- 0
- 0
- 0
分享
- 最具创意的设计师作品集网站,解放你的想象力!
-
原创 2021-09-12

对于创意工作者而言,个人作品集网站成为一张必不可少的互联网名片。谁没有,谁就落后于时代。
通过展示自己的作品,不仅可以让他人了解自己的独特方式,更能表达个性、经验和能力。
无论是个人还是小型工作室,那些有着独特风格的个人网站的总能瞬间抓住别人的注意力,让潜在客户能够真正找到自己。
尤其是在网页设计、网络开发、平面设计、艺术设计等领域,作品集网站如此重要,就像一本书需要文字。
然而当你考虑搭建一个个人作品集网站,并做过一些调研时,你会发现,现在很多网站看起来都大同小异,大多使用了重复的模板和千篇一律的风格,毫无记忆点,看过即忘。
这篇文章为你带来五个各具创意的网站案例,有的把个人网站变成谷歌表格,邀请用户填写;有的结合自己的兴趣,在浏览器中创建 3D 游戏;有的在个人网站上弹钢琴,用代码创造花样。
他们都选择用网页这一媒介讲故事,拒绝模版和千篇一律,让想象力在个人地盘放飞。





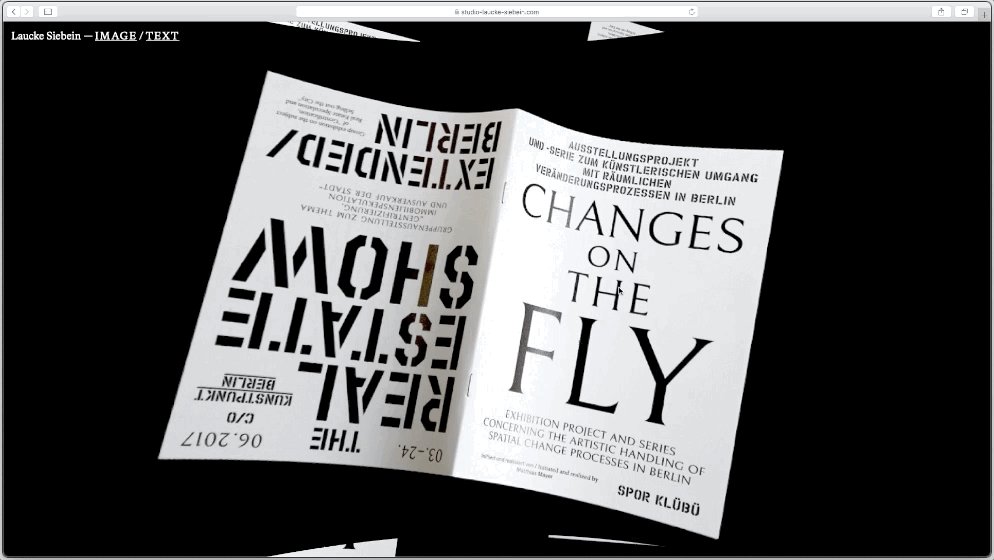
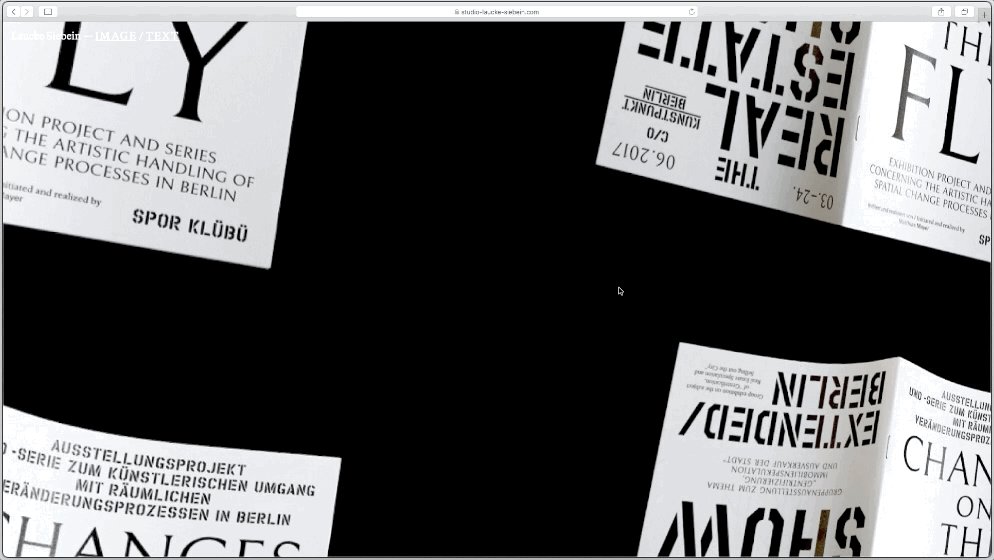
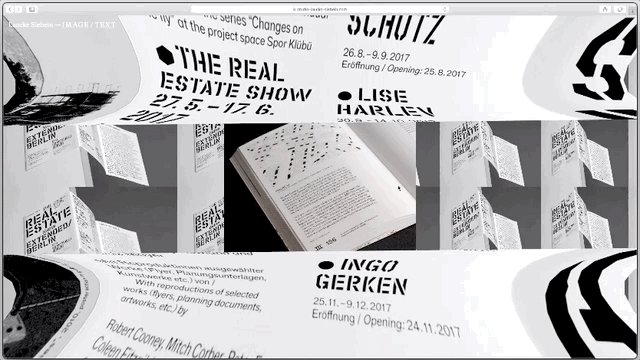
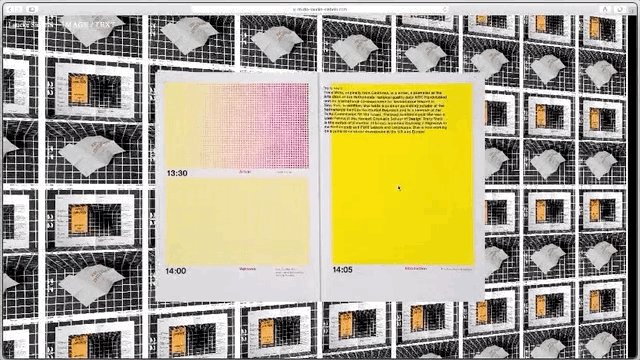
