- 0
- 0
- 0
分享
- 如何在UE中重现宫崎骏的世界
-
原创 2022-05-28

Hello, 大家好!我是渣克,一个想加鸡腿的男编辑。
从 1986 年的《天空之城》到 2013 年的《起风了》,宫崎骏老爷子和他的吉卜力工作室几乎贯穿了几代人的童年,谁没有一部钟爱的吉卜力风动画电影呢?

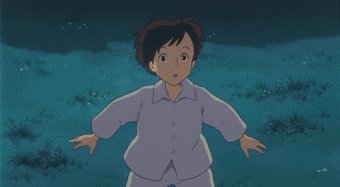
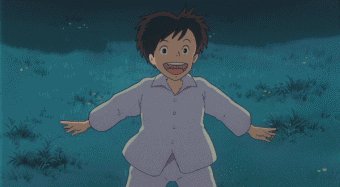
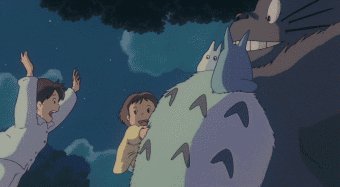
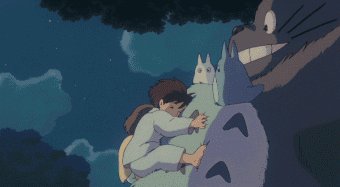
《龙猫》,1988
可惜自从宫崎骏第七次隐退,即使是他最新执导的动画电影《起风了》距今也有将近十年。

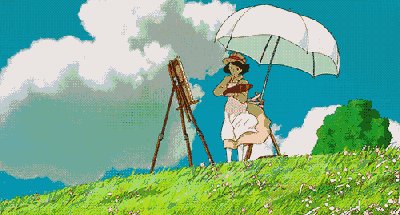
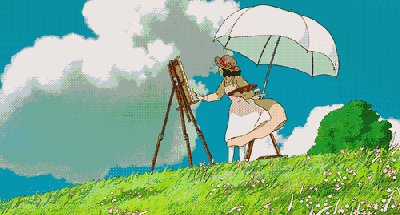
《起风了》,2013
此后,吉卜力工作室一直在努力制作新的作品。但也许是为了寻求突破,深入人心的“吉卜力画风”却逐渐没了踪影。
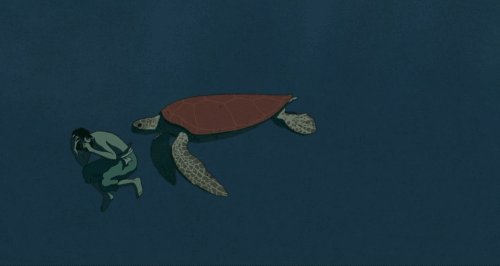
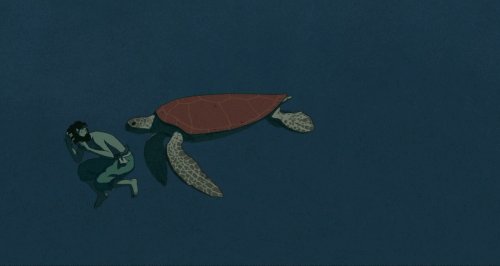
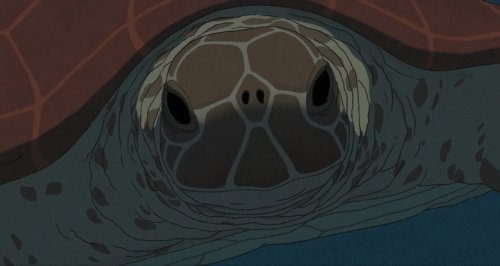
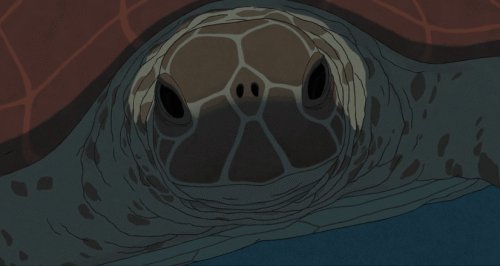
2016 年吉卜力工作室与法国 arte France Cinéma 公司合作制作了《红海龟》,影片的视觉设计融合了欧洲动画的风格。

《红海龟》,2016
而在 2020 年,由宫崎骏的长子宫崎吾朗执导的作品《安雅与魔女》则转向了 3D 制作,许多观众直呼“无法接受”。

《安雅与魔女》,2020
但大家也不用担心童年里那个独特的“吉卜力画风”成为绝响。经典的作品总能给人无数灵感,在世界各地的创作者手中焕发出无限生机。
如今,不仅有许多创作者在 2D 作品中致敬吉卜力风,还有国外大神在用于游戏开发的虚幻引擎(Unreal Engine,简称 UE)中构建吉卜力风格的幻想世界。





虚幻引擎是由游戏公司 EPIC 开发,面向下一代游戏机和 DirectX 9 个人电脑的游戏开发平台。

它为广大游戏开发者们提供所需要的核心技术、数据生成工具以及基础支持。
比如前些年大火的“吃鸡”《绝地求生》就是用虚幻引擎开发的。

如今虚幻引擎的定位早已不再是过去单纯的游戏引擎,而是“全球最开放、最先进的实时 3D 创作工具”。
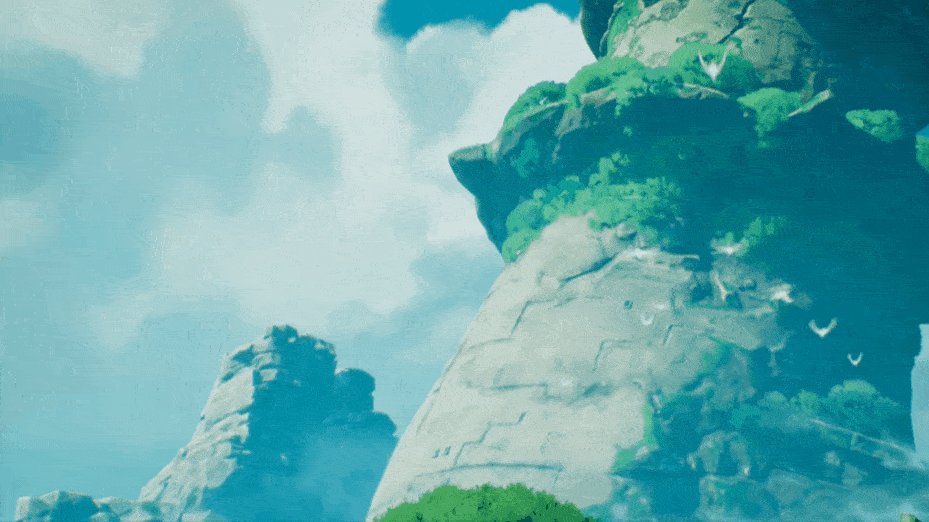
而来自圣地亚哥的艺术家 Ariel Adasme 就用 虚幻引擎中构建了一个美丽广阔的岛。

Ariel Adasme 在 Blender 和 ZBrush 中制作了素材资源,使用 Substance 3D Designer 和 Substance 3D Painter 创建纹理,最后在虚幻引擎中统合,把这个作品呈现给大家。
据 Adasme 所说,这个名为 Néfeles 的美丽小岛创作灵感来自吉卜力工作室的电影。




自然、温暖又有些复古的“吉卜力”风格对 Ariel Adasme 影响颇深,这一点在他的其他作品中也有所体现。




更多有趣科技新鲜事
尽在 Of Course!



