- 0
- 0
- 0
分享
- 麦扣老师解读 Unity《Dragon Crashers》2D项目功能的实现方法
-
原创 2021-06-06

Dragon Crashers
Unity 官方最近在 Asset Store 当中提供了一个全新的 2D Sample Project 当中展示了目前比较热门的游戏风格。
可能很多朋友感兴趣这个项目的中设计的一些新技术工具如何实现和使用,其实早在 Unity 2019.3 刚发布的时候我就做了一套教程来,其中包括了这个项目中用到的所有 2D 新功能!
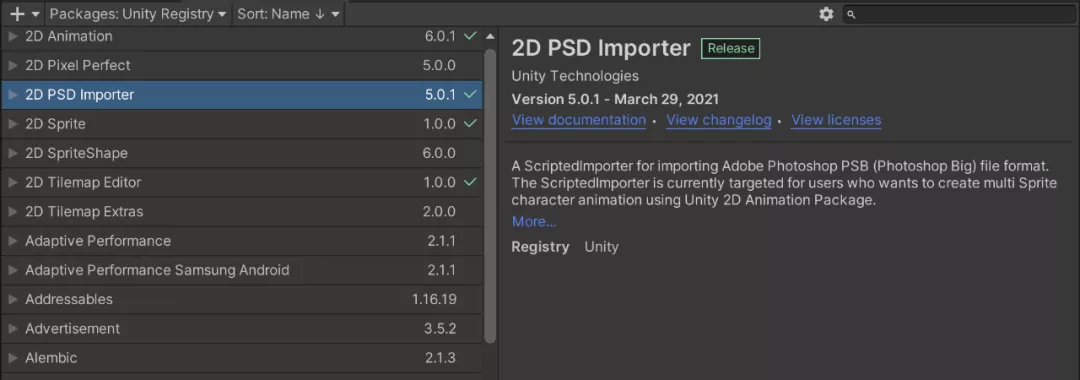
2D PSD Importer

这个 package 支持导入 PSB 类型的文件,这个类型时大型文档格式的意思,可以在 PS 等图片编辑软件中导出,如果是 PSD 文件也可以通过简单粗暴的更改扩展名方法来得到 PSB 类型文件直接导入到 Unity 当中。
教程介绍及 PSD Importer 用法:
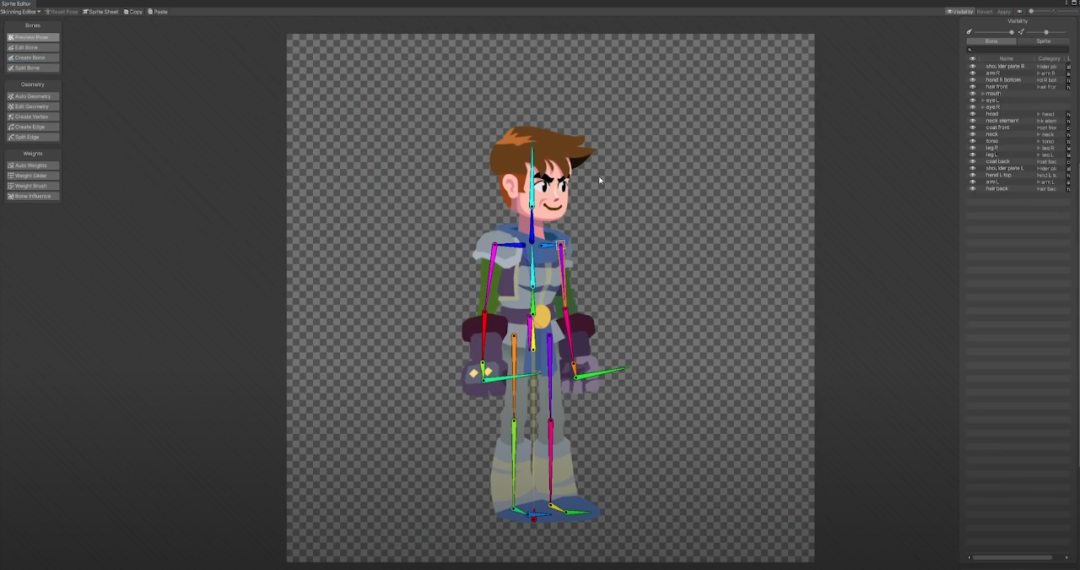
2D 骨骼蒙皮绑定

