- 0
- 0
- 1
分享
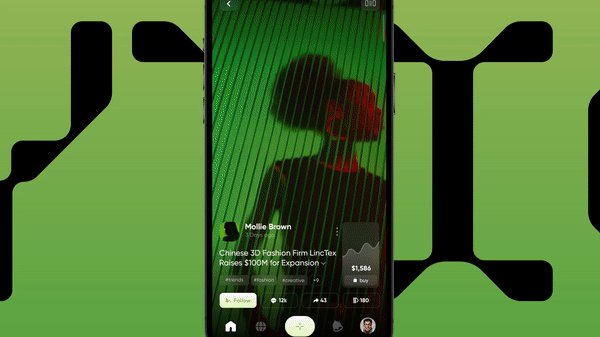
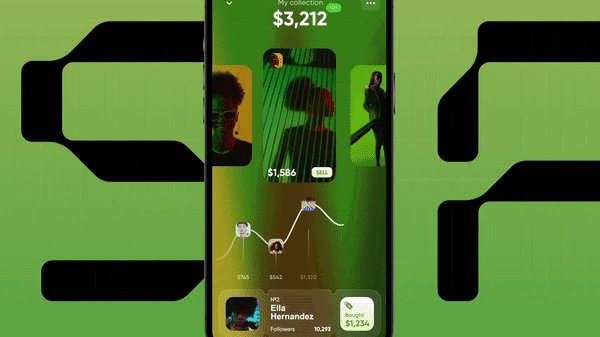
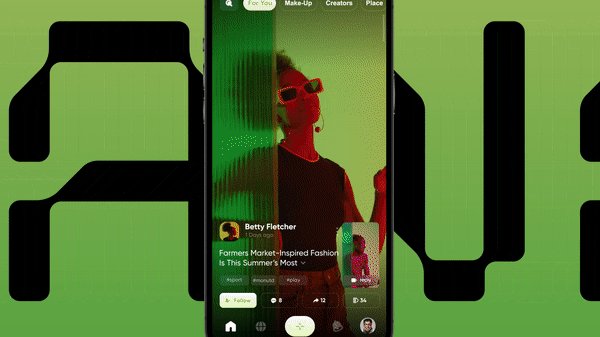
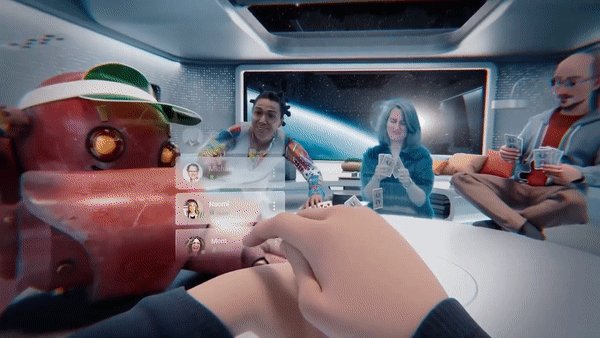
- 交互设计师必修的产品设计大师班,8周打造前沿元宇宙社交平台!
-
原创 2022-09-13

与Meta高级产品设计师!
一起学大厂产品设计全流程经验!

跟随八年资深经验导师
打造元宇宙新型社交APP!




S1 · 入门互联网产品设计
入门互联网产品设计,掌握产品设计概念和思维能力,运用头脑风暴提炼产品需求和解决方案
1.1 了解互联网行业社交产品设计概念
1.2 掌握产品设计和UIUX设计的区别
1.3 掌握头脑风暴生成提案大纲的方法


