- 0
- 0
- 0
分享
- 人类与人工智能走向交融?打造AI生成艺术,洞察未来创作趋势
-
原创 2023-02-14

Features
课程特色

丰厚奖学金返现
参与全程学习打卡,并提交优质作业和积极反馈,一经采用,即可获得现金返现和其他福利礼包,而且还能在推文中展示你的优秀作品噢!

Syllabus
课程大纲

S1 · 创作鼠标互动生成艺术
制作鼠标互动的绘画工具,掌握全球领先的网页创意编程工具P5.js,运用mouseX和mouseY进行生成互动
1.1 了解P5.js
1.2 掌握简单图形的绘制: circle( ), rectangle( ), line( )
1.3 掌握颜色的运用: fill(), RGBA


S2 · 创作二维图形生成艺术
制作基于图形的生成特效,掌握运用广泛的复杂函数运算和For循环逻辑,运用for循环生成二维图形
2.1 学习程序分支
2.2 掌握For Loop和双重For Loop
2.3 掌握Console.log功能排错


S3 · 创作视错觉生成艺术
制作模块化视错觉特效,掌握自定义构造函数及代码模块化,运用p5.js的转换功能进行绘制
3.1 掌握转换功能和定义功能
3.2 掌握模块化和可重用性
3.3 掌握class的定义:构造函数、添加属性和方法


S4 · 创作粒子特效生成艺术
制作粒子特效生成艺术作品,掌握面向对象的编程和互动数组,运用OOP生成粒子特效
4.1 掌握面向对象的编程(OOP)
4.2 掌握类并构造对象的定义
4.3 掌握多个对象的生成和操作


S5 · 创作风格迁移生成艺术
制作风格迁移肖像画作品,掌握像素处理及一维数据和二维数据的使用,运用摄像头进行实时捕捉
5.1 掌握图像(帧)和像素的处理
5.2 掌握一维数据与二维数据的处理
5.3 掌握像素迭代和操纵


S6 · 创作体感互动生成艺术
制作实体感互动生成艺术作品,掌握ml5.js网页机器学习工具,运用PoseNet机器学习模型进行人体捕捉
6.1 了解JavaScript及其学习库ml5.js
6.2 掌握PoseNet基本操作
6.3 利用PoseNet中关键点替换鼠标交互


S7 · 创作实时抠像生成艺术
制作高级体感互动,掌握进行AI实时背景抠图技术,运用BodyPix机器学习模型获得身体轮廓和部位
7.1 使用BodyPix进行背景扣图
7.2 掌握身体分割的操作以获取身体的特定部位
7.3 利用Pixel Manipulation和BodyPix开发交互式肖像画


S8 · 创作生成艺术NFT
完成最终生成艺术作品,掌握ArtBlocks等NFT平台特性,学习如何发表自己的生成艺术NFT作品
8.1 了解生成艺术概念和发展史
8.2 拓展生成艺术的应用
8.3 掌握不同NFT平台调性并发布自己的NFT作品

Cases
大师案例

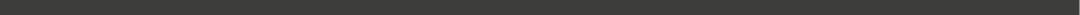
@LIVING ARCHIVE
屡获殊荣的编舞韦恩麦格雷戈和谷歌艺术与文化实验室的项目:一种由机器学习驱动的编舞工具。该工具根据韦恩·麦格雷戈 25 年的灵感生成原创动作,在舞者和他的作品之间进行现场对话。

