- 0
- 0
- 0
分享
- Web3.0时代将如何构建沉浸式交互设计?
-
2022-08-26



Web 1.0
网站是用静态HTML页面构建的,仅能显示信息。用户无法更改数据或上传自己的数据。社交互动仅限于简单的聊天通信程序和论坛。
代表:静态网页、Yahoo、搜狐、新浪、网易。
Web 2.0
更加注重不同站点和应用程序之间用户自创的内容和互操作性。在Web 2.0时代,用户可以在网络平台上传自己的内容(包括文字、图片、视频等等);也可以与其他用户进行交流。 互联网从“平台向用户的单向传播”,变成了“用户与用户的双向互动”。
但是创造者的基本权利被剥夺,用户价值被随意汲取,一切为平台所有。
代表:抖音、博客、微博、豆瓣、知乎、推特、Facebook
Web3.0
web3.0给社会带来的影响只会比Web2.0更广阔和深刻。
如果说Web2.0是用户广泛地参与到网络互动中,那么Web3.0则是智能机器广泛参与到网络过程中来。
在 Web 3.0 中,用户所创造的数字内容,归属权明确为用户所有,控制管理权明确由用户所有,其所创造的价值,根据用户与他人签订的协议进行分配。
代表:区块链、元宇宙、DAO、NFT

简而言之:
Web3.0 时代的到来,将崛起若干全球性的巨型平台,在原创的地位再次被拔高,在利益的分配更加透明合理,在协议控制下的绝对公平,这一切都会使之涌现出比现在多出数百倍的原创作者。




艺术相关

娱乐相关

商业相关

虚拟社区









① 课程以线上录播方式播出
② 课程交流群,导师定期回复答疑
③ 不定时免费福利、群活动
④ 课程在两年内无限回放
⑤ 从基础到入门,零基础也适用
⑥ 课程第一节免费试学
免费试学课程链接:
https://www.cctalk.com/v/16580667524052?xh_fshareuid=121147389
















达米安-希尔斯博士
达米安-希尔斯博士是一名国际数字媒体开发/创意交互设计者,同时也是一名人机交互学者,对自然用户交互、创意合作和互动叙事系统感兴趣。他曾从事过医药、教育、政府、电影和游戏等广泛行业的项目。他拥有人机交互的博士学位,研究结合自然用户交互和支持连贯叙事生成的协作界面的设计
达米安现在继续研究在线协作的交互设计,协作式互动数字故事/叙事,游戏设计/开发,交互设计,信息可视化,人/机界面,自然用户交互,装置,互动/生成艺术,网络应用程序开发,人工智能,语义网络以及未来设计网络应用技术
且拥有20年的交互设计及软件开发经验主要包括多媒体开发、图形制作、3D游戏开发/设计、网络前端开发(javascriptThreeJS/WebGL、html、css, Angular, React),网络服务器应用(NodeJS, Java, SQL, Python)
曾在美国、澳大利亚等多家研究机构及公司担任技术负责人和创意总监,现在是格里菲斯大学特聘研究员。在2017年"协作叙事的自然界面构建"。这项研究关注的是设计一个用于协作叙事构建的系统,该系统支持与叙事创造力和一致性相关的对话过程。它提出了一套系统的理论设计特征,该系统结合了半自主性和响应用户自然交互的界面,如触摸式或手势式设备。设计的目的是一个整体的软件架构,或者说是一个能够主动参与有意义的社区叙事的出现的架构