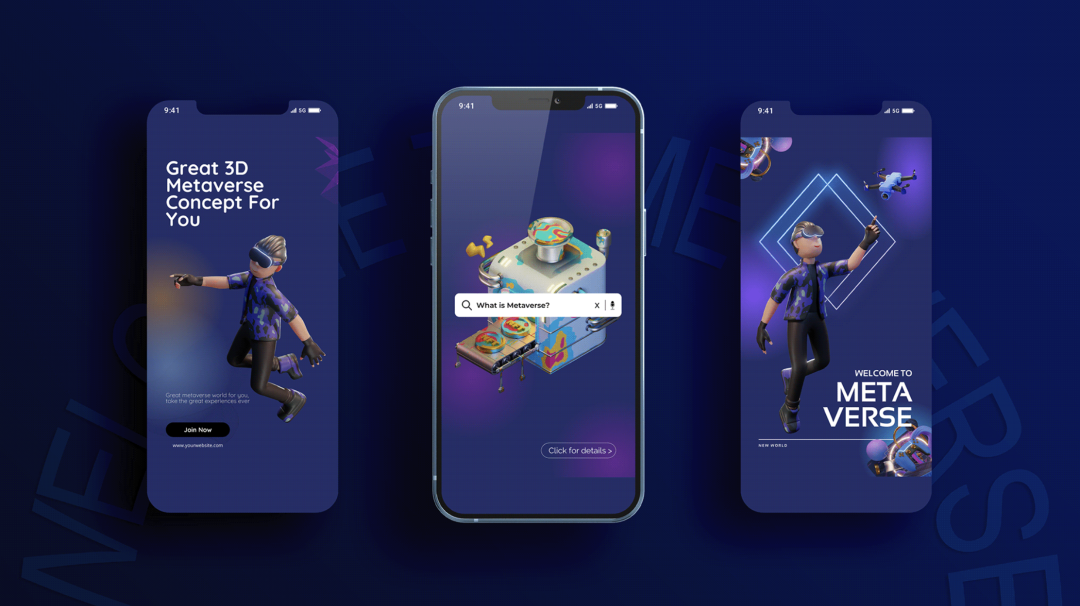
S2 · 制作元宇宙社交产品调研方案
制作元宇宙社交产品设计调研方案,掌握数据收集方法,运用数据转化生成调研报告
2.1 掌握元宇宙社交产品研究方式
2.2 掌握数据思维和数据转化方法
2.3 掌握产品调研报告的撰写


S3 · 制作元宇宙社交产品提案
制作元宇宙社交产品提案,掌握情绪板概念和使用方法,运用线上产品工具生成设计提案
3.1 运用调研数据的转化初步搭建产品设计框架
3.2 掌握情绪板的创建方法
3.3 完成产品的提案设计并进行汇报


S4 · 制作元宇宙社交产品原型
制作元宇宙社交产品Figma低保真原型,掌握原型制作工具的使用方法,运用Figma进行产品原型设计
4.1 掌握产品设计草图制作流程
4.2 掌握线上原型制作工具Figma
4.3 掌握低保真原型制作方法


S5 · 制作元宇宙社交项目管理方法
制作元宇宙社交项目管理方法,掌握项目管理优先级顺序,运用管理方法论进行项目合理优化
5.1. 掌握典型的产品开发生命周期
5.2 掌握项目设计的正确规划流程
5.3 掌握项目的时间管理方法


S6 · 制作产品设计师沟通渠道
制作元宇宙产品设计师沟通渠道,掌握与终端用户和开发人员的不同的沟通渠道,运用多元交流渠道进行元宇宙社交叙事
6.1 掌握传统用户沟通渠道
6.2 掌握新型元宇宙用户沟通渠道
6.3 掌握与开发团队的沟通方法


S7 · 制作元宇宙社交项目迭代
制作元宇宙社交项目迭代,掌握迭代与测试在设计创新中的重要性,运用反馈调研进行产品的迭代升级
7.1 掌握元宇宙社交项目中的主线难点
7.2 掌握产品模块化设计思维
7.3 根据迭代确定最终高保真设计草图


S8 · 打造最终元宇宙社交产品
创作最终元宇宙社交产品,掌握产品设计全流程,运用Figma生成最终高保真原型图和完整作品集
8.1 掌握产品设计全流程
8.2 掌握Figma精细操作
8.3 生成最终元宇宙设计产品