Skeleton
Sprite Editor 就能实现类似 Spine 一样的功能,可以将你的分层图片绑定骨骼并刷权重。
即便你不是使用的 PSB 文件,单纯的多个分开部分图片合并成一张的 PNG 类型文件同样可以使用这个功能。
详细骨骼绑定方法:
IK 反向动力

IK
反向动力功能帮助我们快速实现真实运动效果,方便我们对图片进行动画录制。除了人型图片以外,也可以实现诸如链条等物体的反向动力效果。
Package Manager 中也提供其他多种样例可以自学。
详细设置及使用方法:
骨骼动画制作

Animation
有了骨骼绑定 和 IK 的帮助,可以直接通过 Animation 工具对素材进行动画的录制。
详细录制方法:
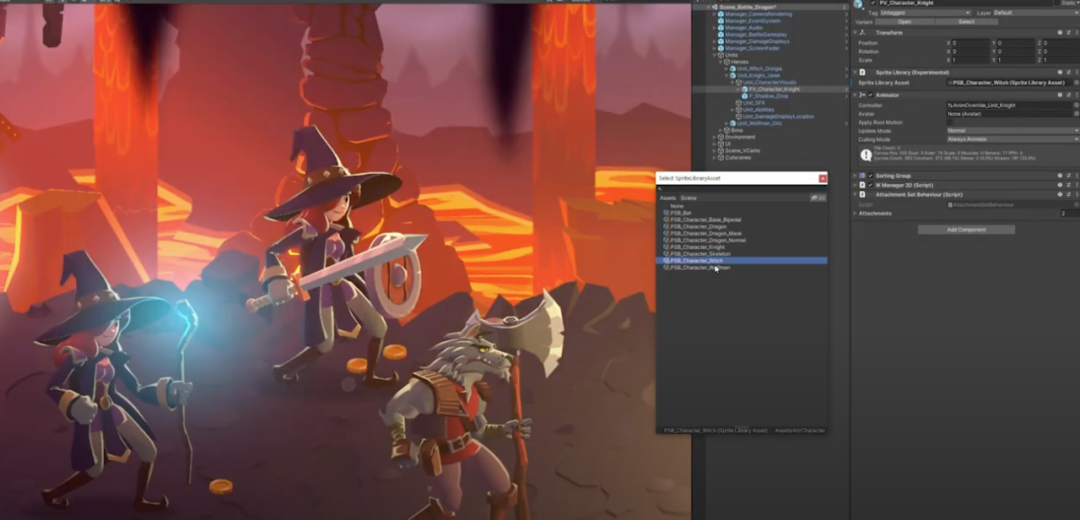
素材更换及装备切换