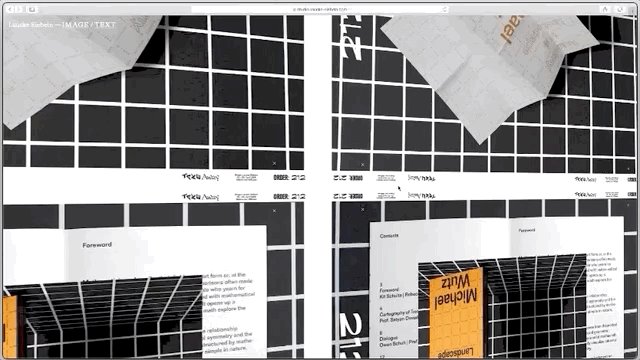
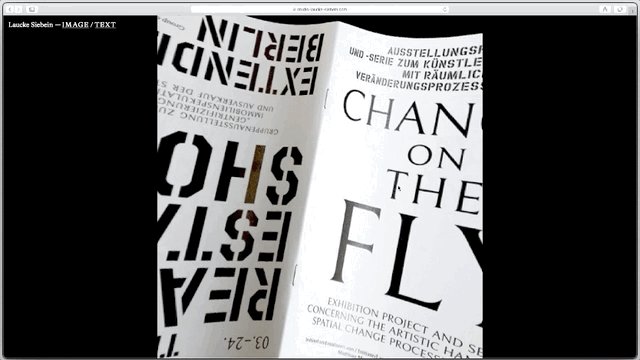
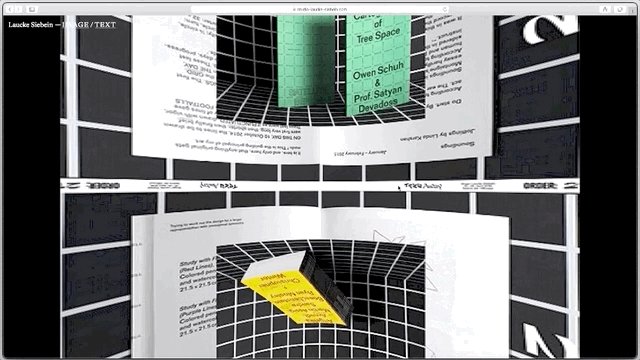
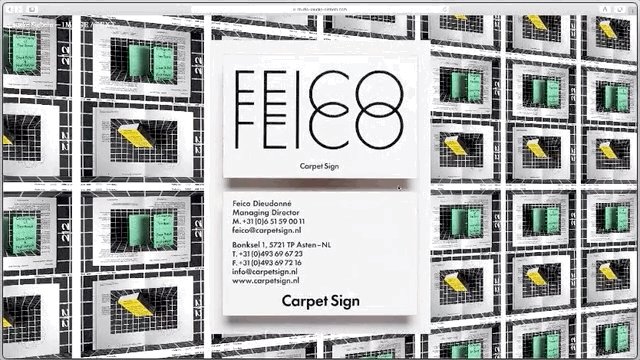
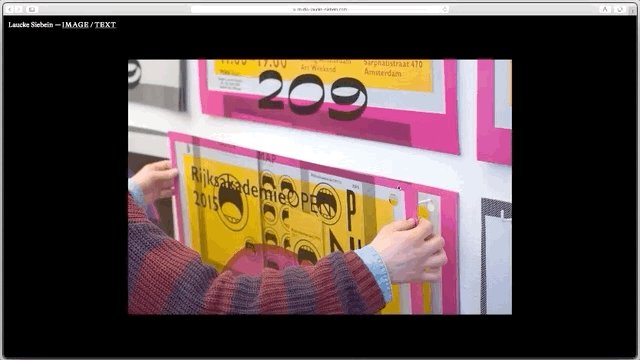
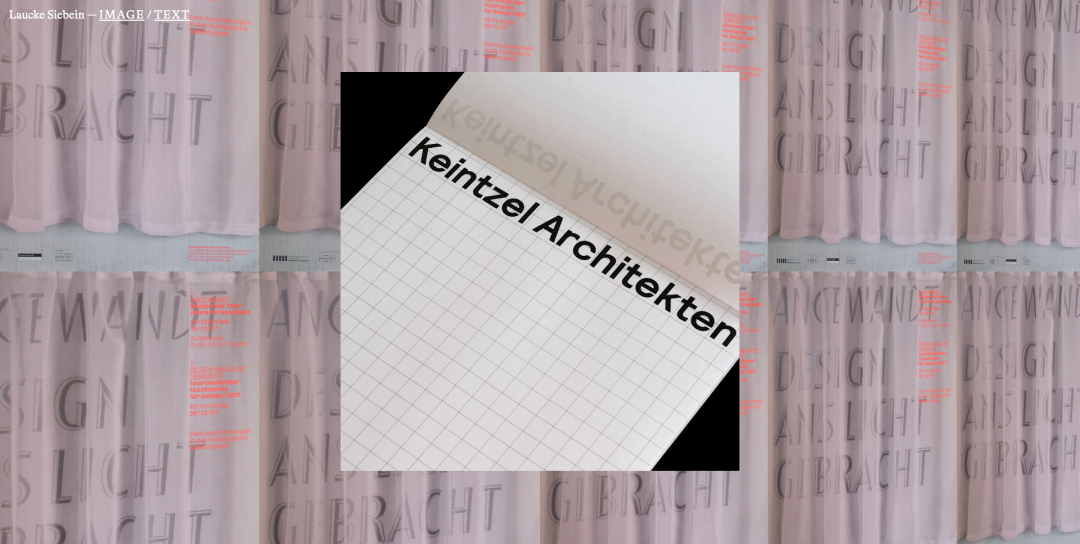
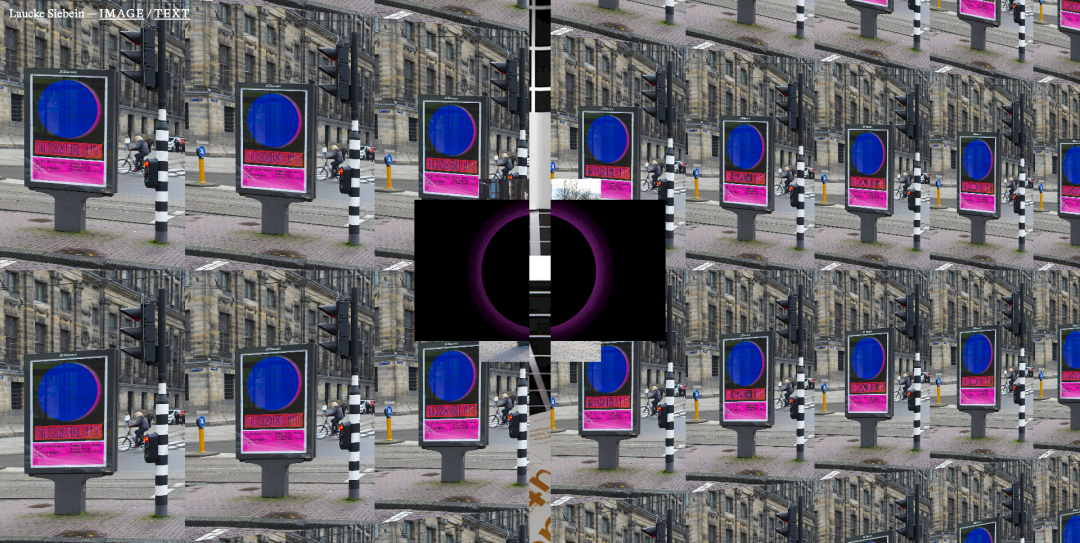
打开工作室 Laucke Siebein 的网站后,你会看到三个闪烁的三角形,上面写着:向下滚动!一旦你的滚动条开始下滑,抓人眼球的视觉效果就出现了。工作室的作品不断出现,放大,再被新的图像所取代。
工作室 Laucke Siebein 由平面设计师 DIRK LAUCKE 和 JOHANNA SIEBEIN 成立。他们一开始把作品集网站做得非常普通。然而有一次,他们问自己这是否会让未来的客户感兴趣,得出的答案是否定的。最后,他们做了这个独特的作品集网站,想要真正表达他们的理念和想法。
他们相信高质量的设计,预设受众本身就具备创意和审美。他们努力创造人们无法忽视的图像来挑战观众。