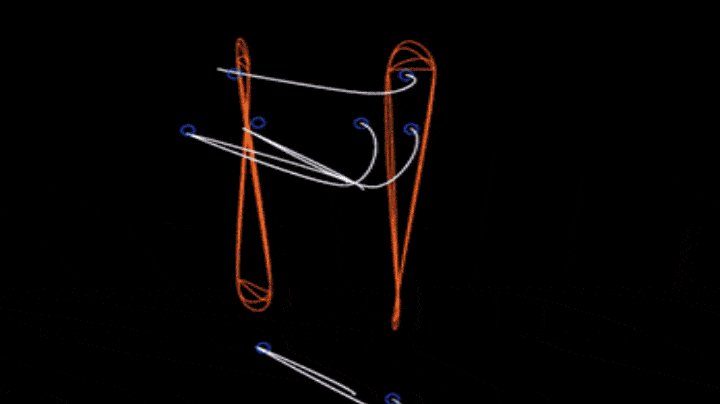
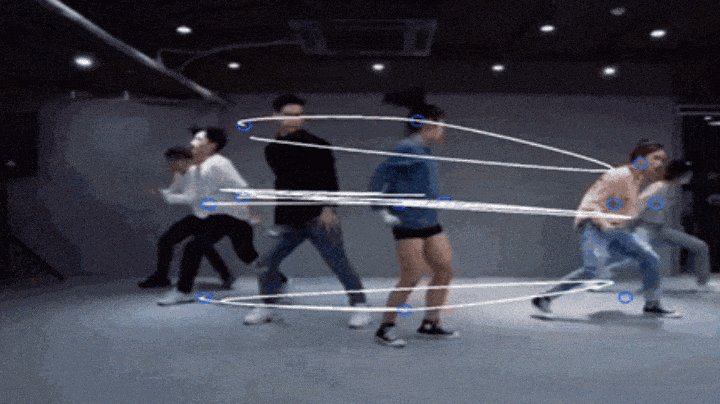
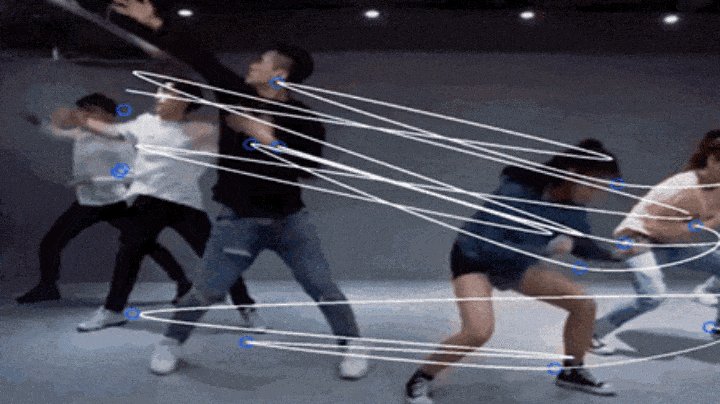
@discrete figures
该项目探索了表演艺术和数学之间的相互关系,产生了与舞台上人类舞者的身体互动的数学实体。利用人工智能和机器学习来寻求一种新的动作调色板,以培养未被发现的表现舞蹈模式。

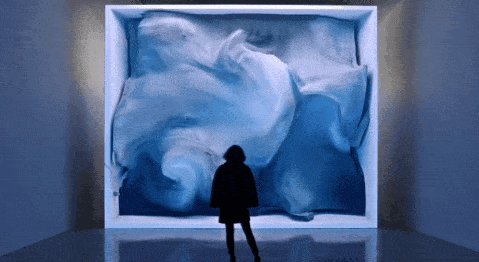
@Melting Memories
该项目由数据绘画、增强数据雕塑和灯光投影组成,整体上首次展示了技术的新进展,使参观者能够体验对认知控制神经机制收集的脑电图数据的美学解释。

Tutor
导师

Jung Hyun Moon
郑贤文
跨学科交互设计师
纽约大学上海分校副教授
纽约大学互动电信(ITP)硕士
上海纽约大学交互媒体艺术系(IMA)副教授,纽约大学互动电信(ITP)硕士,曾任纽约著名交互设计工作室BREAKFAST创意科技工程师。他的作品于中国上海国际艺术节、NASA Space App 挑战大赛、纽约布鲁克林音乐学会(BAM),以及各大博物馆和艺术机构展出。

