- 0
- 0
- 0
分享
- 策展人必修!研习博物馆体验设计方法论,12周打造元宇宙虚拟展厅
-
原创 2023-01-09

Features
课程特色

丰厚奖学金返现
参与全程学习打卡,并提交优质作业和积极反馈,一经采用,即可获得现金返现和其他福利礼包,而且还能在推文中展示你的优秀作品噢!

Syllabus
课程大纲

S1 · 创建博物馆体验地图
通过设计提纲理解博物馆设计项目背景,掌握Persona和体验地图设计规律,了解博物馆体验受众和宏观博物馆体验
1.1 通过设计提要把握博物馆体验项目的背景
1.2 通过Persona来深入了解你的博物馆体验受众
1.3 通过体验旅程和地图来规划你的宏观博物馆体验


S2 · 创建接触点与体验层
通过体验层级来把握体验的情绪节奏,掌握博物馆体验设计的8大设计手法,设计和编排宏观体验的接触点
2.1 通过体验层级来掌握情绪节奏并丰富层次
2.2 通过案例了解博物馆体验设计常用的八种设计手法
2.3 掌握设计和编排构成宏观体验的接触点


S3 · 掌握设计思维方法论
学习通用的设计思维(Design Thinking)方法论:共情、定义、脑暴、原型、测试,掌握体验设计的流程,通过实际案例来了解如何将设计思维运用在博物馆项目里
3.1 了解体验设计的流程学习通用的设计思维的方法论
3.2 学习通用的设计思维的方法论:共情、 定义、脑暴、原型、测试
3.3 学习如何将设计思维运用于博物馆项目设计中


S4 · 掌握设计提案技巧
学习情绪版的设计,掌握概念设计提案和交互设计提案的制作方法和技巧,了解作品展示的完整性、叙事逻辑以及架构
4.1 学习概念和交互设计提案制作技巧
4.2 学习项目的完整展示方法以及叙事逻辑的搭建
4.3 学习Moodboard情绪版的创建及其应用


S5 · 掌握博物馆交互技术
介绍博物馆常见交互技术和应用形式(创意编程、AR/VR、前端/移动端、传感器交互、空间媒体、人工智能),使用storyboard或wireframes描绘整个交互过程
5.1 介绍博物馆交互技术和应用形式
5.2 拓展学习创意编程、AR/VR、前端/移动端等内容
5.3 使用storyboard或wireframes描绘整个交互过程


S6 · 掌握博物馆游戏设计
制作博物馆中的游戏设计,掌握迭代式的游戏设计流程:想法、原型、测试和评估,结合具体博物馆里的游戏实例进行开发设计
6.1 了解游戏的定义及博物馆独特游戏类型
6.2 掌握迭代式的游戏设计流程:想法、原型、测试和评估
6.3 结合具体博物馆里的游戏实例进行开发设计


S7 · 创建低保真模型制作
制作线上展览项目的低保真模型,掌握低保真模型制作的方法论,使用Figma或者Webflow制作低保真的线上展览原型
7.1 掌握低保真模型制作的方法论
7.2 学习线上展览项目低保真模型制作
7.3 使用Figma或Webflow制作低保真的线上展览原型


S8 · 创建最终在线博物馆
拓展其他博物馆设计中的包容性设计、感官设计、为儿童设计、跨媒介叙事以及博物馆的未来、空间与体验设计
8.1 完善低保真原型的制作
8.2 拓展掌握其他博物馆设计中的包容性设计与适童化设计等设计
8.3 制作在线博物馆高保原型和html交互式页面作品