©️ Studio Laucke Siebein
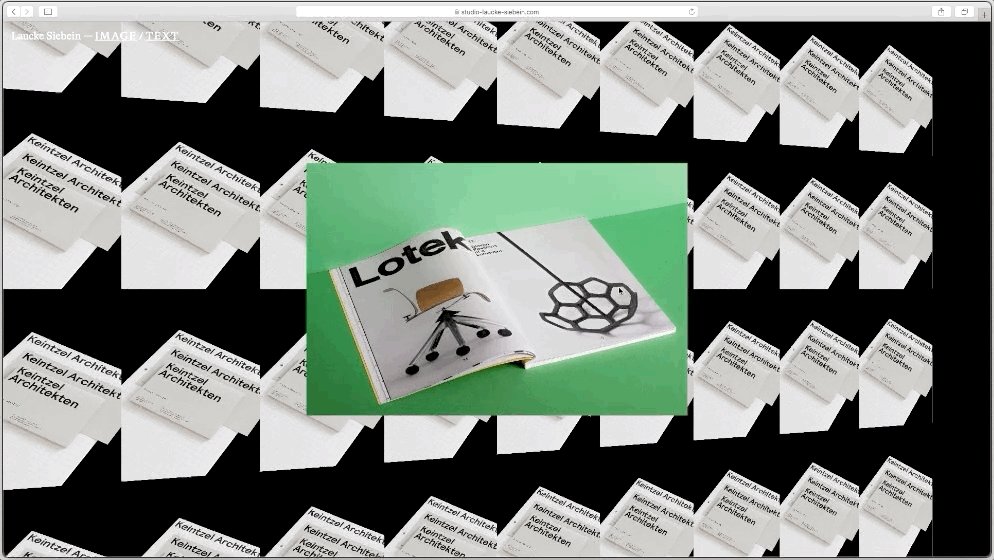
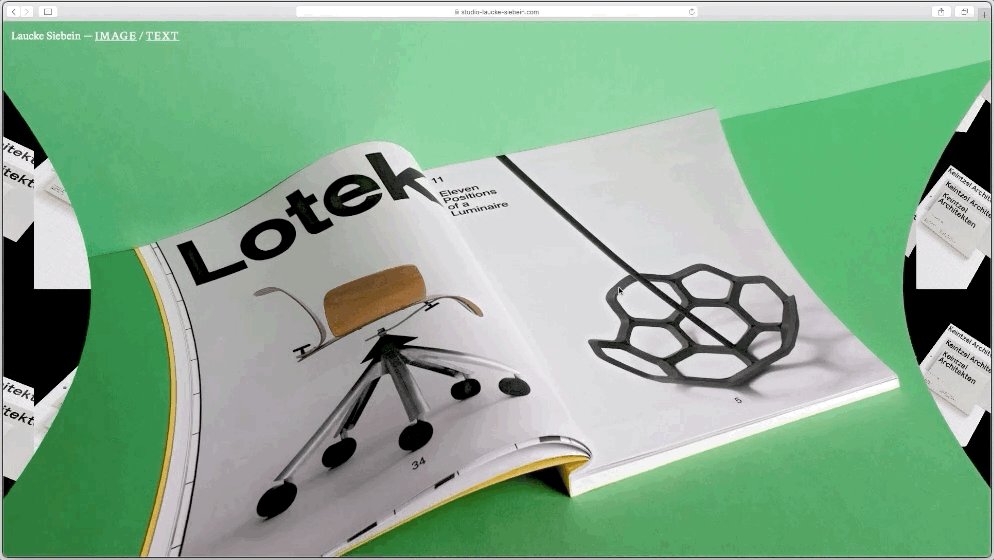
这个作品集网站最有特色的地方在于前景图片和背景图片是随机搭配的,因此产生了奇妙的视觉效果。即使是彼此毫无关系的作品也会突然之间建立某种关联,讲述新故事。