Q1.为什么使用P5.js作为创作工具呢?
Moon:P5.js是一个基于网页端的创意编程工具,我们可以通过算法动画和编程来研究在Web平台中创建新的交互/沉浸式环节的新方式。此外,通过探索机器学习中的各种实验方法(例如用于虚拟交互的姿势估计和身体部位分割),我们能以平易近人的方式将机器学习概念和模型介绍给无相应知识基础的学生。
Q2.学习课程之后我可以有什么收获呢?
Moon:我们会将Web 开发的基础知识与可视化编程技术相结合来制作创意网页,并且通过对在课程期间讨论和展示的概念和技术进行整合,从而制作互联网艺术作品或实用的网络应用程序,开发和讨论有意义且有效的用户交互。
Q3.作为设计背景的小白我能学会编程吗?
Moon:我们会从编程基础开始带着大家一起学习, 然后将不同的机器学习技术应用到自己的想法和实践中;可视化来自机器学习模型的各种数据。有好的创意非常重要,它能够让你在课程中创作出更有意思的作品!


@Embodied Cosmopolitanism
该多媒体作品力求打破观众与表演者之间的隔阂。Moon老师主要负责生成艺术,即投影仪通过来自运动感应输入设备的数据在其身体上实时生成图形来反映和扩展身体运动和表情。



@Pong
IAC 在纽约切尔西的 120 英尺 x 10 英尺屏幕制作的视频装置。对物体与其时间环境之间不断发展的关系的研究,Moon老师主要负责AI生成图形的变化和创意制作。



@Equilateral
该项目运用AI生成的光影投射在舞者身上,呈现出一种水乳交融的境界。Moon老师主要负责AI生成投影以及整体的舞美效果。


Work
学员作品

@Lost Atlantis
受到超强想象力和对隐藏已久的乌托邦的迷恋的推动,学员蓉儿和Pytti一起运用AI人工智能技术重现了“失落的亚特兰蒂斯之城”的样貌。


@Open Processing Project
该项目制作者“zhaoyc”利用创意编程工具Open Processing生成了创意几何图形,而且使其自动按轨迹进行运动。


@圆
该项目制作者“发条桔子”运用Processing制作了多彩圆形的移动轨迹,营造了一种从中心向四周缓缓散开的意境。

Schedule
学习计划
开班日期:2023年3月10日
课程时长:26H+ 直播+录播
适合水平:初级
课程形式:直播+录播
电脑系统配置:Windows 10、MacOS 10.12或以上
软件要求:P5.js, ml5.js, Glitch, PostNet, bodyPix
周一&周二&周三:完成作业
周四&周五&周六:巩固课程
周日:直播课程
课程大纲&课程价格:扫码领取👉