1
更深入的了解到元宇宙与Web 3.0时代的前端发展,了解设计前沿,拓展你的眼界,一起玩转元宇宙
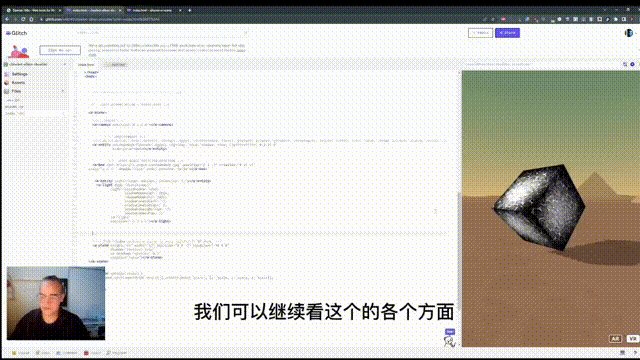
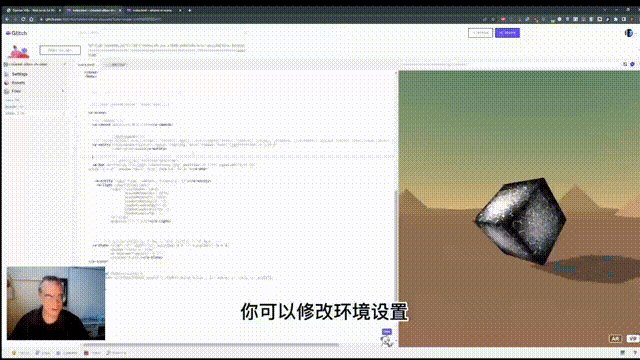
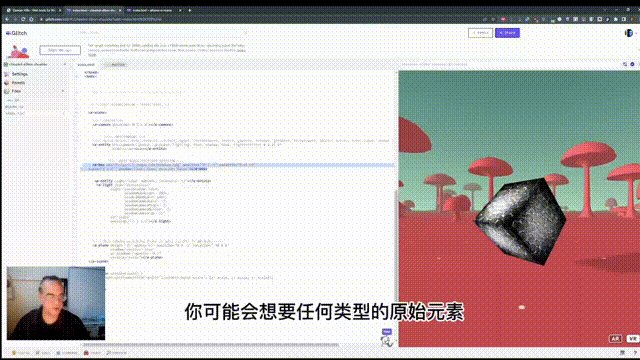
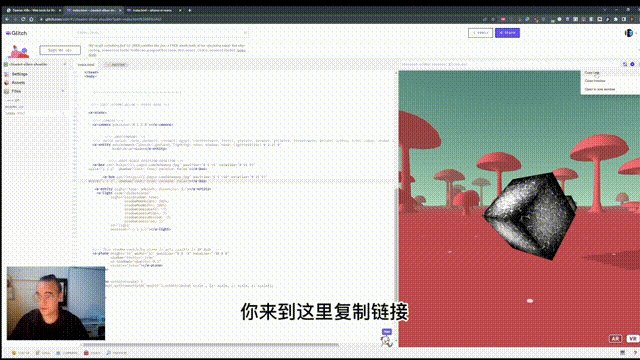
2
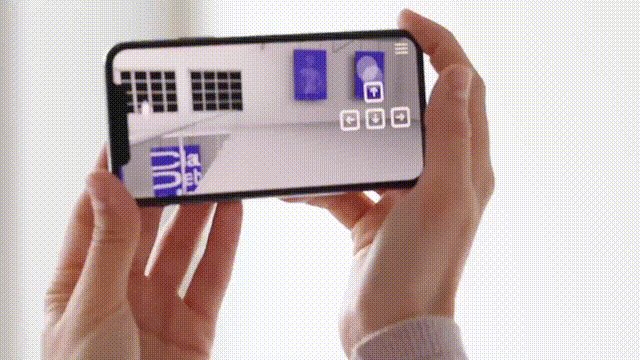
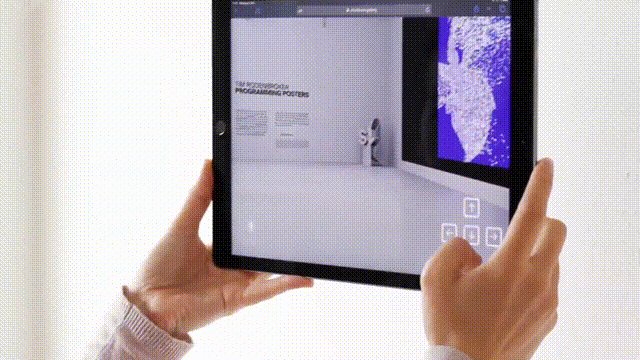