📎
对于如何设计个人作品集网站,两位设计师给出了这些建议:
“不要总是遵循既定的标准,而是要寻找新的方法。”
“沟通和互动不仅仅是信息的无差错传输。”
“沟通也是一个感性的过程。观众应该被逗乐,玩得开心,感到惊讶。”
“避免相同。寻找与众不同的。”





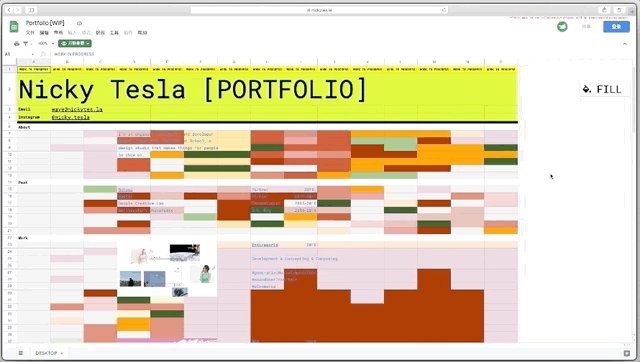
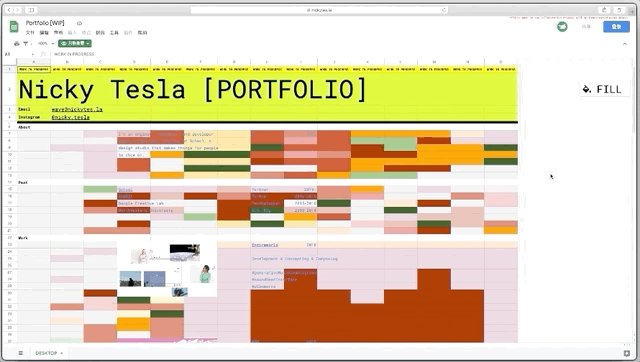
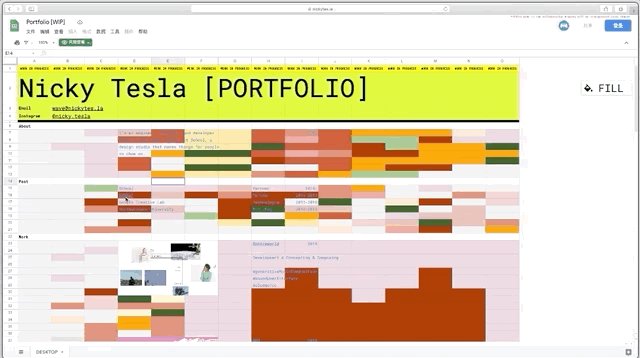
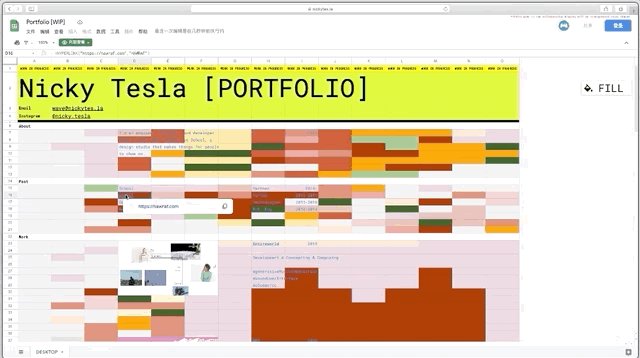
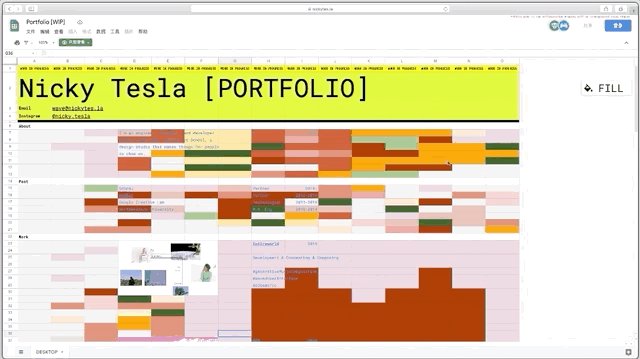
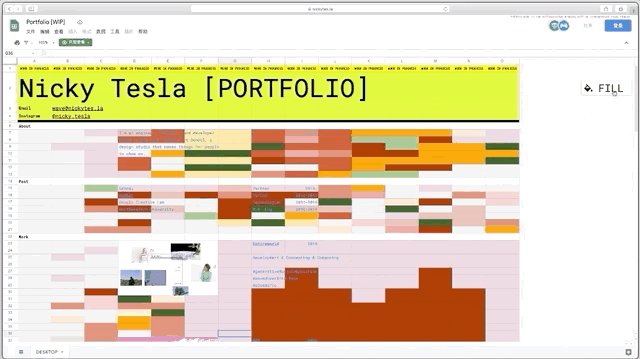
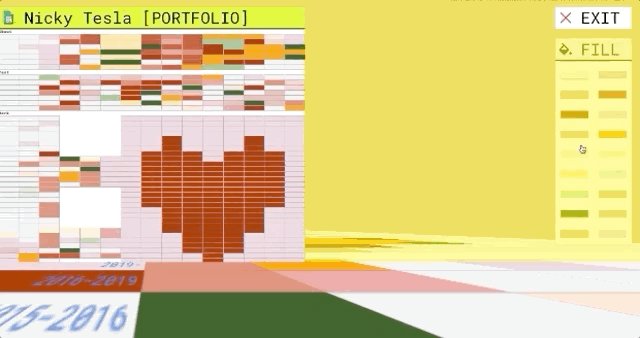
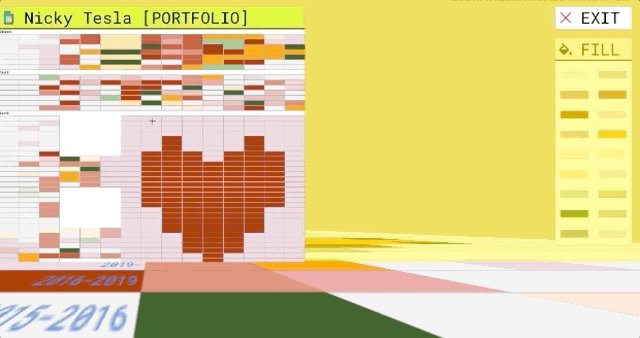
