- 0
- 0
- 1
分享
- 多模态交互 | 感官交织之美
-
原创 2023-10-29

正文字数:1239字
图片总数:27张
引言:多模态用户界面(Multimodal User Interface)是指在人和计算机或机器之间信息传递的通道有两种或两种以上,包括了多种的交互技术,比如眼动、语音、体感等等。钱钟书先生在著作《通感》中论述到“视觉、听觉、触觉、味觉、嗅觉可以彼此打通,眼、耳、舌、鼻、身各个官能的领域可以不分界限”。在颜色的感知上可以有温度,在声音的感知上可以有形状,在冷暖的感知上可以有重量,在气味的感知上可以不漏锋芒。李义山在《杂篡-意想》中指出:“冬日着碧衣似寒,夏月见红似热”。我们也说红颜色“温暖”、绿颜色“寒冷”,“暖红”、“寒碧”已成为诗词套语。可见,我们的感官系统是相互交织、相互影响的,这种感官间的交互作用被称为感知交互作用。

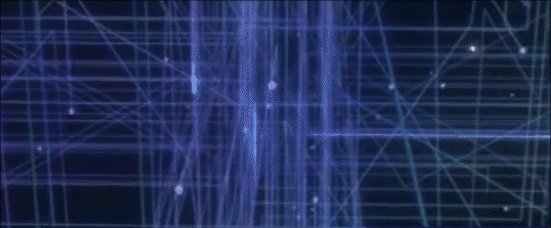
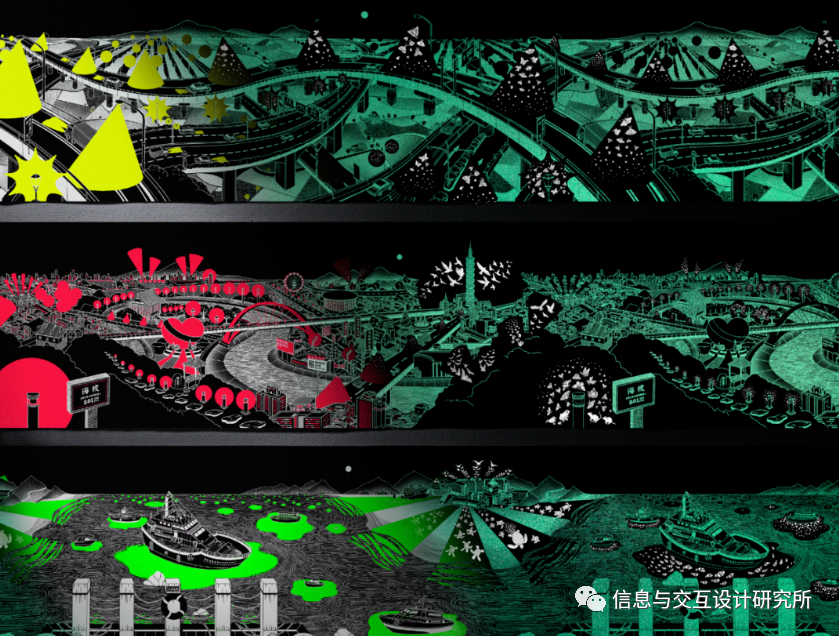
01
Trapped in Lights
Designer:王皓梅 Hao-Mei Wang, 谷佩慈 Pei-Tzu Ku
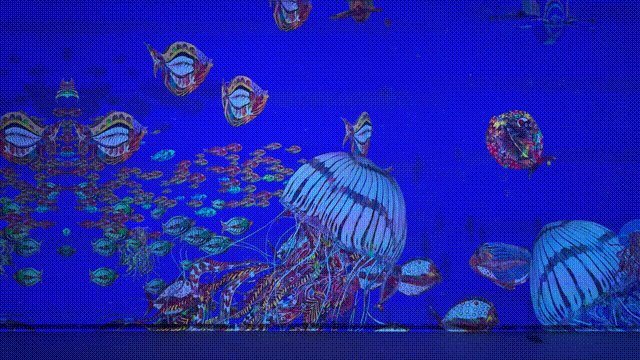
《Trapped in Lights》是一款旨在让更多人认识「生态光害」的体验装置,包括城市、郊区田野和海滩三个场景。观者能走进灯里亲手拉绳、关灯,当灯光亮起时,观者可以看到霓虹灯人造夜景。关掉电源后,可以看到光污染的动植物周围闪烁着微光。通过身临其境的体验,引发观众的好奇心,引入光污染的概念。