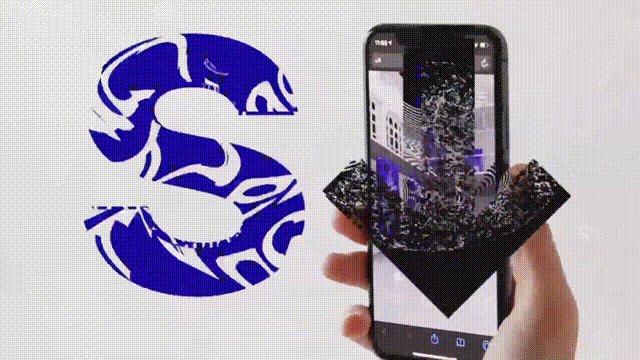
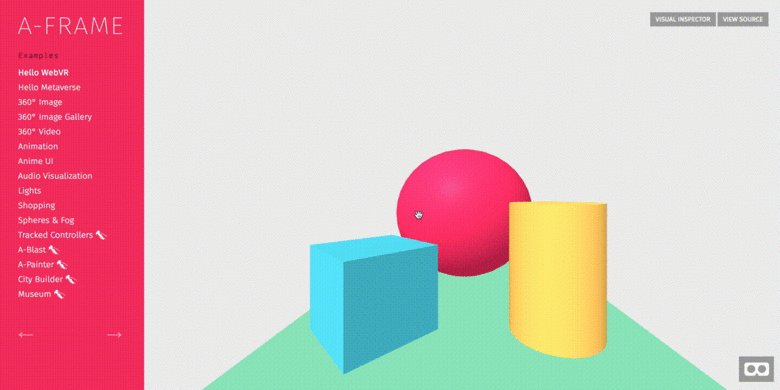
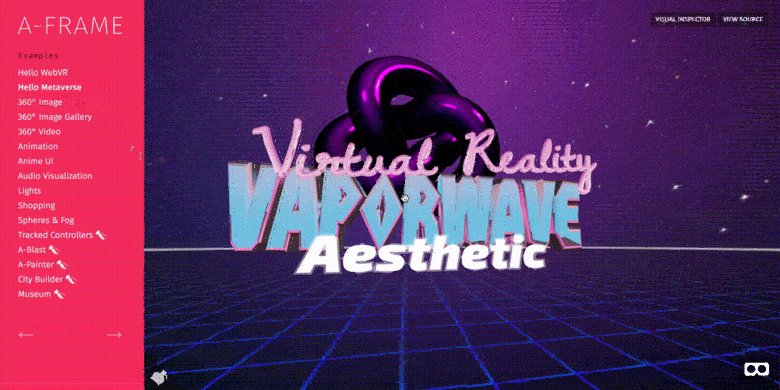
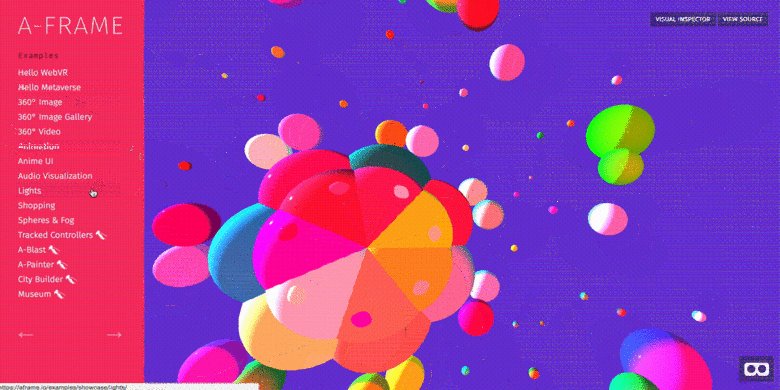
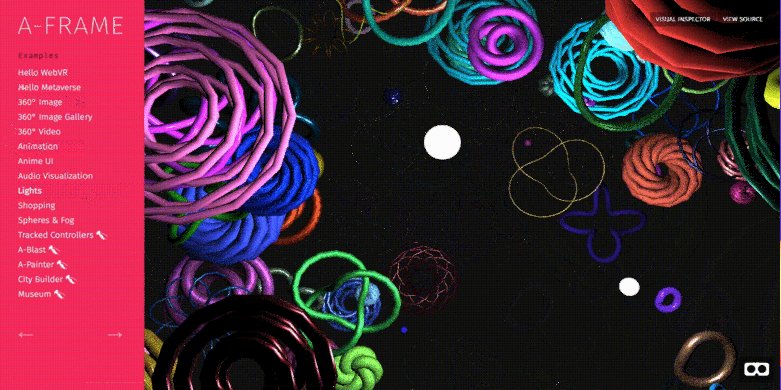
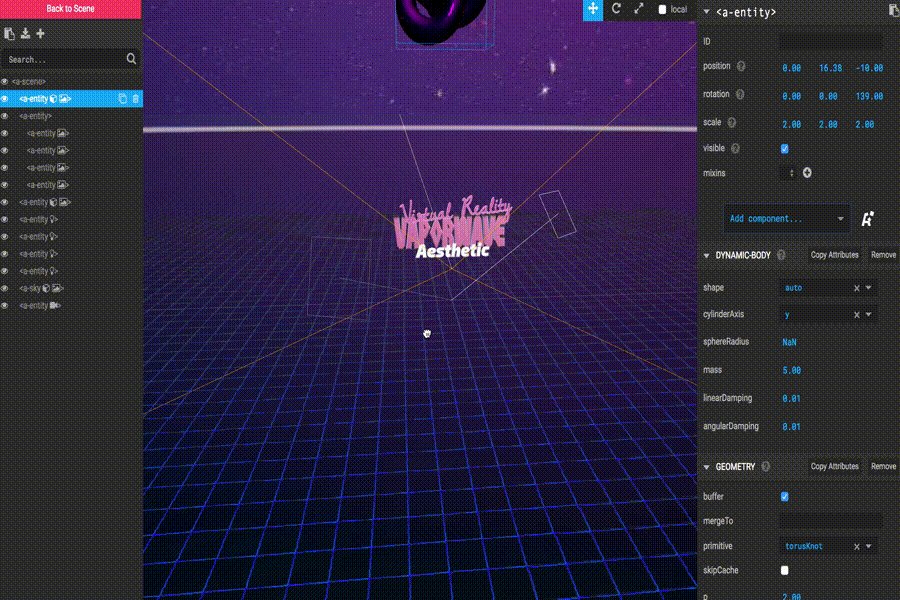
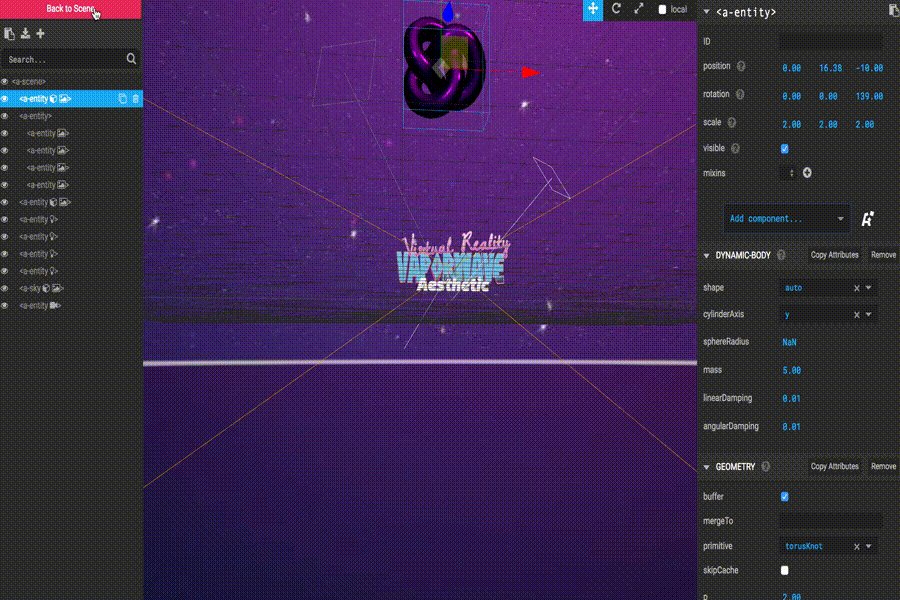
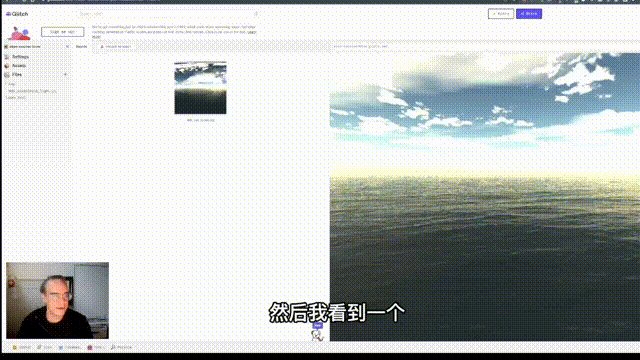