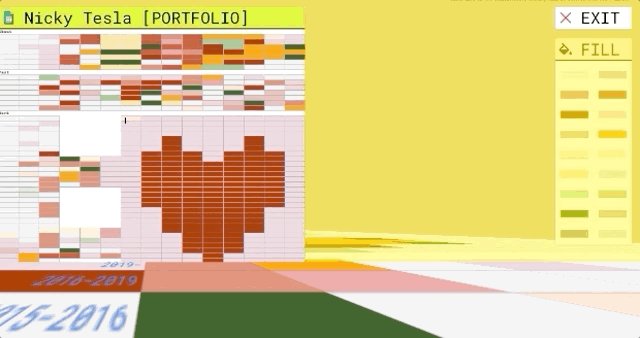
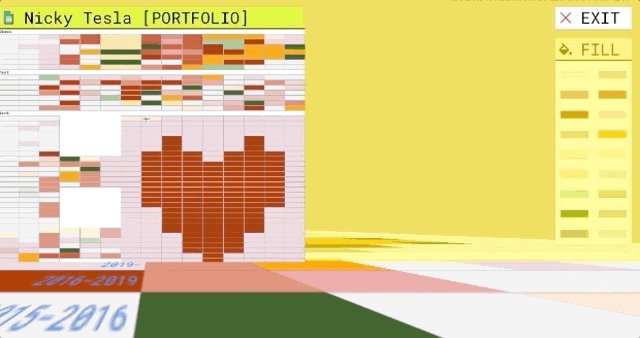
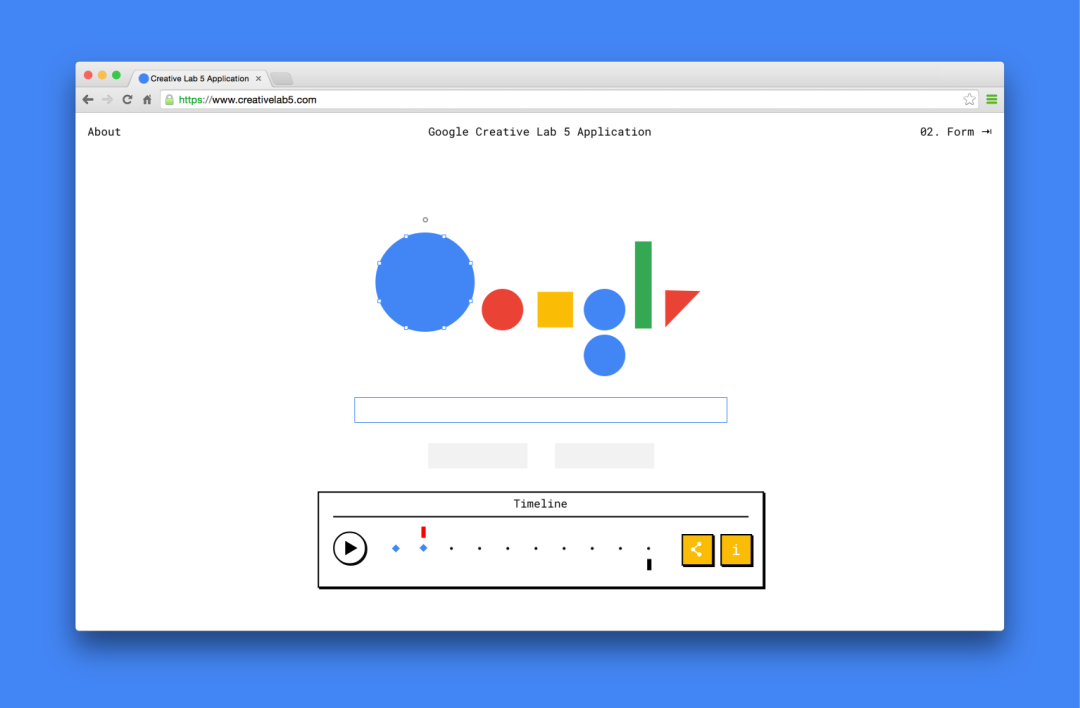
点开工程师、设计师和开发者 Nicky Tesla 的个人网站,乍一看还以为走错了地方,打开了谷歌表格。它确实是一个谷歌表格,共有 148 行。个人介绍、过往作品、教育背景全在里面。
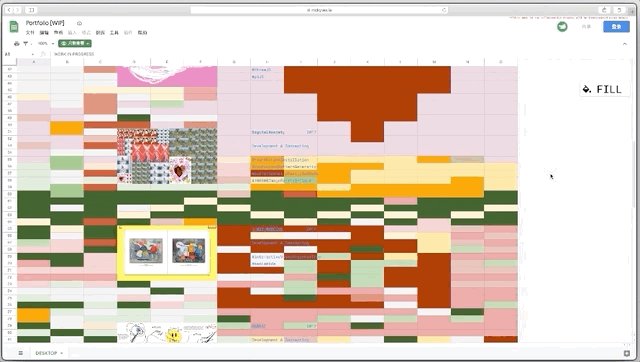
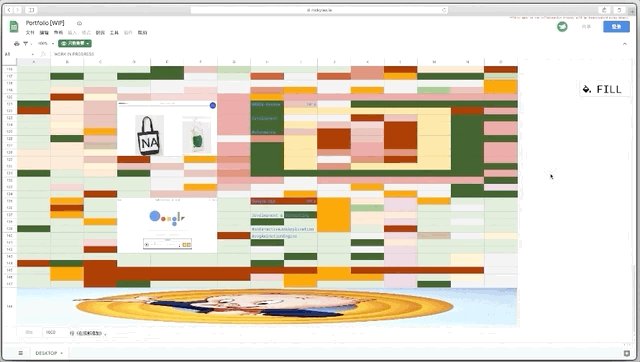
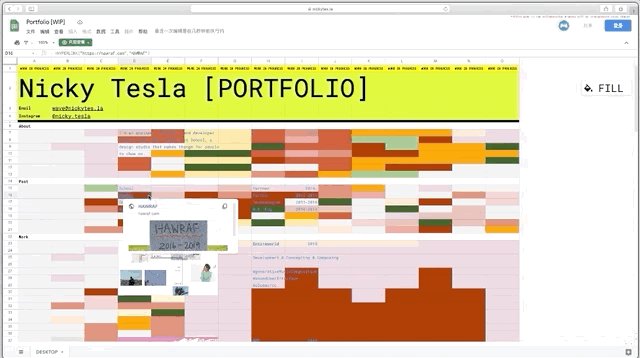
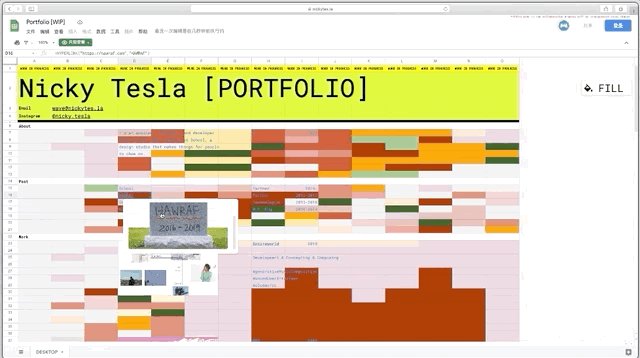
这个谷歌表格允许访问者在线编辑,右上角有一个按钮,单击 FILL就会打开一张工作表,用户就可以用颜色填充单元格。而且这个工作表会实时更新。因此如果多个用户同时访问站点,你会马上在屏幕上看到他们的改动。