Cases
大师案例

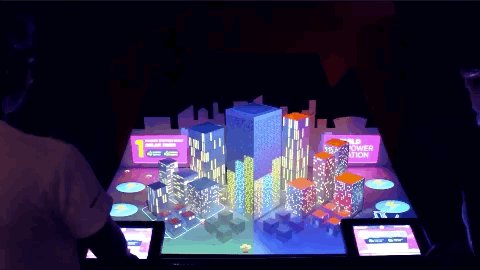
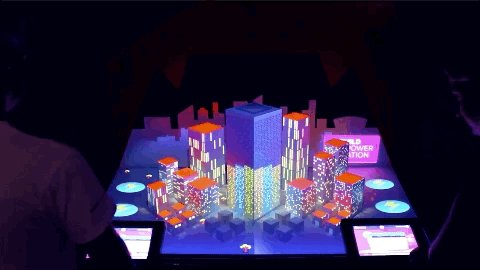
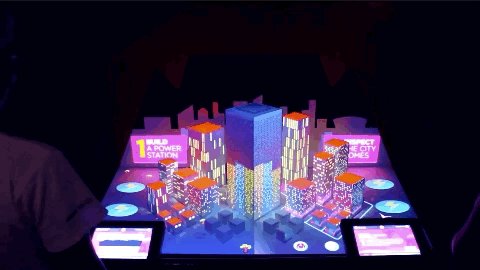
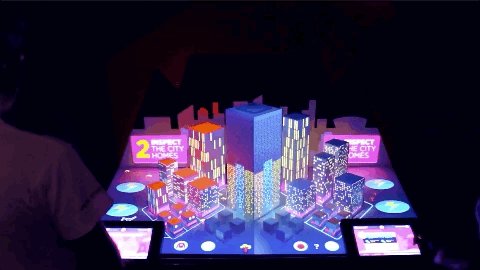
@Digital City Profile
为了展示庞大而复杂的城市进一步改造计划,Inty创建了一个带有数字卡索引的展位。每张卡都是内容部分的钥匙。借助投影,数据上的色调被打包成有趣且易于理解的格式,从而丰富了表面上的物理表面。

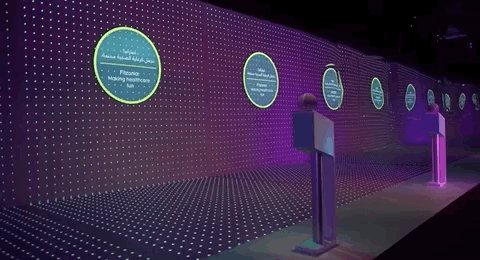
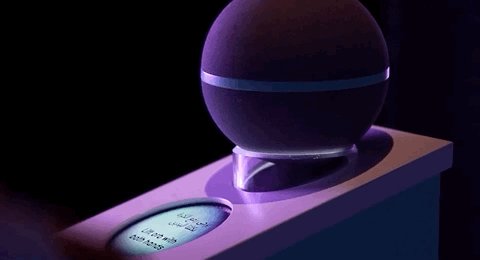
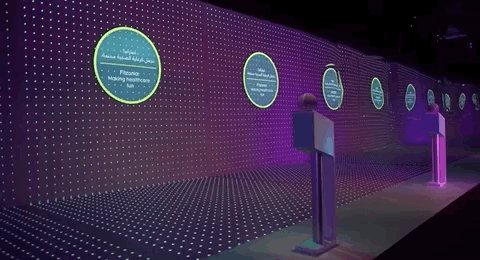
@Fitzania
该博物馆装置探索了使医疗保健成为日常生活中更加个性化、可访问和愉快的一种方法。