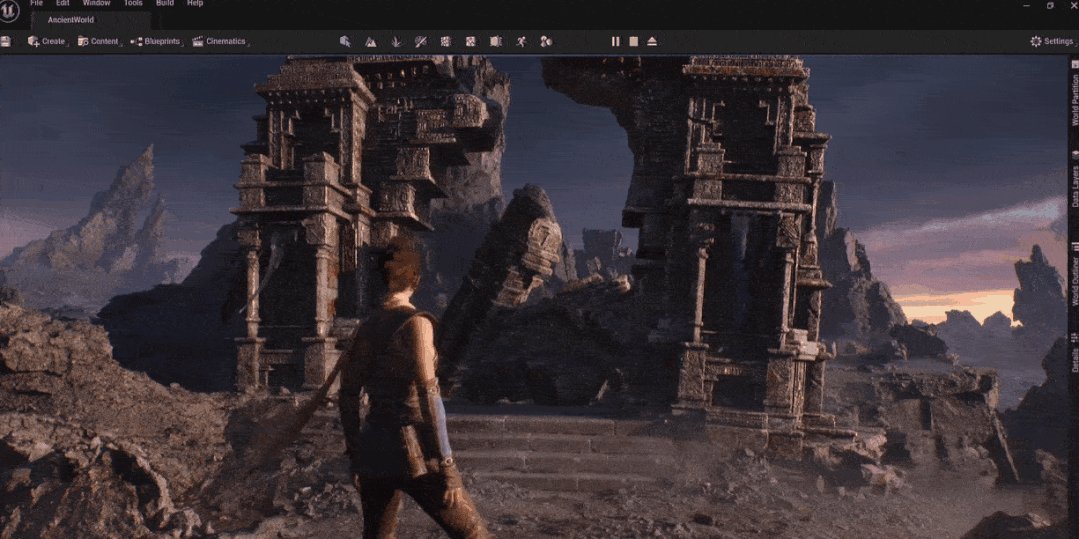
那么我们该如何用虚幻引擎构建一个“吉卜力风”的世界呢?


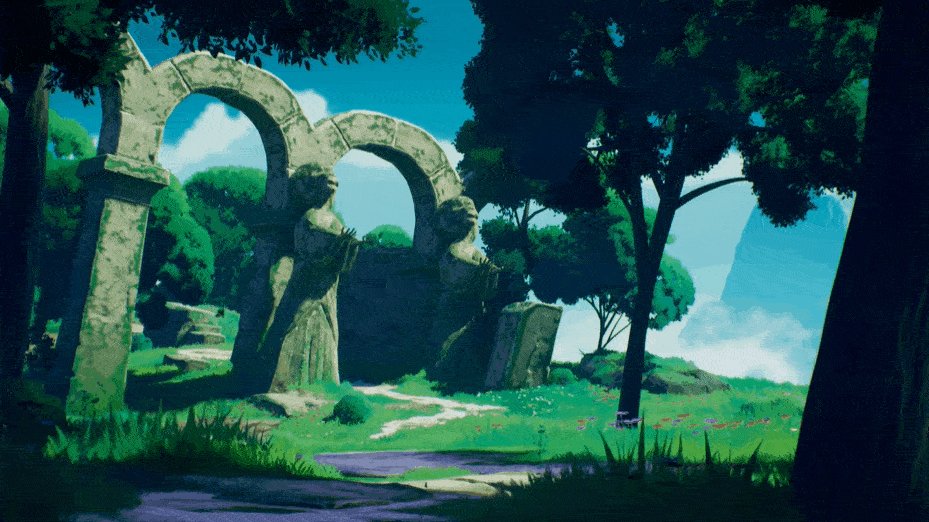
一位来自法国的 3D 场景美术师 Vincent Barbe 分享了自己创作吉卜力风格作品
作为吉卜力工作室电影的忠实粉丝,Vincent Barbe 一直想用这种艺术风格创造一个场景,为此他尝试学习了各种虚幻引擎的技术,从不同的游戏中汲取灵感,如塞尔达传说:旷野之息、异度神剑等。
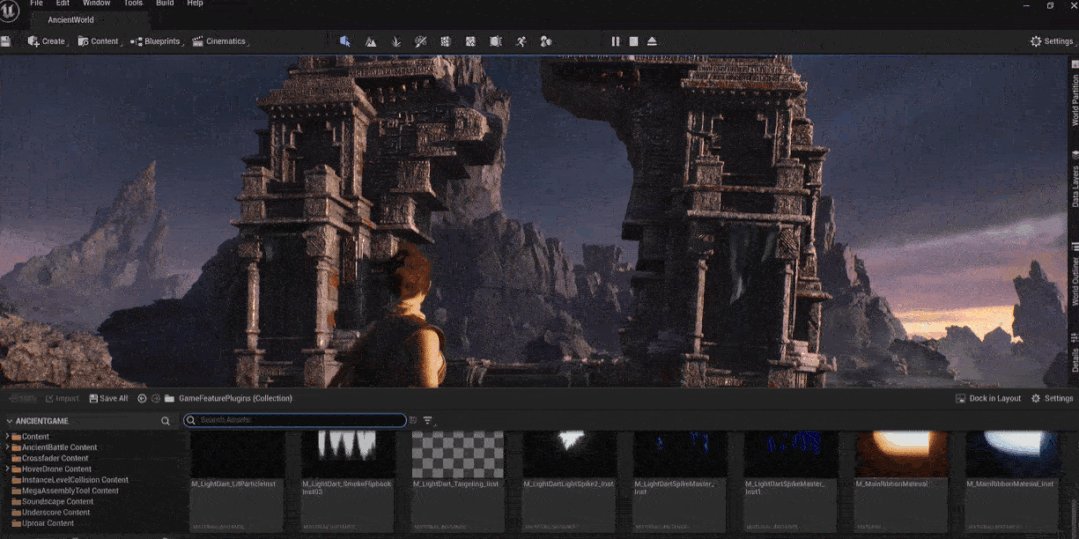
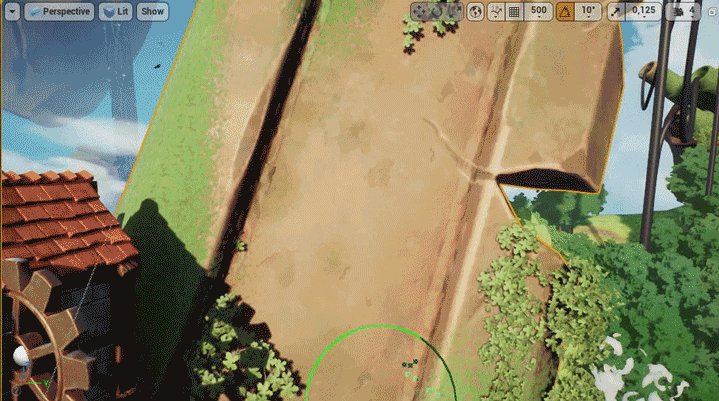
1.构建场景:
起初,Vincent Barbe 在 Photoshop 中以可视化构图和想添加的元素简单绘制了一个草图,然后在虚幻引擎中设置好相机,使用基本的网格体进行塑造。