开灯时是色彩亮眼的绚丽人工夜景。
关灯,则由夜光透出隐藏于其中的动植物—— 有些故事,只有关上灯才能看见。


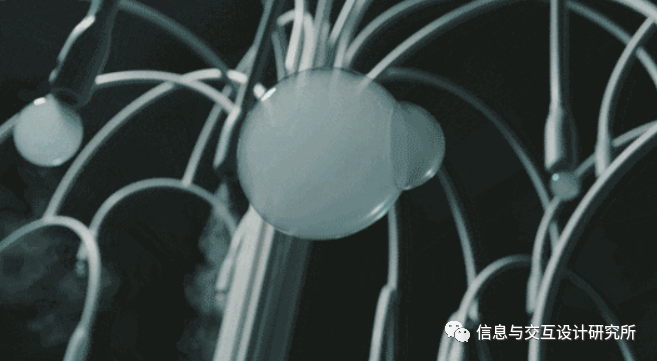
02
New Spring感官体验装置
Design by:Azusa Murakami ,Alexander Grove
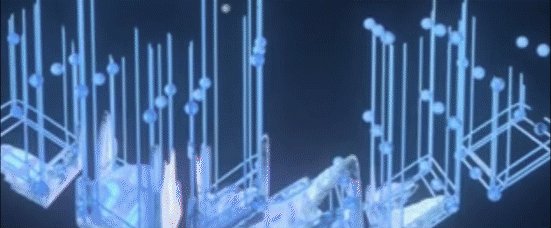
由日本建筑师Azusa Murakami和英国艺术家Alexander Grove联合设计,来自2017年亮相于米兰设计周的一件多重感官体验装置,名为「New Spring」。

这个神奇的装置艺术作品以日本樱花节的樱花盛开场景为灵感,通过树上一颗颗会往下掉的「花苞」来表现「繁华飘落时,美和伤感交织的自然时刻」。


它高达6米,属于一种多感官互动装置,由废旧金属制成,每5秒就会从它的30条枝干中飘落带着雾气的泡泡。


这些掉落的泡泡会在遇到衣服布料等织物的时候,维持原状然后轻轻弹开,但在接触到人的皮肤之时,就会破裂、化成雾气。



03
泡夏泡夏-互动装置
Design by:PMQ元创方、 AaaM
最会玩的PMQ元创方,和建筑师 AaaM 一起,为大家送上「泡夏泡夏」互动装置。将PMQ的Courtyard变成泡泡乐园,视觉上带来赏心悦目的轻盈凉快之感,简洁却不简单的设计,为公共空间注入创意美学与诗意。

24片薄如蝉翼的「片片云朵」飘游在上空,而地上放置逾60个泡泡装置,一半泡泡装置会「自得其乐」地跃动旋舞,自动旋转出愉悦的节奏。


另一半则鼓励公众伸手转动棒子,泡泡便会缓缓绽放,变出如梦如幻的「肥皂泡视觉」。


白天黑夜,泡泡的美态迥然不同,夜灯与泡泡相互交织,映射出神秘魅惑的光影。


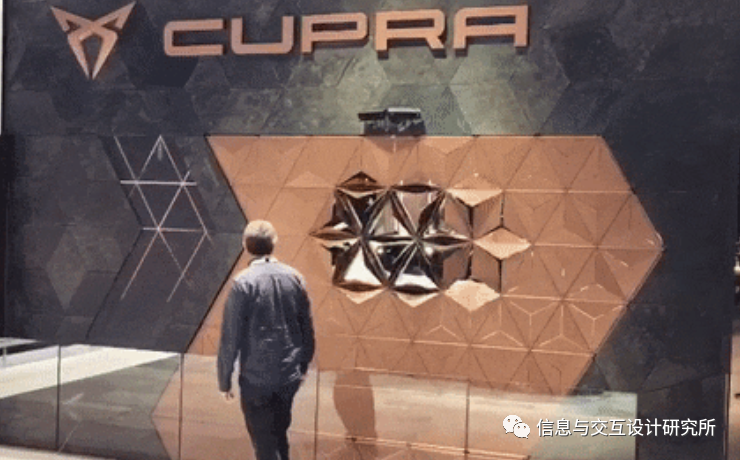
04
Cupra动能墙设计
Design by:TODO、 Delfini Group
TODO 的创意团队和 Delfini Group 并肩制作,设计了由 139 个“花瓣”组成的动能墙,这些花瓣可以一起移动,形成迷人的波浪,为游客打开动态“窗户”,让游客透过墙观看,吸引游客并鼓励他们互动。

游客在互动墙前经过,墙面也会呼应身体的摆动,绽开“花瓣”。




素材来源:
1.https://mp.weixin.qq.com/s/B9MjaOjHVGV0xtHFeFkAdw
2.https://mp.weixin.qq.com/s/SpOdJx0sLXACtzeT7wkOjQ
版权说明:本文素材来源于网络,如有损害或影响您的合法权益,请积极与我们联系处理
编辑|EDITOR|晏婧雯
审核|REVIEWER|辛靓
电话|PHONE|13871056452
邮箱|E-MAIL|2028621@qq.com
-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号信息与交互设计研究所 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。