Nicky 想快速创建一个作品集网站。他说:“我认为在我的作品集中,除了包含过去的作品之外,还应该始终包含创作者本身的精髓,所以我相当认真地对待这一点。”


Nicky Tesla 曾在谷歌创意实验室工作
然后他想到了谷歌表格。他建立了一个非常简单的栏目系统来组织内容,并尝试在背景中加入一些生成像素艺术,但并不是很明显。
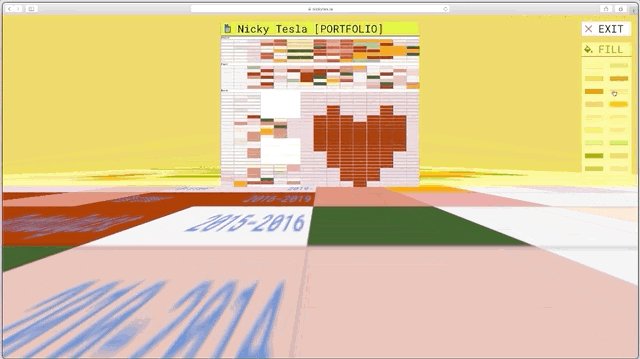
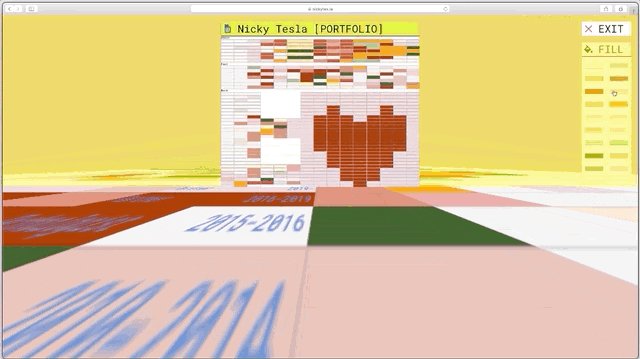
他还想加入一些惊喜元素,邀请用户为设计做出贡献,所以走上了将个人网站变成交互式绘图工具的道路。
📎
使用的语言:
它使用 React 构建,使用 MobX 进行状态管理,并托管在 Netlify 上。绘图工具连接到 Firebase 后端。电子表格托管在 Google Drive 上,每分钟运行一个宏,从数据库中提取并相应地为单元格着色。





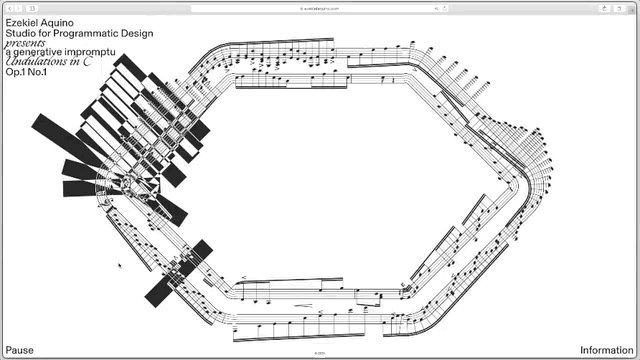
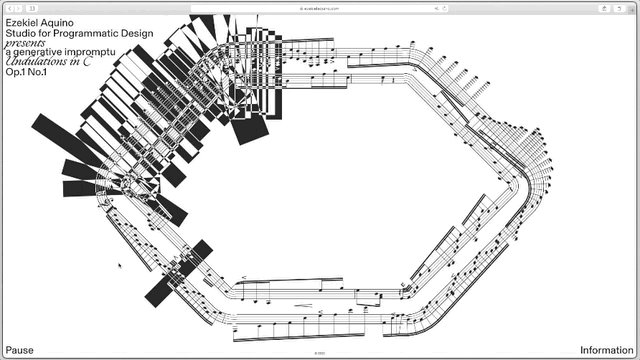
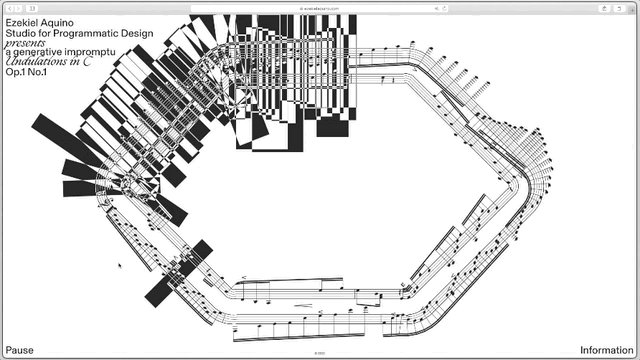
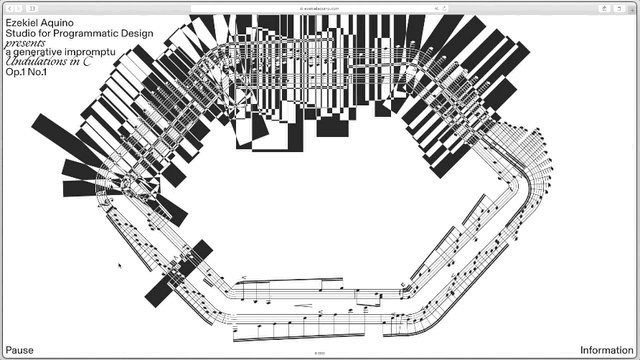
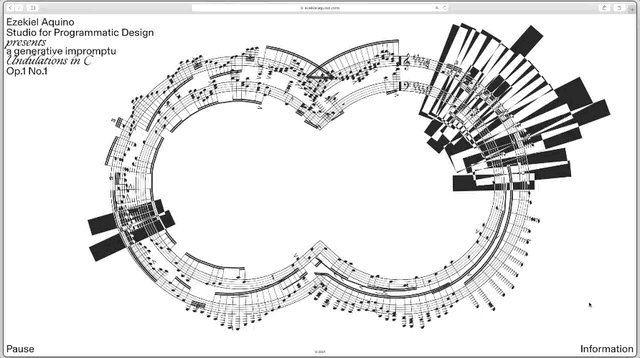
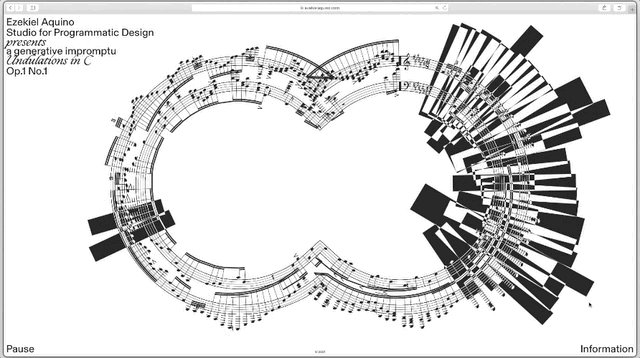
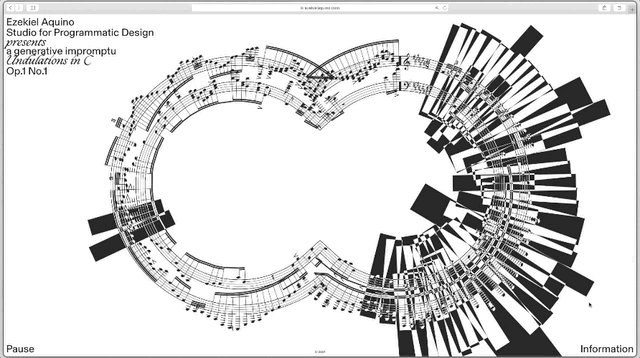
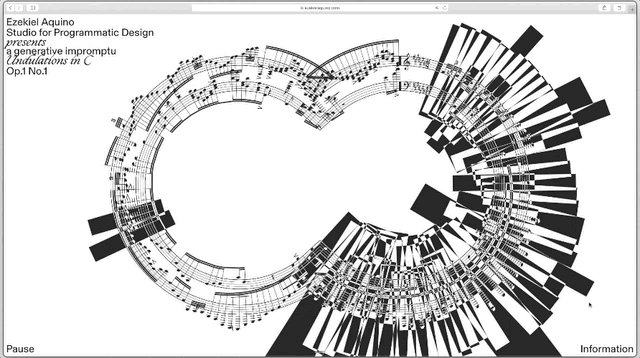
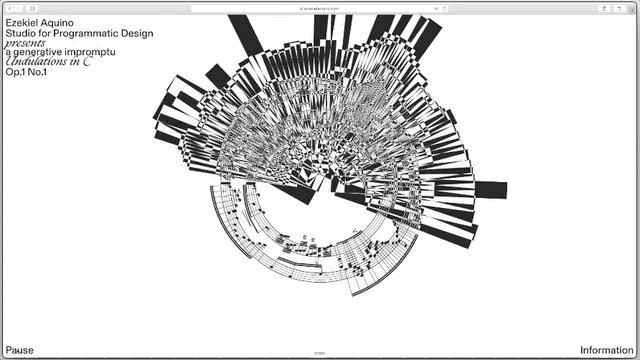
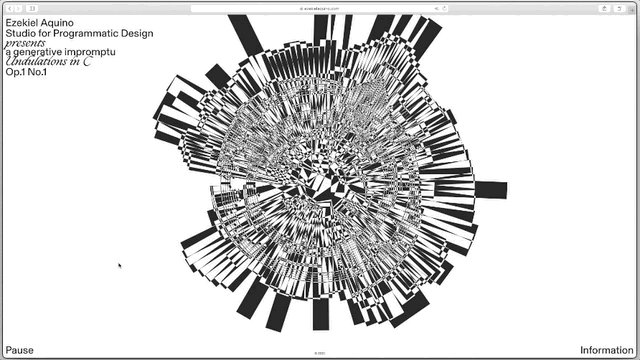
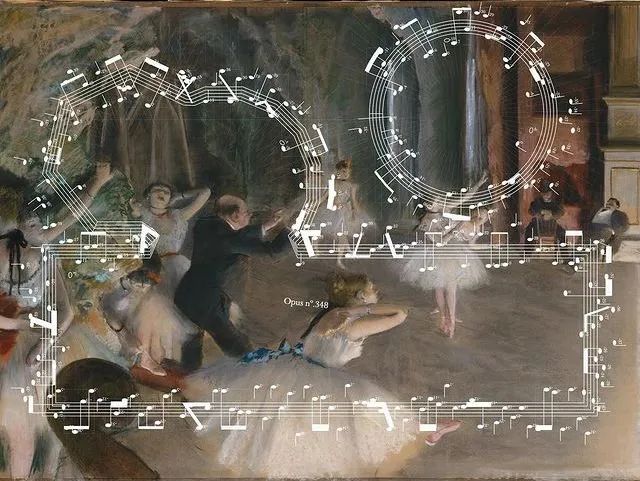
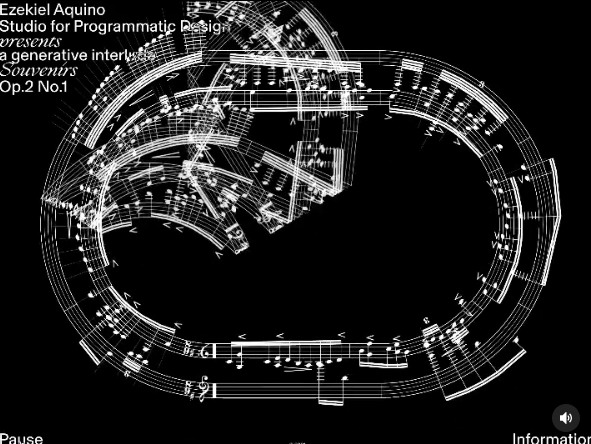
打开荷兰阿姆斯特丹的设计师和开发人员 Ezekiel Aquino 的作品集网站,出现的是各种乐谱。点击左下角的 play,钢琴黑白键就会弹动,乐曲倾泻而出。
他为钢琴即兴曲目编写了一个生成器,而且还找到了一种让乐谱显现的巧妙方式。
这个网站可以看作 Ezekiel Aquino 正在进行的作品的速写本。他的网站主要围绕他的生成作品和实验的输出,网站本身只是一个容纳这些实验的框架。