随着场景逐渐成型,他稍微调整了相机设置,使场景画面更具比例。

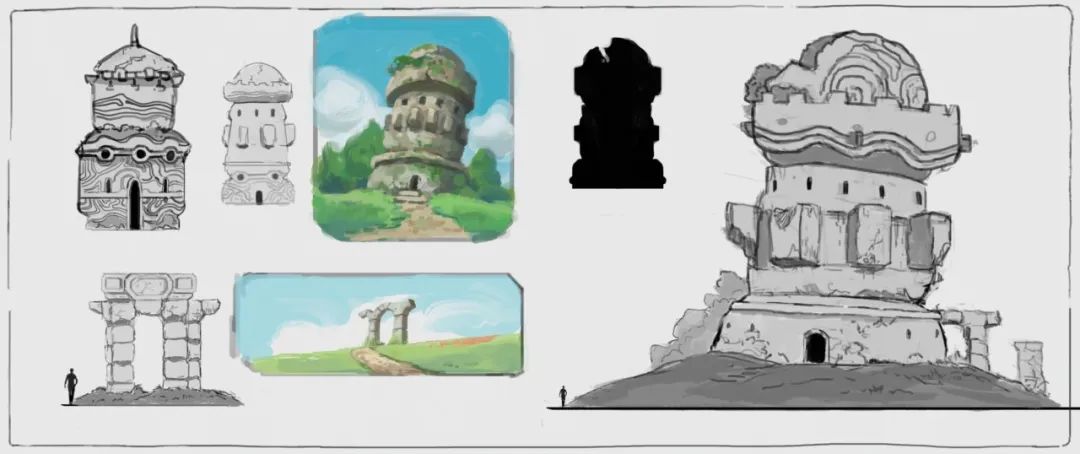
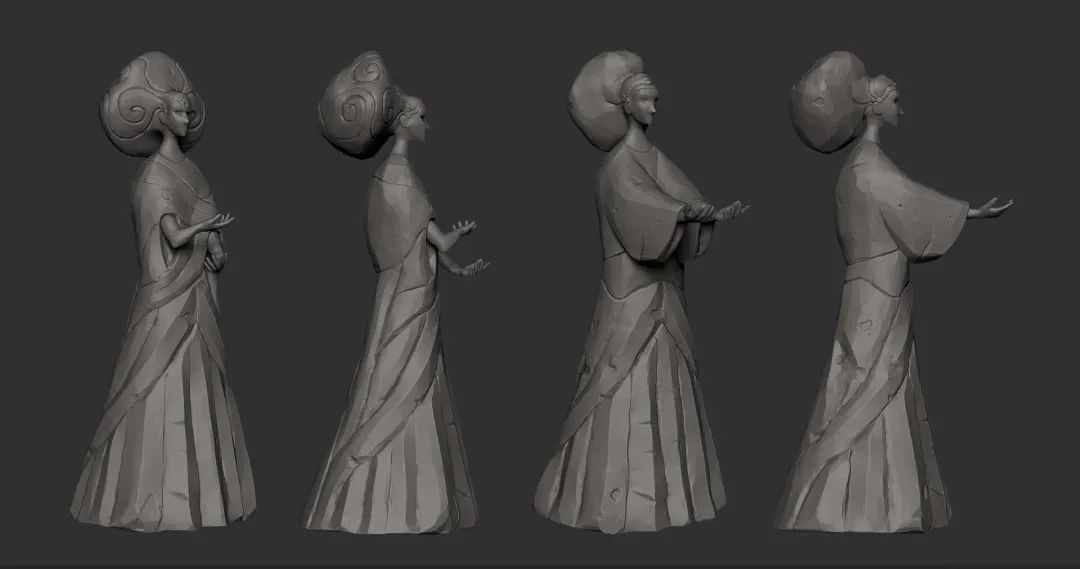
2.建模:
Vincent Barbe 的创作惯例是先通过 Blender 制作场景中出现的一些基本元素,如剑、房屋的块和其他道具。
在 Blender 中制作完成之后导入 ZBrush 进行雕刻,来完善形状并添加一些细节。
随后,他在 Blender 中快速重新拓扑,在 Marmoset Toolbag 中进行 UV 和烘焙。完成后,Vincent Barbe 使用 Substance Painter 创建纹理,并使用 Photoshop 添加另一层手绘。最后在虚幻引擎中导入了所有内容。
在雕刻一些巨大的道具——如画面中的巨剑时,雕刻不足以进行细节设计,所以 Vincent Barbe 会采用用第二层纹理来制作苔藓,并带有一些常春藤网格和边缘贴花,以增加额外的细节。