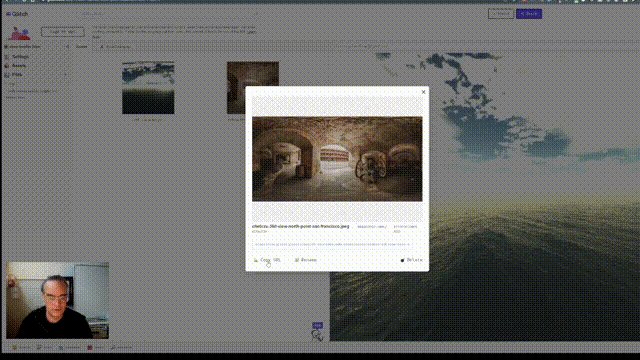
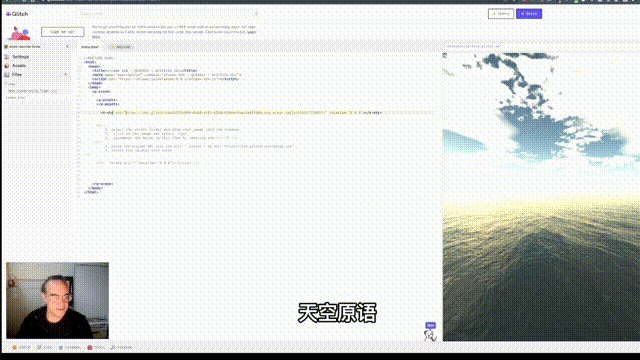
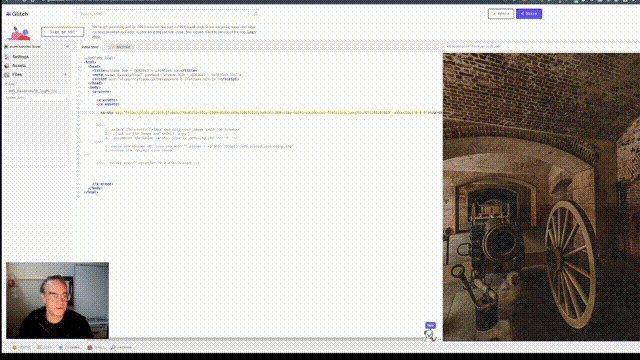
熟练掌握A-Frame、Glitch、Three.js工具,学会利用Web3D/XR技术进行沉浸式交互设计,快速开发一系列通过浏览器在线展示的3D交互艺术作品
3
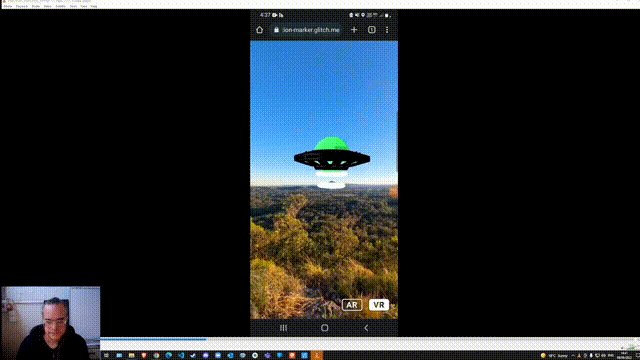
独立制作出虚拟世界、3D场景化设计,学会利用VR在游戏虚拟、室内设计等需要虚拟现实区域,运用AR在旅游、展览等需要增强现实区域
4
获得更多优秀作品资讯以及与导师展出合作的机会,提升个人能力,成为全能型人才







-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号千核GEEKSART ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接:https://www.d-arts.cn/article/article_info/key/MTIwMjk3Njg5ODGDz5dlsJy8cw.html 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。