©️ Ezekiel Aquino
Ezekiel Aquino 具有交互设计和数字媒体相关的教育背景。这个网站值得学习的地方在于:他很巧妙地利用了自己的优势,把个人网站变成编程与设计并行的地方,用功能性和富有表现力的代码推动样式制作。
📎
使用的语言和工具:
使用的语言是 JavaScript/Typescript,Next.js 作为构建前端的框架。abcjs 作为乐谱的‘支架’, Tone.js 用于处理和制作音频。




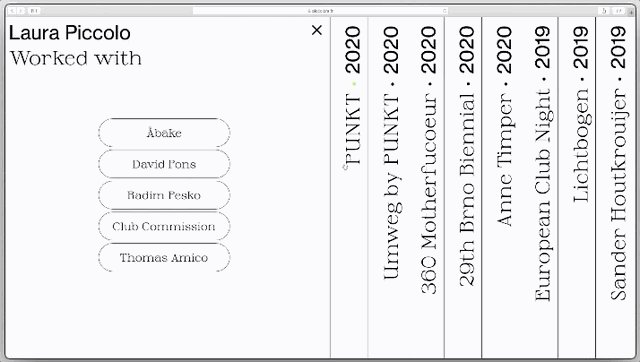
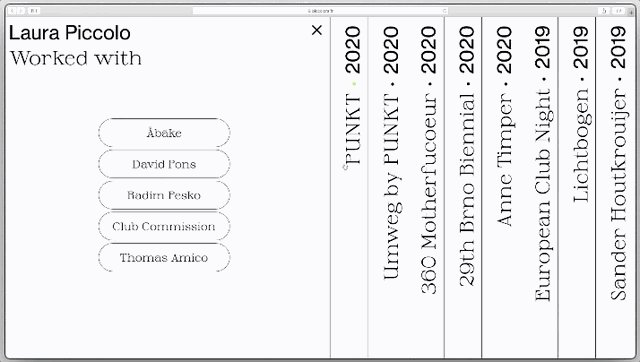
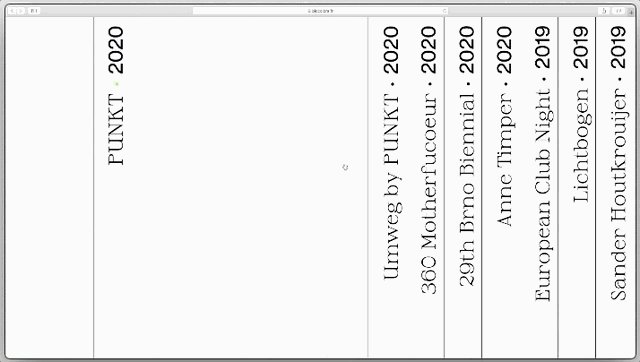
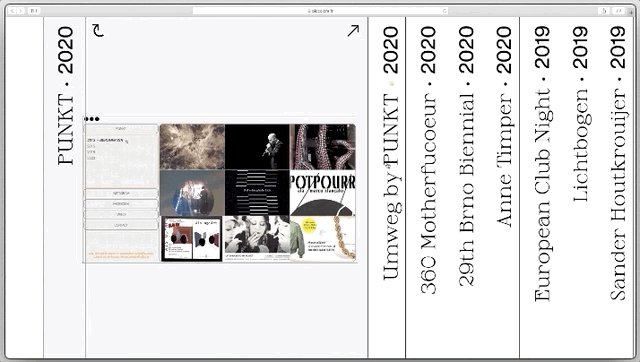
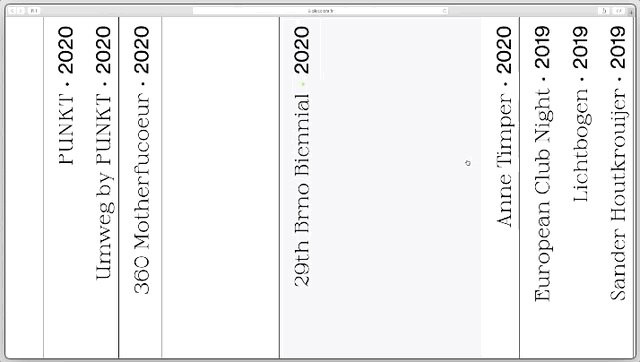
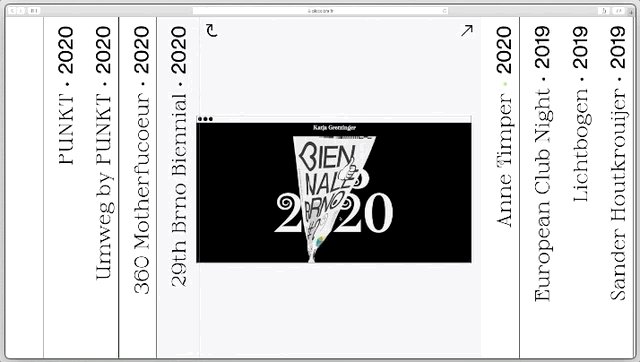
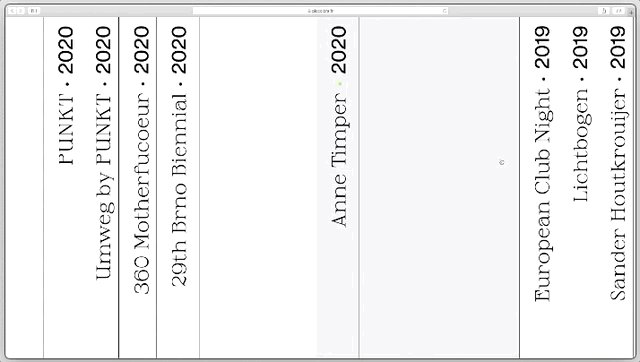
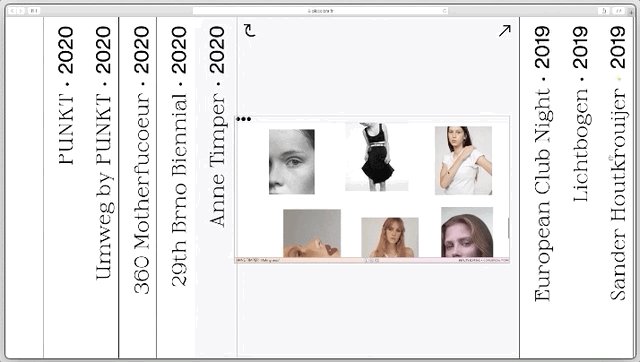
在柏林的网页设计师兼程序员 Laura Piccolo 的作品集网站上,她使用垂直分隔线来分割她过去的作品,点击就会展开。
Laura Piccolo 试图让自己的网站在交互和导航方面尽可能简约。由于她的作品涵盖了一系列美学风格,不同项目之间的颜色差异很大,因此 Laura 为网站选择了浅色和简单的色调,让大家把关注点放在内容上。