对于房屋,风车和其他一些道具(如桥梁或栅栏),Vincent Barbe 专门为木材制作了一个“地图集”,如此就可以在 Blender 中组装所有东西。


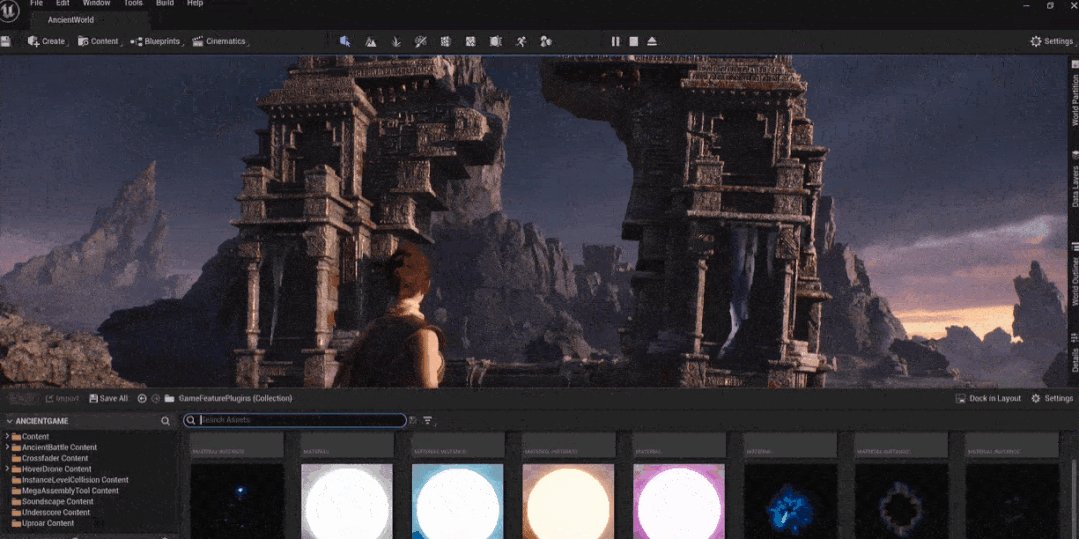
3.纹理:
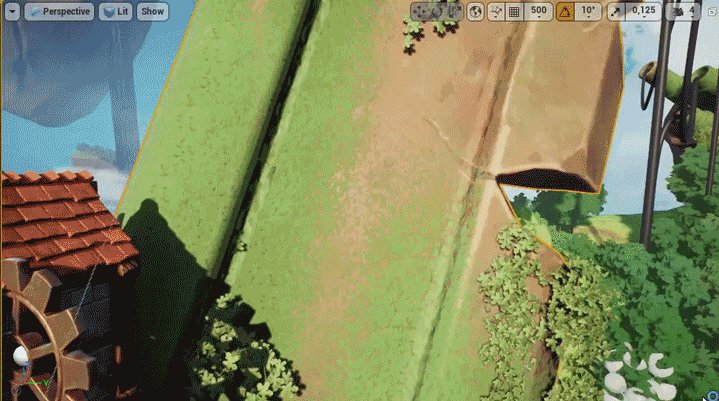
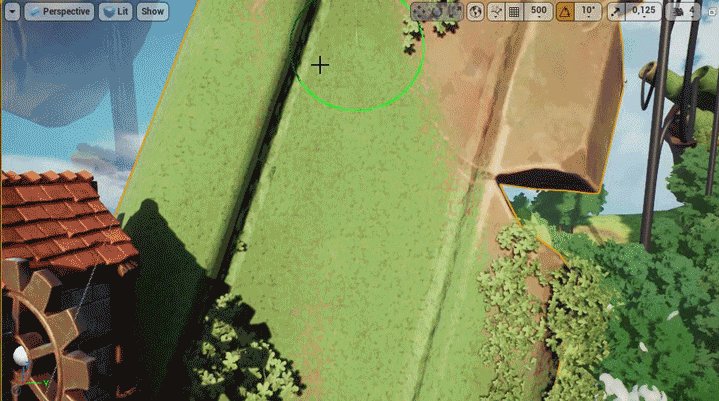
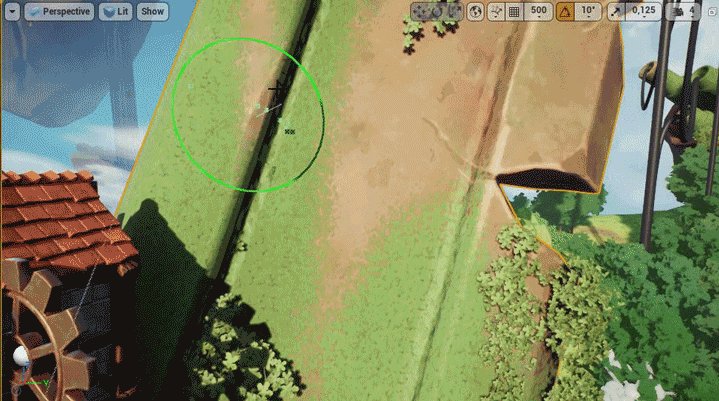
想要将吉卜力风格体现在纹理中,主要困难是如何模拟吉卜力电影和宫崎骏的作品中常见的水彩效果。Vincent Barbe 尝试了在纹理中使用 slope blur 和贴图的想法,但仍然很难重现相同的风格。