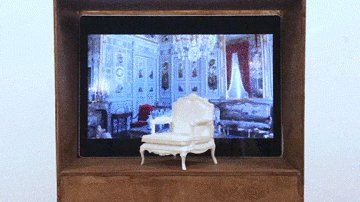
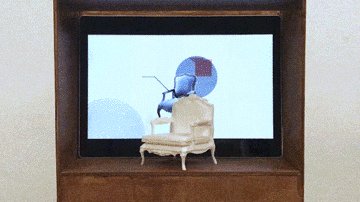
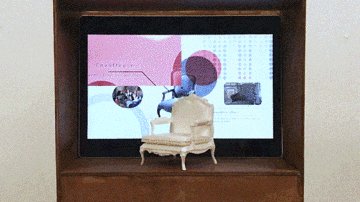
@Inculture Microsoft
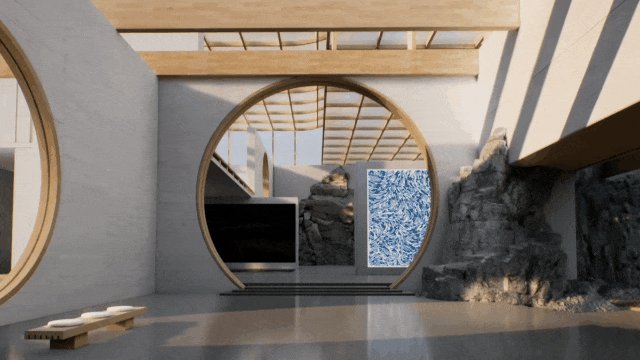
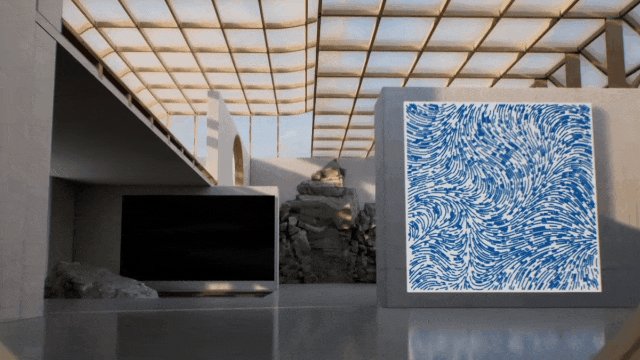
美国软体大厂微软(Microsoft)和希腊政府文化和体育部合作,以3D数位保存及重建奥林匹克运动会的原址--古奥林匹亚大厅。
其他大师案例







Tutor
导师

郭俊谷
芝加哥科技工业博物馆创意工程师
纽约帕森斯设计与技术硕士
日本teamLab交互组实习
纽约帕森斯设计与技术硕士,芝加哥科技工业博物馆创意工程师,日本teamLab交互组实习。曾为中国科学技术馆开发交互装置,也曾设计出使用数字物理互动装置的《颜色粉碎》项目以及了解飞机如何运作的《Take Flight》项目引导互动动画。

郑晴
跨媒体设计师和互动设计师
纽约Unified Field多媒体设计工作室设计师
纽约帕森斯设计与技术硕士
跨媒体设计师和互动设计师,纽约Unified Field多媒体设计工作室设计师。曾为洛杉矶托伦斯博物馆中的社会实验室设计整套的用户交互体验系统,专注于跨移动、Web 和体验的 UI/UX 设计,在品牌、数字设计和艺术指导领域有着丰厚的经验。






Work
学员作品





Schedule
学习计划
开班日期:2023年3月19日
课程时长:21H+ 直播+录播
课程价格:7828元
适合水平:初级
课程形式:直播+录播
电脑系统配置:Windows 10/MacOS 10.12及以上
软件要求:Figma / Webflow
周一&周二&周三:完成作业
周四&周五&周六:巩固课程
周日:直播课程


Services
增值服务
01 OF COURSE光子结业证书
02推进就业
03 全方面服务辅导
04 专属学习平台
05 附赠全套配置文件
课程对比

FAQs
常见问题解答
Q1:参加这个课程需要前置条件吗?对小白友好吗?
博物馆体验设计是比较容易上手的内容,不需要编程知识就可以学习,并且 OF COURSE 拥有丰富的教育经验,我们会将困难知识点一一拆开,用生动有趣的授课方式手把手带你开启学习之旅。
Q2:加入这个课程最终我能得到什么?
你不仅会在全球顶尖导师的带领下运用12周内所学的技术最终完成一件博物馆体验设计作品,而且还会结识众多志同道合的伙伴。课程结束后将为你颁发OF光子证书,申请全球顶尖大学的推荐信和作品集点评机会,以及内推工作机会。
Q3:老师讲的如果听不懂怎么办?
我们的课程是适合零基础的学员的,可以跟着老师一步步从概念入门到最后的作品产出。如果感到有困难,都可以在群里向老师或者班主任进行询问,我们都会给到解答的。
Q4:课程购买后可以退课吗?
本门课程为虚拟产品,开课后超过24H将不接受退款请求,请按需购买。如需开具发票,请于课程开课后30内联系课程顾问。
Q5:购买课程后是否可以加入有老师的学习群?
成功购买后即可加入 OF 专属学习群,群内将配备专属助教老师,在线为你解答问题!还有每天更新的创意编程小窍门,与伙伴们每天打卡,互相监督,并能与优秀的人为伍,拓宽你的人脉资源。
-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号OF COURSE想当然 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。