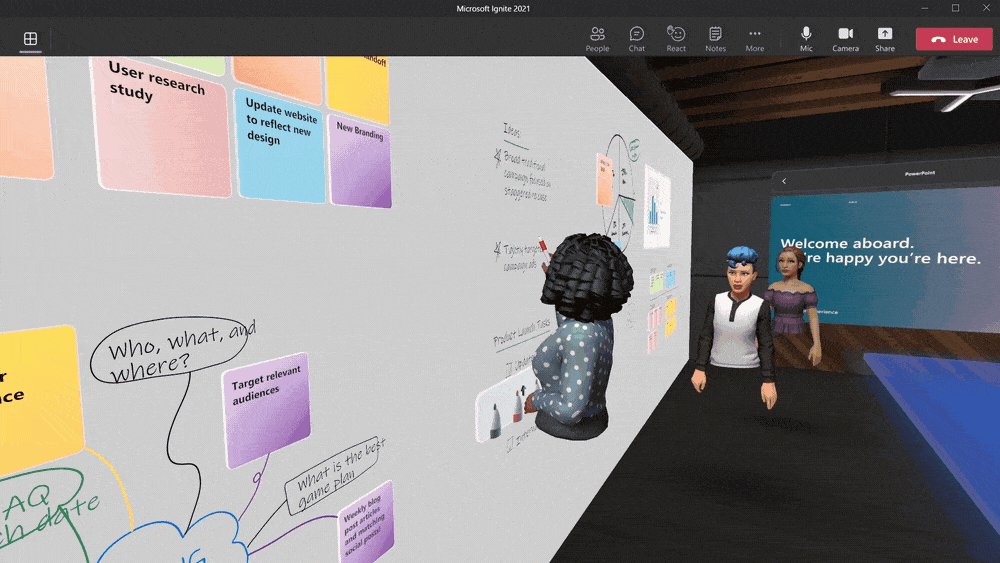
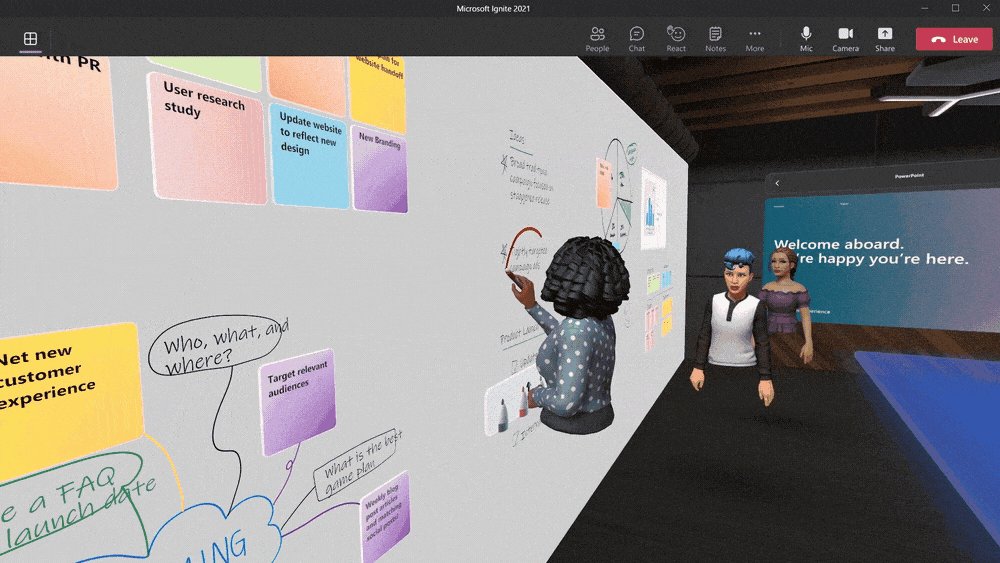
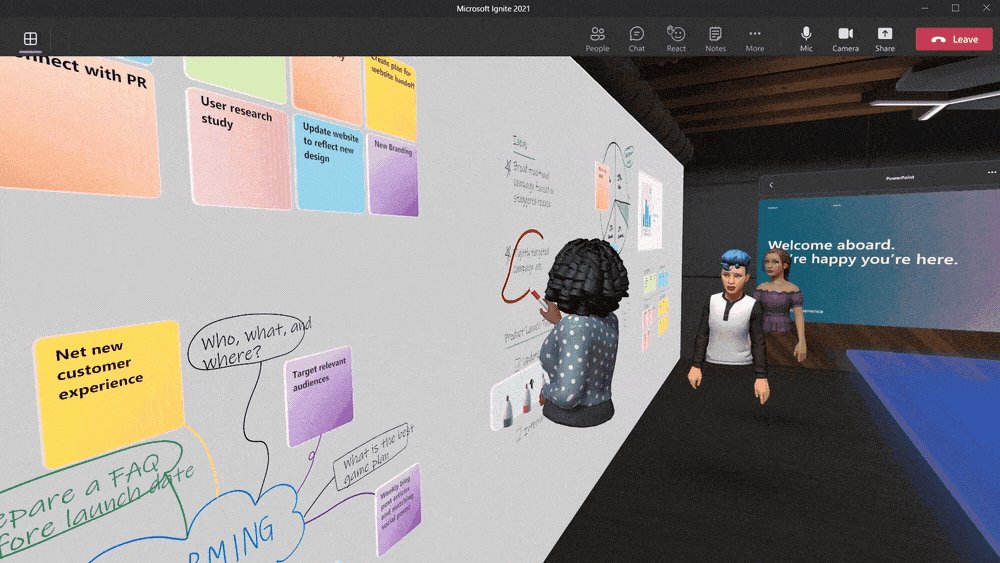
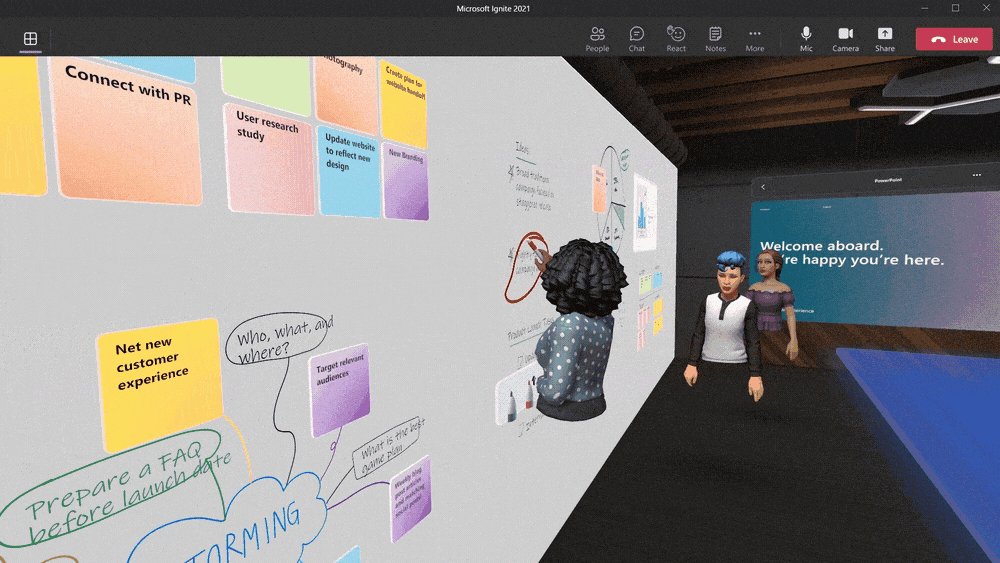
@Horizon Worlds
Horizon Worlds(前身为Facebook Horizon)是一款免费的虚拟现实在线视频游戏,具有由Meta Platforms为Oculus Rift S和Oculus Quest 2开发和发布的集成游戏创建系统。