幸运的是,在另一位艺术家 Jimmy Malachier 发布的教程中,Vincent Barbe 得到了灵感。

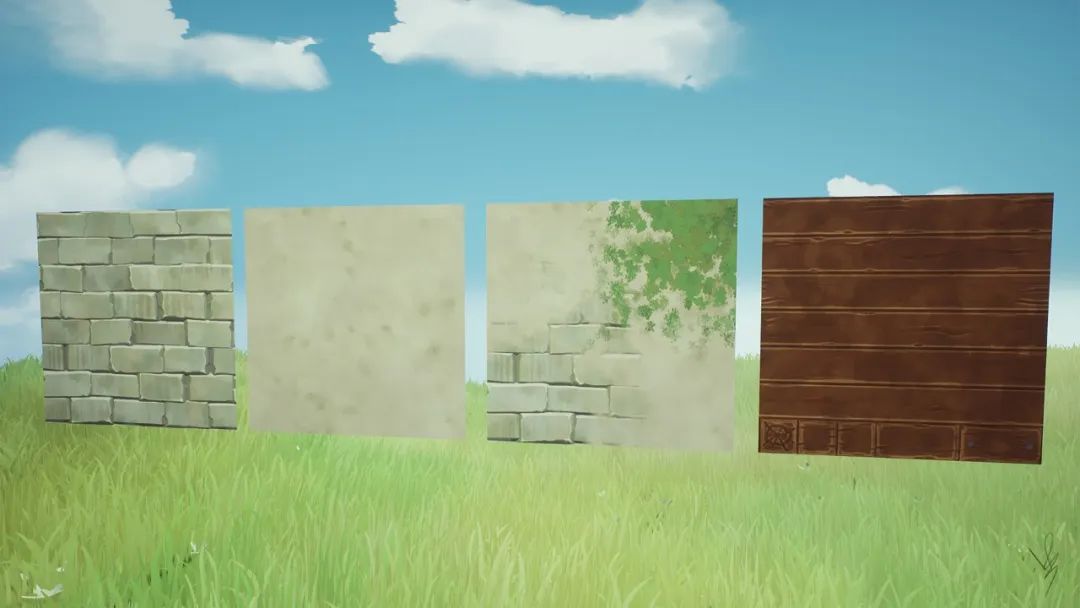
他使用 Substance Designer 来创建砖块、石膏、地面痕迹、岩石纹理以及苔藓,其余的部分则使用 Substance Painter 和 Photoshop 制作。
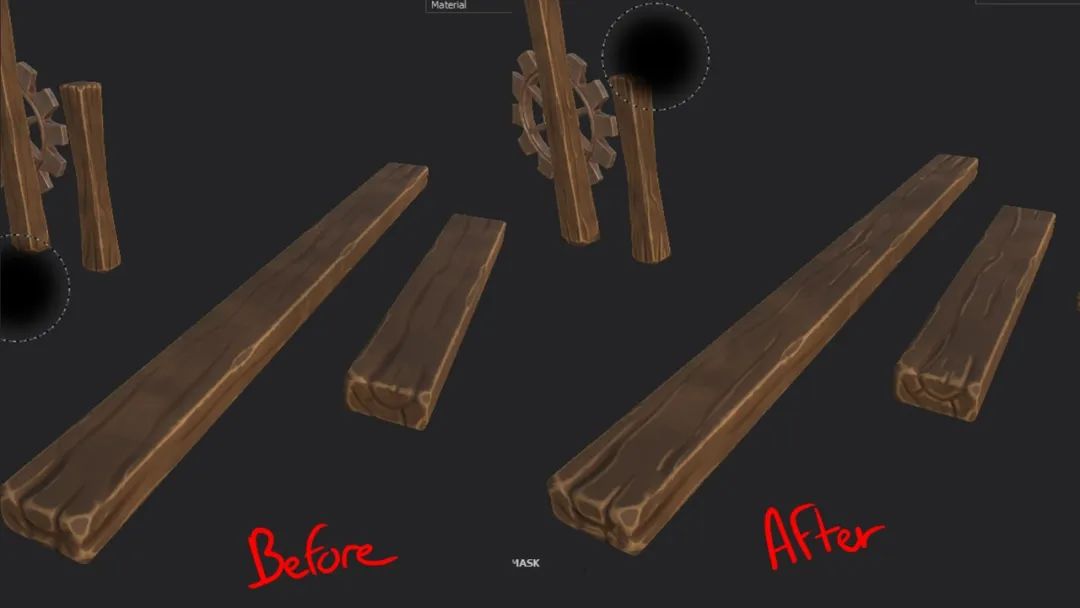
道具的纹理化很简单:Vincent Barbe 想有明亮的颜色,但不要太饱和,所以他添加了一个基色,一个曲率来用 slope blur 滤镜突出显示边缘,以创建更“水彩”的外观,并使用了一个 AO 贴图加强阴影区域。