Sprite Assets 可以帮助我们创建不同的图片组合数据,换句话说可以叫不同的套装装备。这样可以轻松通过更改 Sprite Assets 的引用从而改变装备。
详细使用方法及单独装备切换:
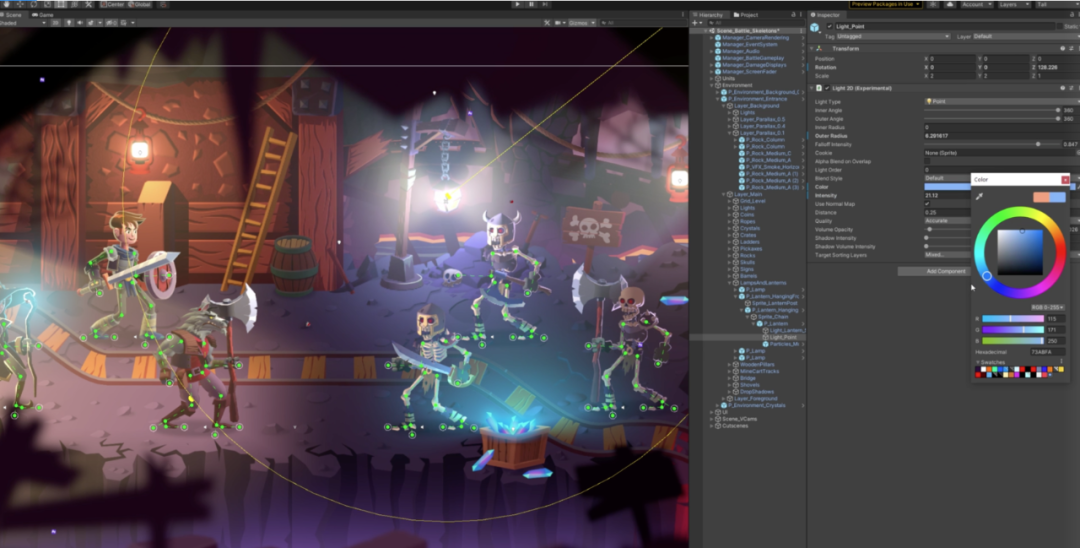
2D Light 灯光及阴影

2D_Light
不同于传统的 3D 光照,在 2D Light 当中我们可以轻松实现 Sprite Light 或者 Freeform Light 自定义形状的灯光。
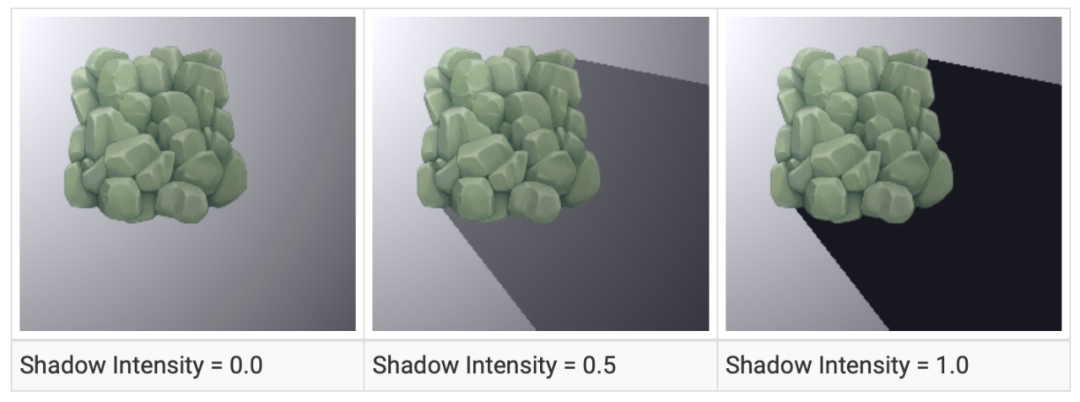
同时也提供了 2D 光照对应的阴影效果。虽然目前仍然处于实验性阶段,不过实际效果已经足够某些小项目来使用了。