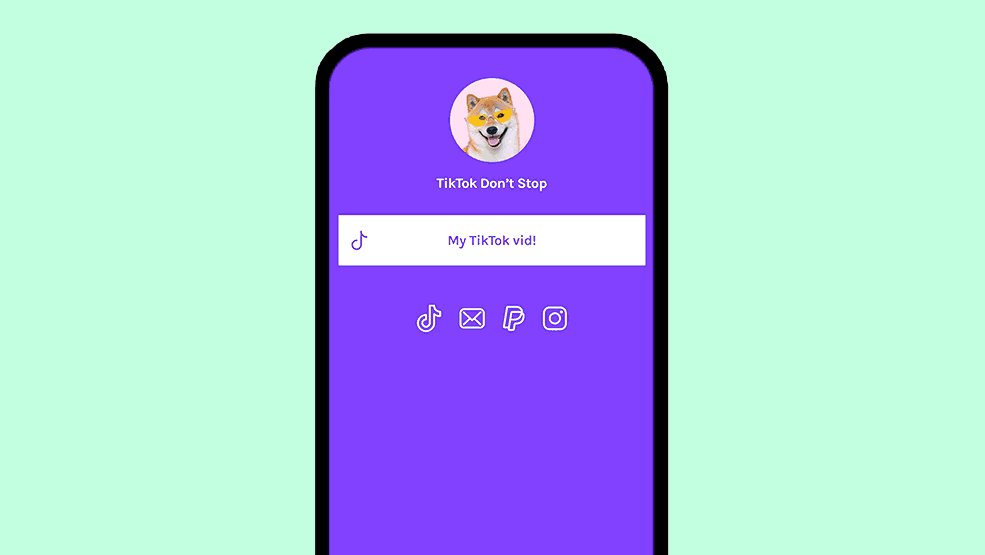
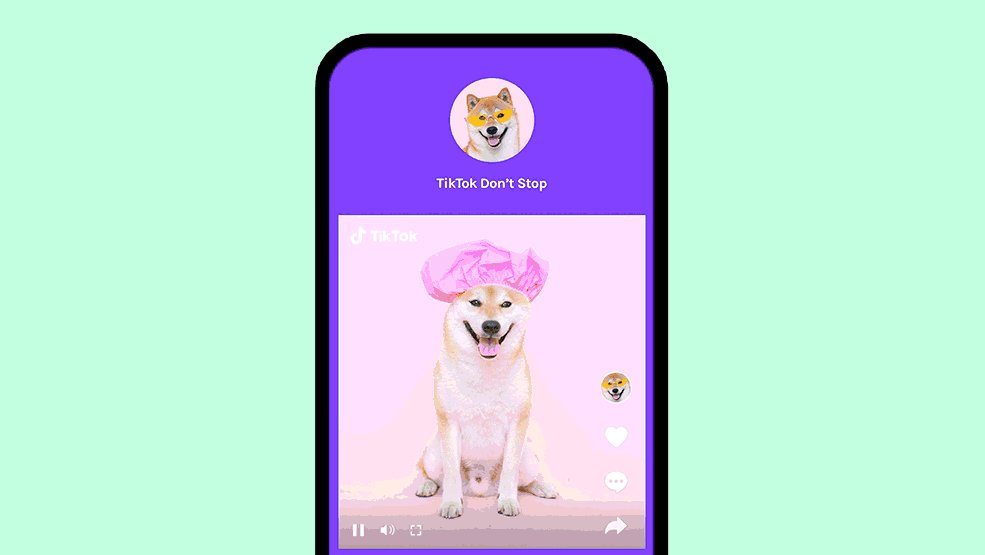
@Link Tree
连接用户的社交、网站、商店、视频、音乐、播客、活动等,这一切都集中在一个旨在转换的简介登陆页面的链接中。