在 Substance Painter 中完成纹理处理后将基色导入到 Photoshop 中,以添加一层额外的手绘,并重新处理 SP 未到达的边缘或阴影区域。
在虚幻引擎中,Vincent Barbe 只使用基色、金属色、粗糙度和法线制作了一个简单的着色器,并将纹理节点与 heightLerp 节点混合在一起,通过这种方式他可以在房屋里添加更多的苔藓,并将砖块和石膏纹理混合在一起。


4.植被:
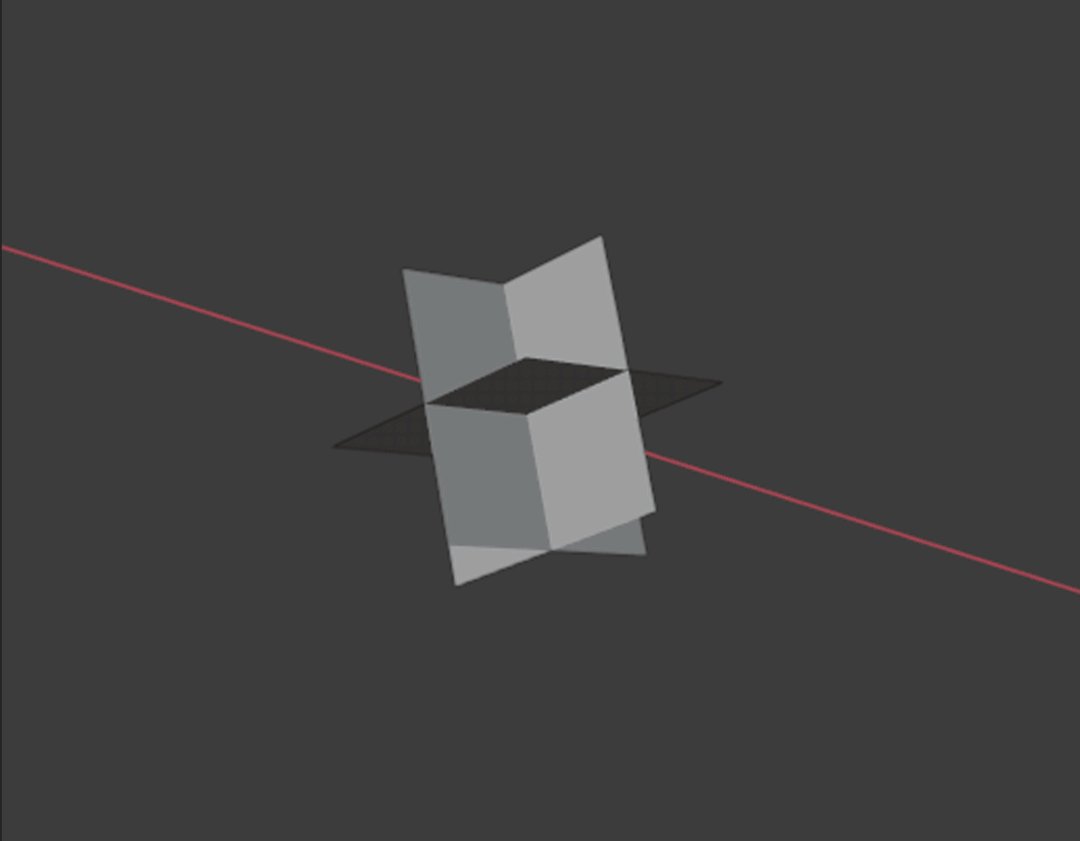
所有的树叶形状都是 Vincent Barbe 在Photoshop中制作的。对于树木,他使用了自定义法线技术。
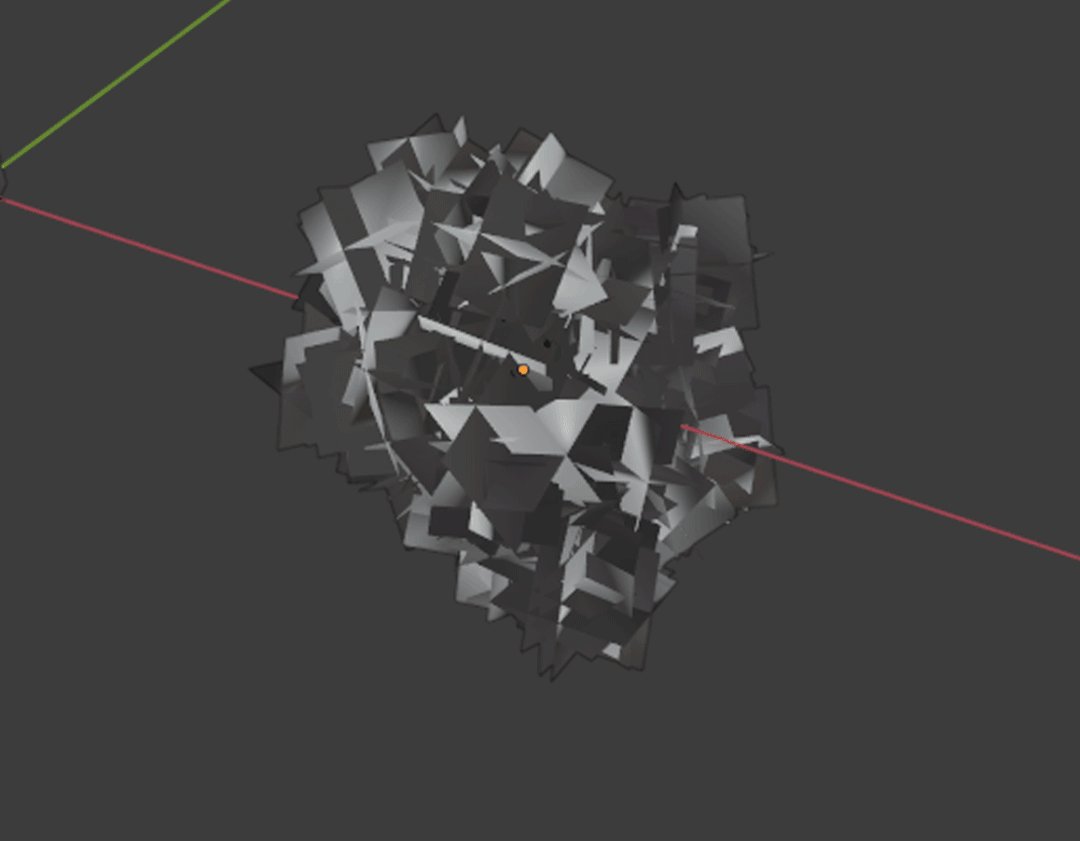
首先他用三个平面制作了一个简单的形状来创建叶子,然后用一个球体制作了一个斑点,并用 Blender 中的雕刻工具将其变形。
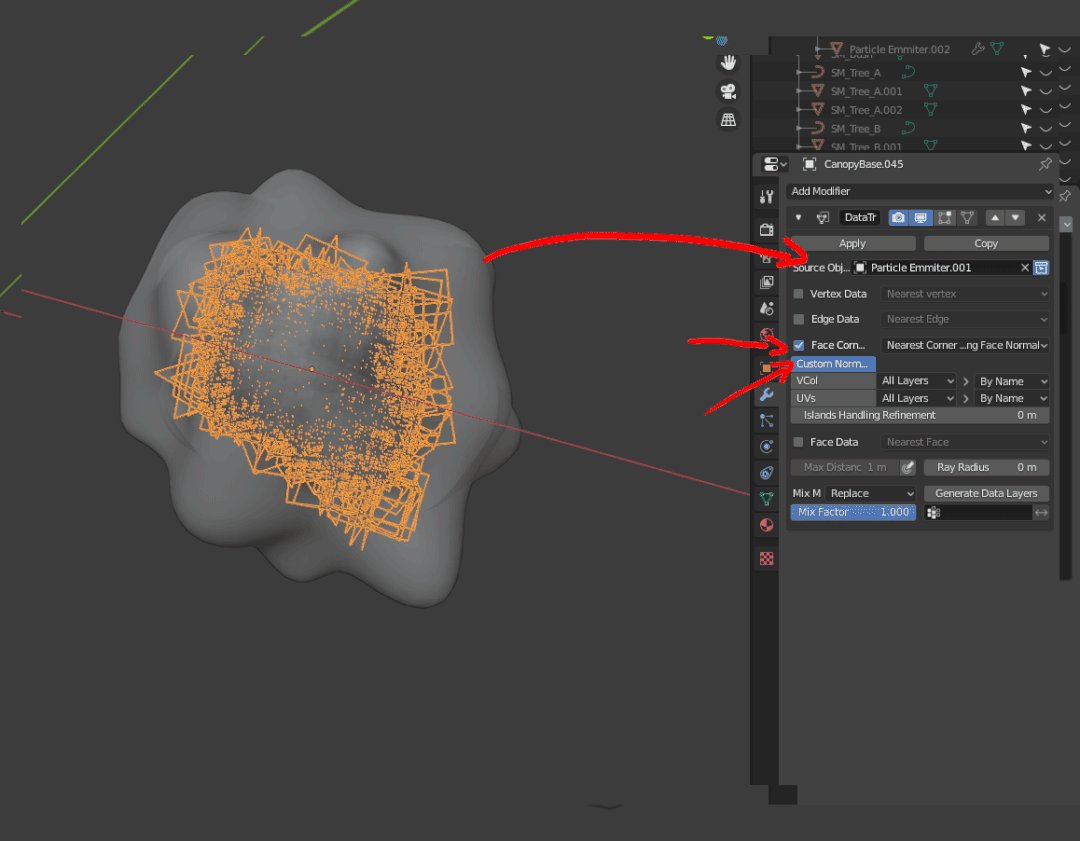
随后使用粒子实例/系统分散叶子,缩放斑点,并选择叶子将斑点的法线传递给它们。选择“球体”网格作为源对象,并选中“面角数据”和“自定义法线”。