Shadow
详细设置及使用方法:
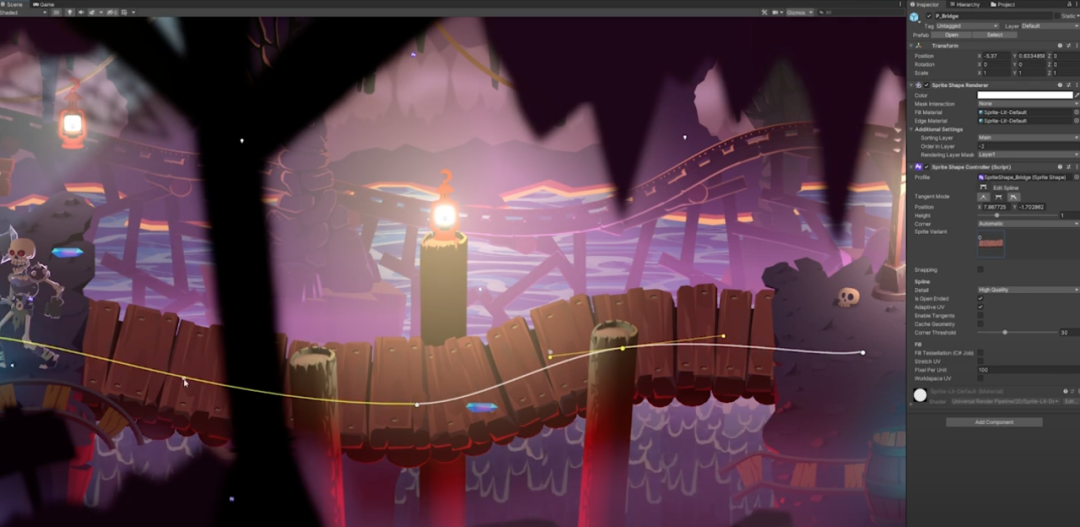
Sprite Shape 形状编辑工具

在制作场景时,除了最基本的平台和墙壁以外,我们也会需要一些特殊形状的地形地貌,这个工具能帮助我们快速实现自己想要的样子,而且可以根据你需要的角度修改对应方向的 Sprite 图片素材。
更多详细功能也可以在 Package Manager 中查看样例素材。
详细设置及使用方法:
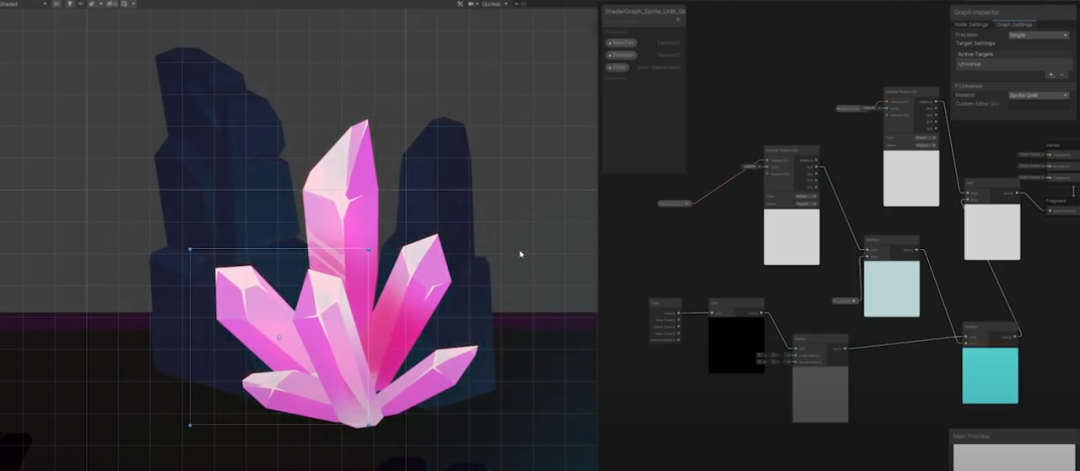
Shader Graph

图形学一直都是很多技术想要学会的内容,当然 Shader Graph 仍然需要有一些图形学的基础才更容易实现想要的功能。不过它能够帮助我们摆脱枯燥的 ShaderLab 手写代码,让你的编辑所见即所得。
详细设置及使用方法(2D水面效果):

以上内容来自 Unity 问答专区,在 developer.unity.cn/ask 搜索关键词“Dragon Crashers”就可以找到,还可以选择「关注问题」,慢慢学习。
长按关注
第一时间了解Unity引擎动向,学习最新开发技巧

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号Unity官方平台 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。