©️ Laura Piccolo 网页设计作品
Laura Piccolo 想让用户访问第一页的所有内容,而不必滚动太多或打开新页面,于是她想到了归档这种形式。
如果你的作品之间差异较大,注重用户体验,希望引导观众的注意力,不妨参考 Laura 的思路。
📎
对于网页设计,Laura给出的建议是:
“利用不同的媒介。不要只是让桌面版本适合移动版本,花一点时间肯定会让用户体验更流畅。”
“少即是多。保持导航和交互简单。在结构方面思考越多,用户自己做的就越少。”
“抓住一切机会让您的网站与众不同。如果你做了一些令你兴奋的事情,用户很可能也会对它感到兴奋。”





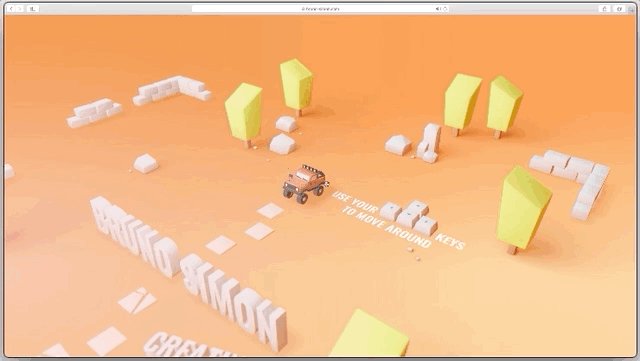
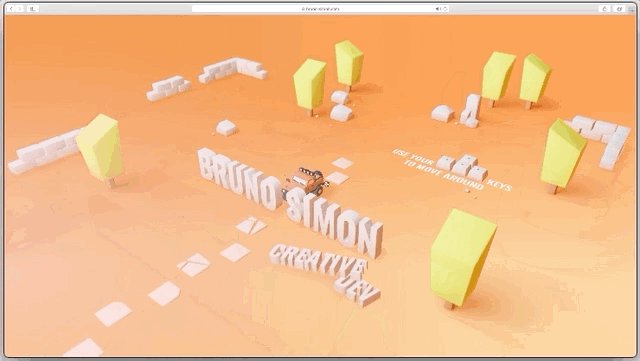
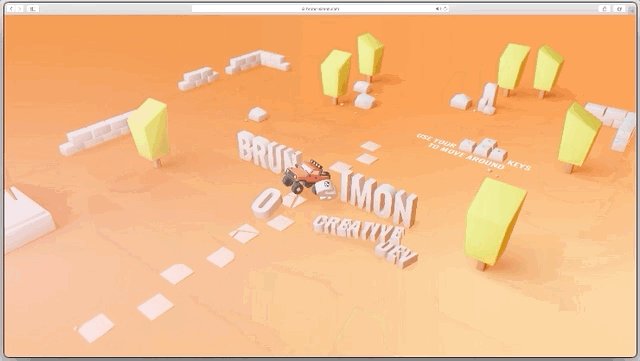
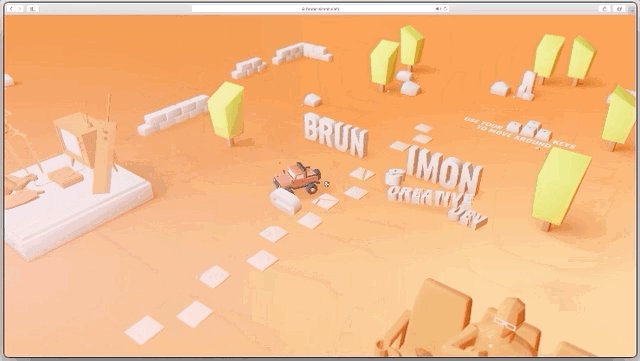
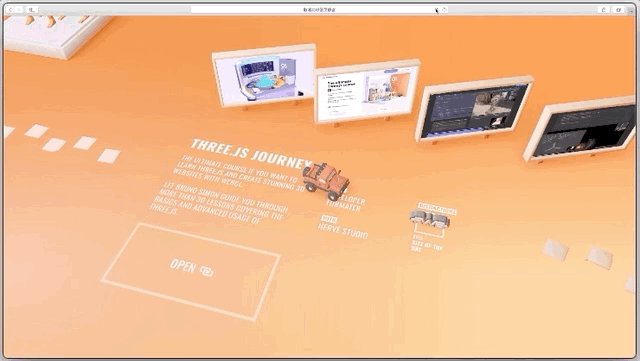
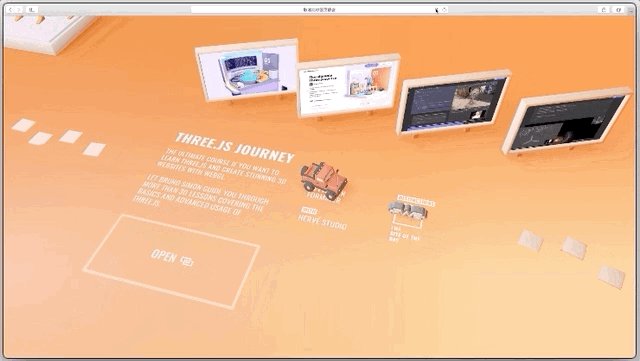
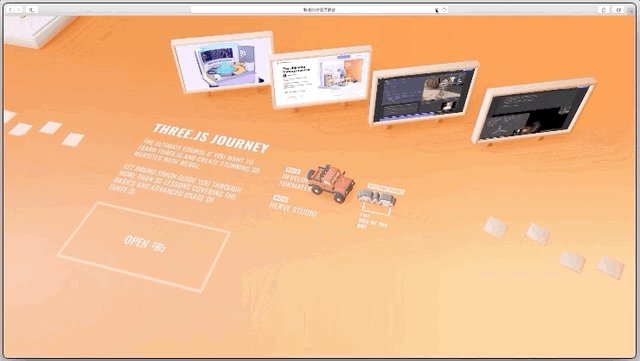
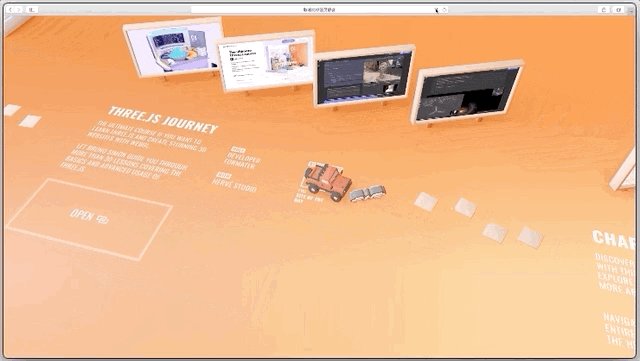
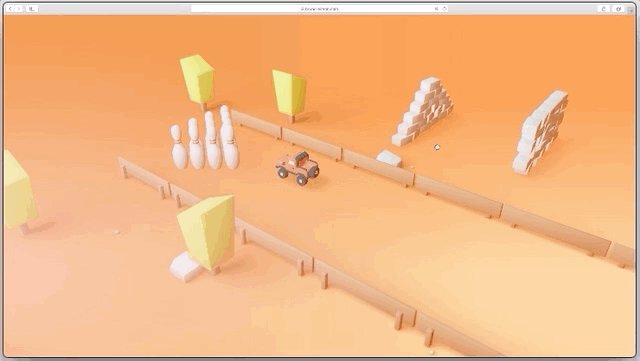
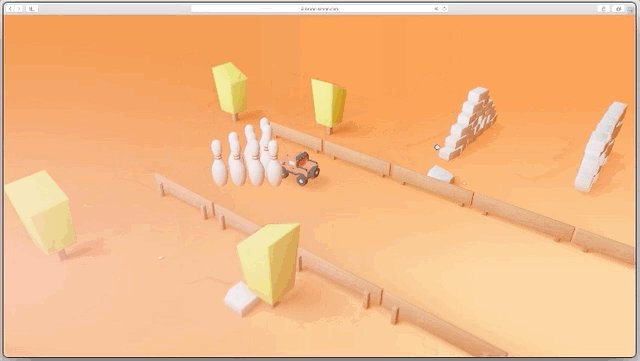
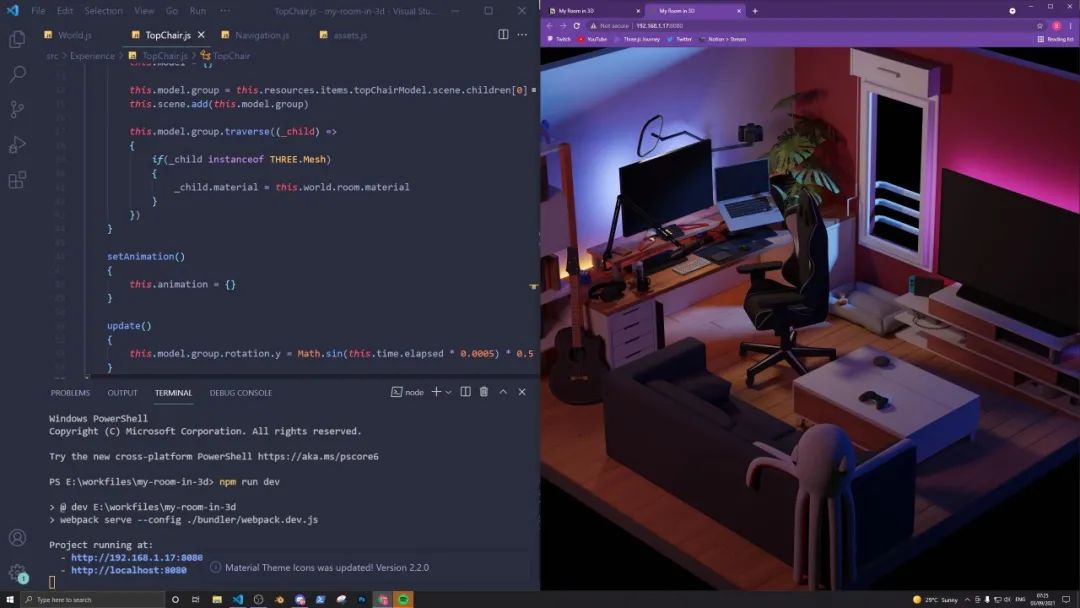
创意开发者 Bruno Simon 把个人作品网站变成了一个游戏。他不仅想展示自己的作品,而且想用网站来证明他的技能作为一个资深的游戏玩家,在浏览器中创建 3D 游戏成为理所应当选择。
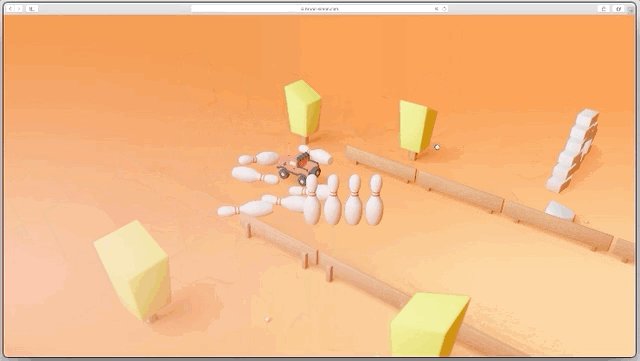
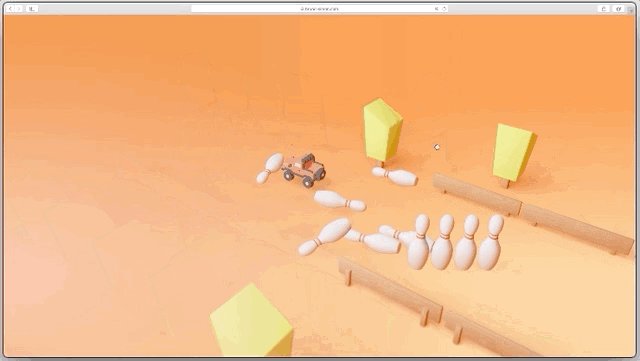
按住上下左右键,就能驾驶屏幕中的小汽车来浏览 Bruno Simon 的网站,还可以按照指示牌找到他的更多信息。Bruno 还设置了一些障碍物供小汽车撞击。
这是一种完全身临其境的体验。Bruno 使用经典的游戏技巧来引导用户,让浏览网页的过程变得有趣、好玩。
这个网站完全由他自己设计和开发,他也很乐意花时间在上面,“因为我知道这个项目需要时间,所以我要确保我自己可以玩得开心。”

©️ Bruno Simon 的 blender3D 教程
📎
使用的语言和工具:
该网站主要使用 JavaScript 构建。3D 渲染使用了 Three.js。Bruno 开发了自己的着色器。碰撞方面使用了 Cannon.js(一个很好的 3D 物理库)。声音使用了 Howler.js(非常高效、使用简单的库,可以控制播放速度。”

看完了上面这些个性的作品集网站,你对哪个印象深刻呢?好的个人作品集网站更注重个人表达和独立思考能力,也更能直观地传递创作者的特色,成为设计师们的“第二张脸”。


-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号OF COURSE想当然 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。