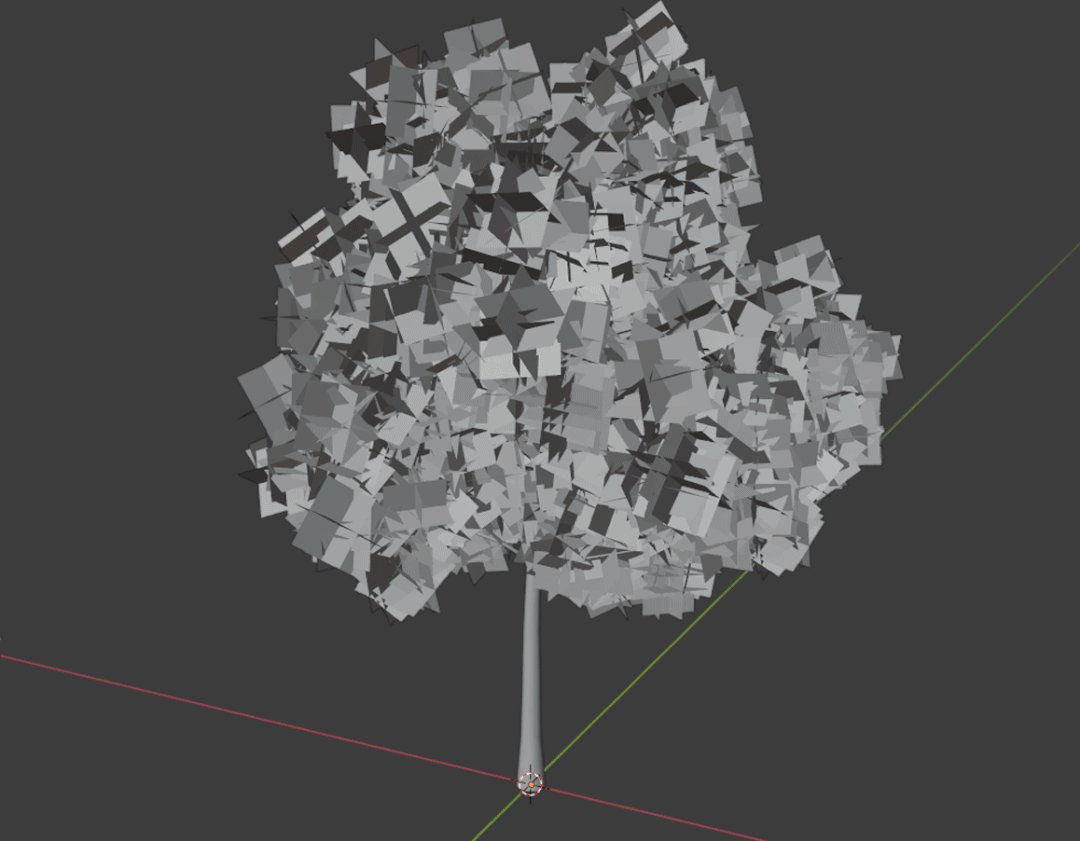
叶子完成后,我构建了这棵树并将其导入虚幻引擎。灌木丛遵循相同的过程。
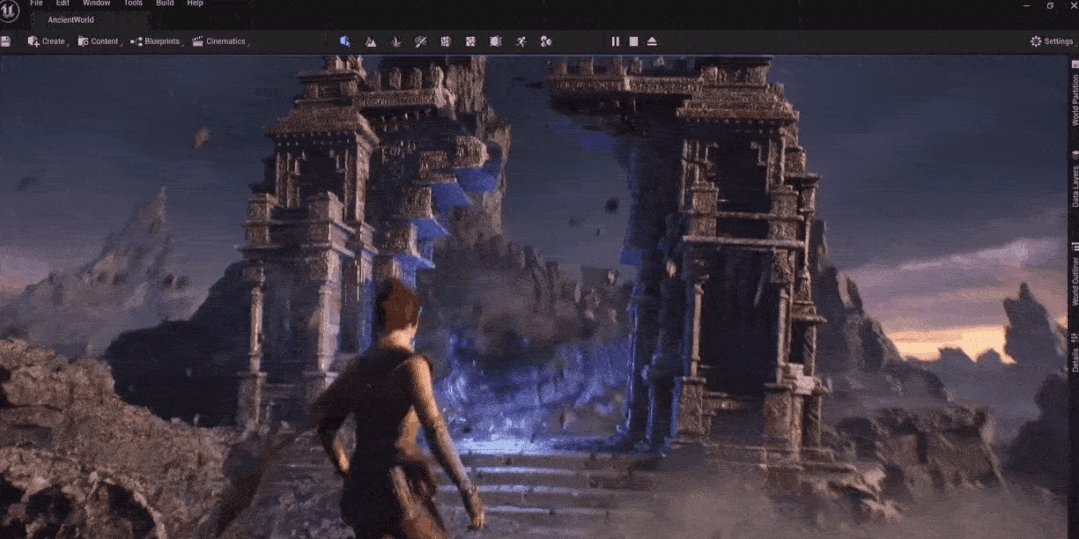
5.光照
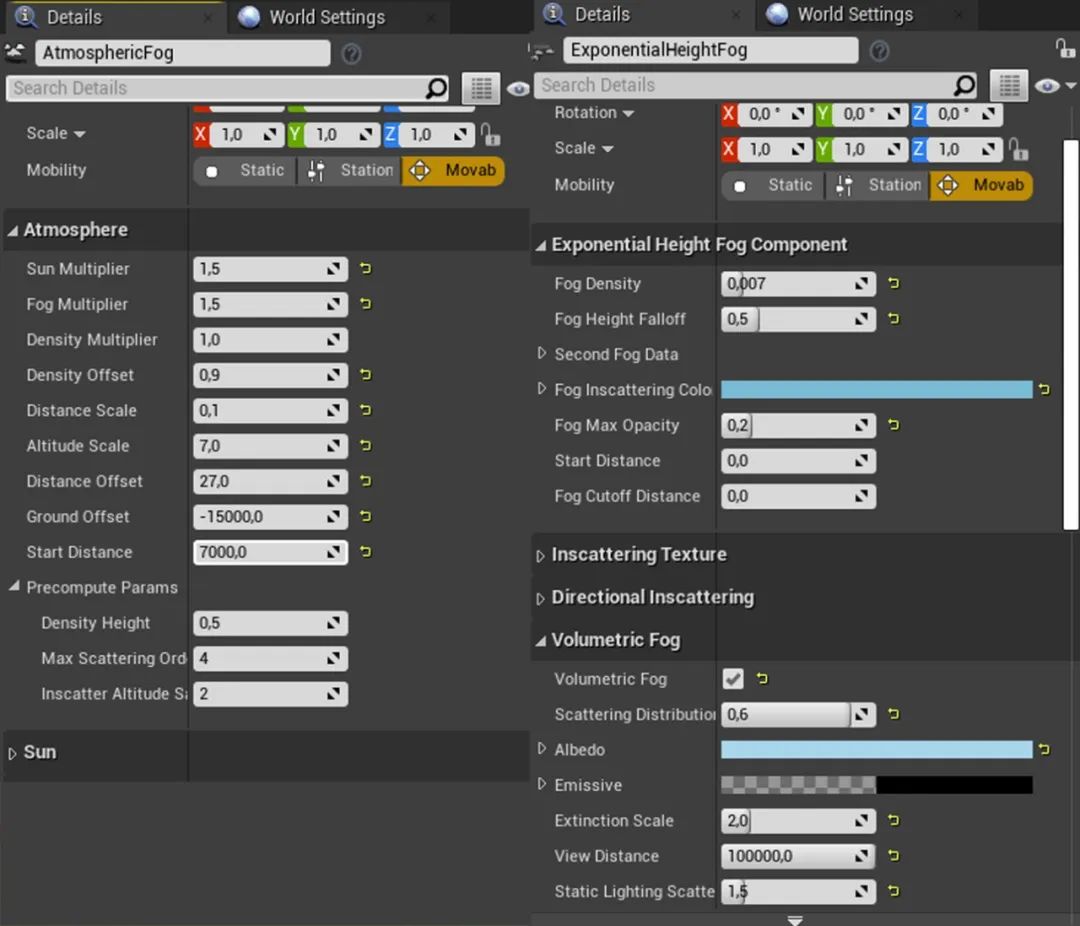
在这个作品里光照并不复杂,太阳照亮了一切。
Vincent Barbe 用温暖的橙色/黄色作为主光,较冷的蓝光作为阴影,使用带有自定义立方体贴图的 Skylight,它可以照亮一切并使阴影不那么暗。
对于树叶的阴影,Vincent Barbe 用网格距离场结合自定义法线赋予了树木吉卜力风格。
除此之外还使用了一些 Point 灯,主要用在栅栏和标志附近稍微照亮这些太暗的区域。

