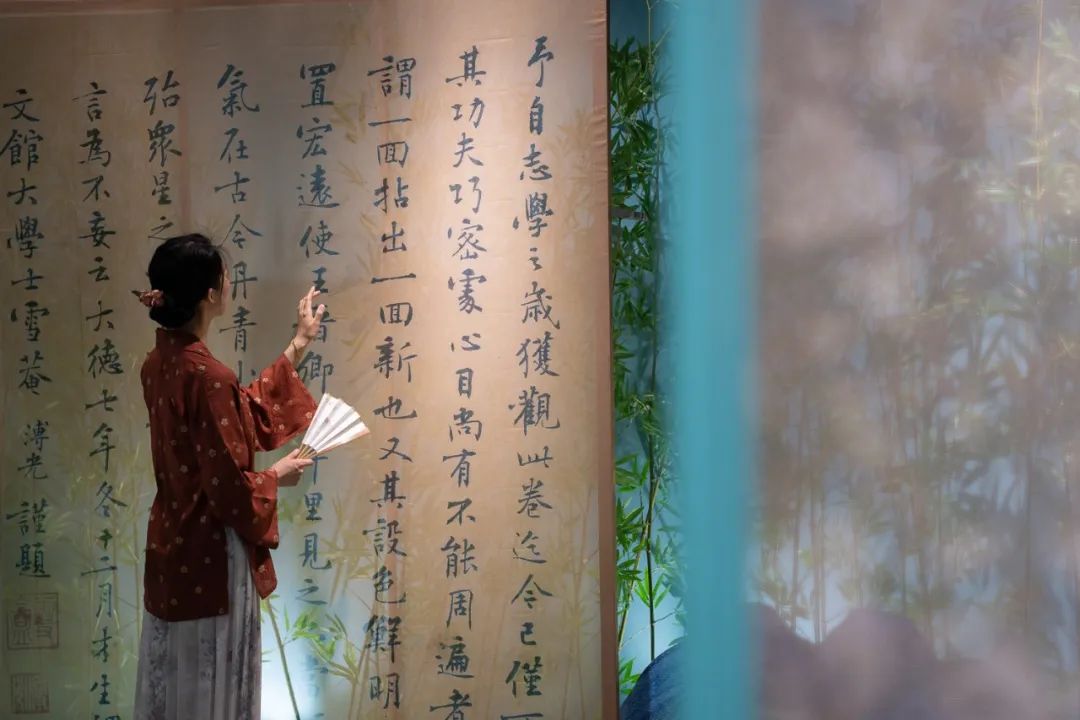
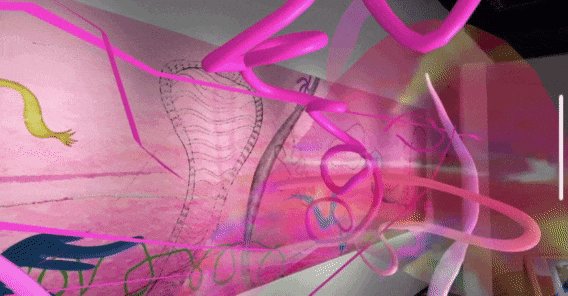
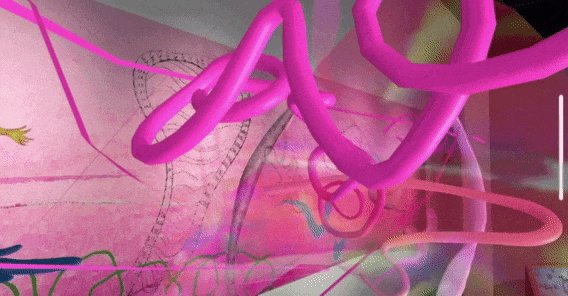
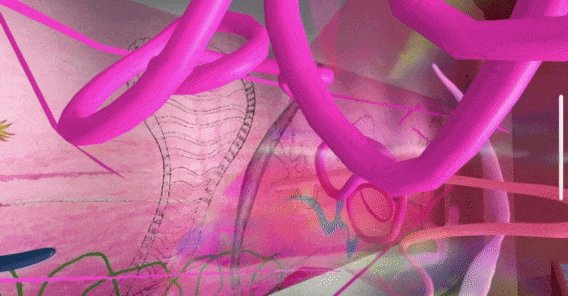
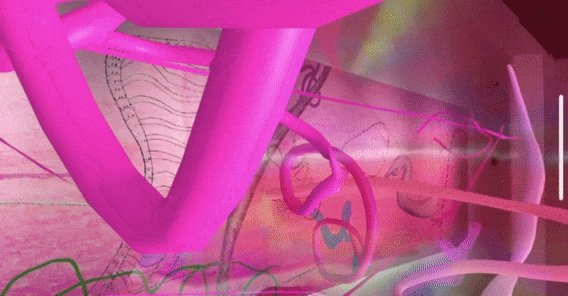
例如,陈牧甜的“软面迷宫”个展,她将古老的帛书字体、飘逸的造型与现代艺术语言巧妙结合,实现了数字艺术、时尚、设计与科技等多个领域的跨界融合。这种创新不仅仅是在艺术领域,更是对文化产业发展提出了新的要求和发展方向。

此外,苏州湾数字艺术馆还致力于推动青年艺术家的成长,为他们提供展示才华的舞台。如“青E计划”的实施,便是对青年艺术家的一次有力支持。这一计划不仅关注到艺术家的创作,更注重他们的跨界合作,让艺术在交流和碰撞中产生新的火花。

苏州湾数字艺术馆的诞生与发展,深度探索了艺术与科技的跨界融合,为新时期文化产业发展开辟了道路。它以崭新的面貌,展现了我国文化产业的无限魅力。让我们共同期待,更多数字艺术馆在各地崛起,为公众带来丰富多彩的文化体验。
|苏州湾数字艺术馆参观信息|
地址:苏州市吴江区东太湖生态旅游度假区(太湖新城)湖景街155号
开放时间:周二至周日10:00—17:30(16:30停止入场)周一闭馆(节假日另行通知)
责编:张丽佳
-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号中国舞台美术学会 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。