@Gravvity
重力重新混合了社交媒体和元节到赋予数十亿人权力。与其他社交应用程序不同,你可以完全控制你在提要中看到的内容,没有隐藏的议程。
@其他大牛案例
















Q1:参加这个课程需要前置条件吗?对小白友好吗?
Figma是一款比较容易上手的软件,不需要编程知识就可以学习使用,并且 OF COURSE 拥有丰富的教育经验,我们会将困难知识点一一拆开,用生动有趣的授课方式手把手带你开启学习之旅。
Q2:加入这个课程最终我能得到什么?
你不仅会在全球顶尖导师的带领下运用10周内所学的技术最终完成一件元宇宙产品设计作品,而且还会结识众多志同道合的伙伴。课程结束后将为你颁发OF光子证书,申请全球顶尖大学的推荐信和作品集点评机会,以及内推工作机会。
Q3:老师讲的如果听不懂怎么办?
我们的课程是适合零基础的学员的,可以跟着老师一步步从Figma安装到最后的app作品产出。如果感到有困难,都可以在群里向老师或者班主任进行询问,我们都会给到解答的。
Q4:课程购买后可以退课吗?
本门课程为虚拟产品,开课后超过24H将不接受退款请求,请按需购买。如需开具发票,请于课程开课后30内联系课程顾问。
Q5:购买课程后是否可以加入有老师的学习群?
成功购买后即可加入 OF 专属学习群,群内将配备专属助教老师,在线为你解答问题!还有每天更新的创意编程小窍门,与伙伴们每天打卡,互相监督,并能与优秀的人为伍,拓宽你的人脉资源。


-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号OF COURSE想当然 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。
数字媒体艺术 科技艺术 交互设计师必修 大师班 元宇宙社交平台