6.动画效果
为了给场景注入活力,我们需要添加一些动画效果。
Vincent Barbe 用 Jess Hilder 的方法制作了一个简单的风效果——它的目的之一是创建白线,以此表现一些动漫电影(例如《幽灵公主》)中看到的风。

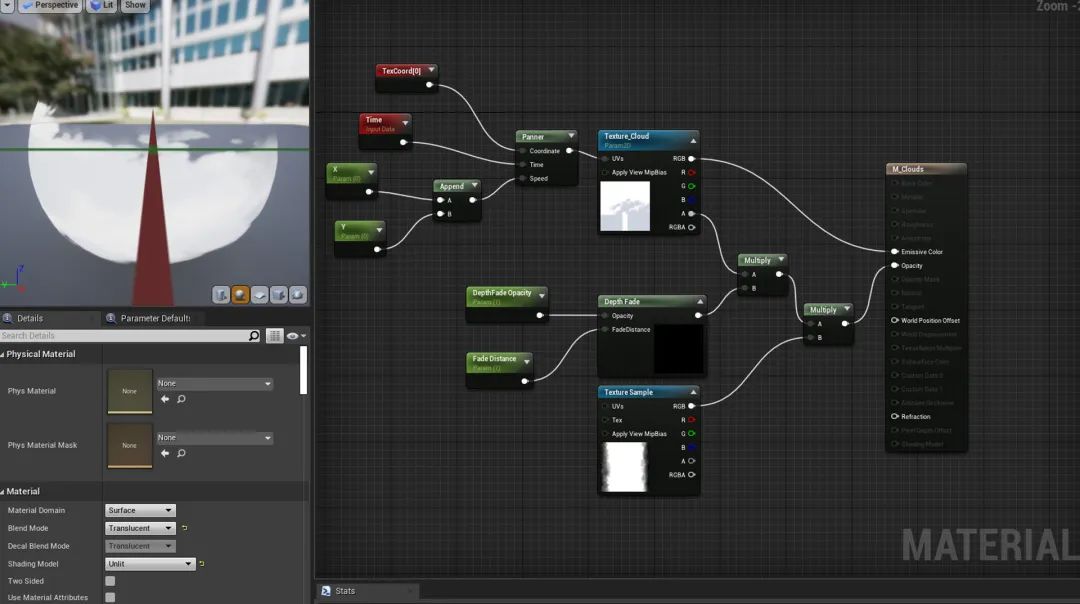
对于云彩则使用了一个简单的弯曲平面,带有 alpha 和平移器以使它们移动。


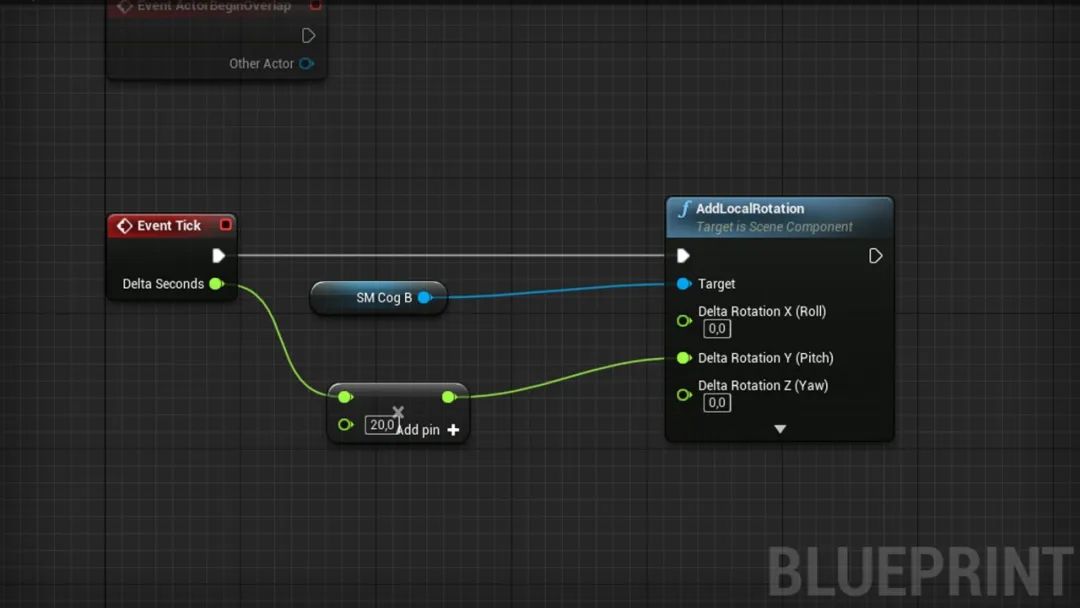
水和风迹粒子按照 Dean Ashford 在其 YouTube 频道上的教程制作。Vincent Barbe 使用蓝图为风车和齿轮添加了旋转。

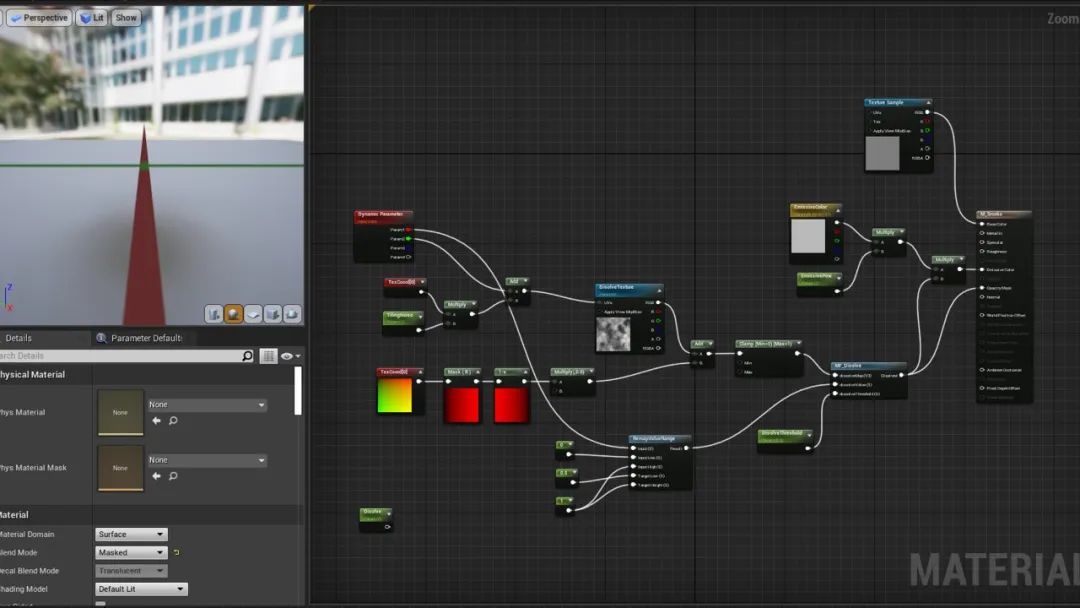
至于烟雾,则在 Simon Schreibt 关于《Rime 风格化视觉特效的探讨》的帮助下,用简单的材料制作了一个非常基本的粒子系统:

Vincent Barbe 的经验分享到这里就告一段落了。
其实无论是 Vincent Barbe 还是 Ariel Adasme,他们用虚幻引擎构建的“吉卜力风格”世界和我们印象中的吉卜力风格并不相同,他们只是从经典作品中汲取养分创造出属于自己的世界。
不知道各位看了之后是否跃跃欲试,想要学习虚幻引擎、创造属于自己的世界?欢迎大家点击下方链接咨询详情哦!




-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号OF COURSE想当然 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。