Services
增值服务
01 OF COURSE光子结业证书
02 推进就业
03 全方面服务辅导
04 专属学习平台
05 附赠全套配置文件
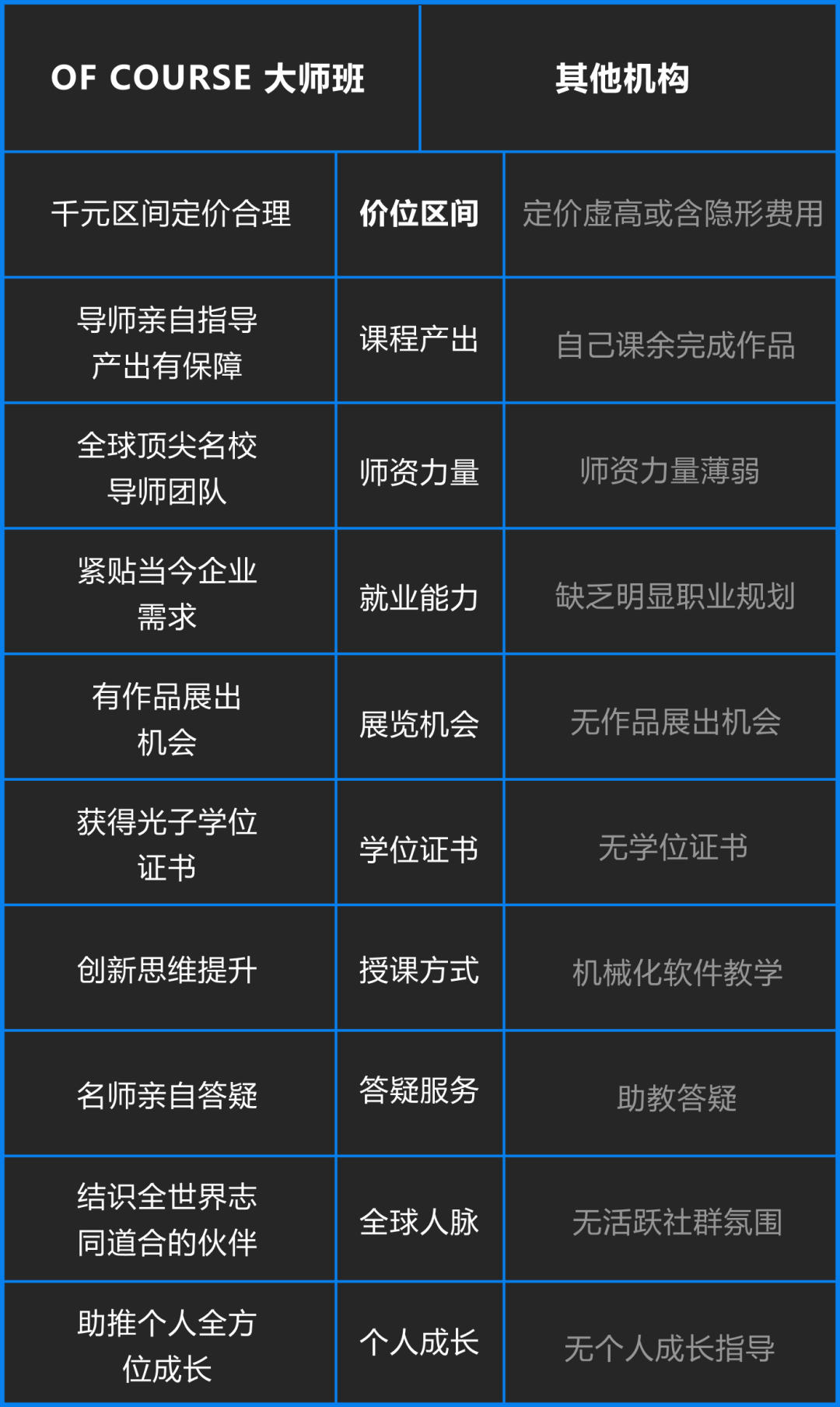
课程对比

FAQs
常见问题解答
Q1:参加这个课程需要前置条件吗?对小白友好吗?
Processing和P5.js都是比较容易上手的工具,不需要编程知识就可以学习使用,并且 OF COURSE 拥有丰富的教育经验,我们会将困难知识点一一拆开,用生动有趣的授课方式手把手带你开启学习之旅。
Q2:加入这个课程最终我能得到什么?
你不仅会在全球顶尖导师的带领下运用12周内所学的技术最终完成一件AI生成艺术作品,而且还会结识众多志同道合的伙伴。课程结束后将为你颁发OF光子证书,申请全球顶尖大学的推荐信和作品集点评机会,以及内推工作机会。
Q3:老师授课是英文吗?听不懂怎么办?
是的,本次课程Moon导师会用英文进行授课,但是我们也会将直播录下来做成中文字幕版给到学员。如果感到有困难,都可以在群里进行询问,我们都会给到解答的。
Q4:课程购买后可以退课吗?
本门课程为虚拟产品,开课后超过24H将不接受退款请求,请按需购买。如需开具发票,请于课程开课后30内联系课程顾问。
-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号OF COURSE想当然 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。













