- 1
- 0
- 0
分享
- 2021 设计趋势出炉丨“互动”、“有趣”成为未来关键词
-
原创 2021-01-30
本文来源于:最毕设
随着近期大热的微信 8.0 版本发布,引入了定制化设计(下拉菜单变更、新增个人状态)以及互动的小细节(红包视频、表情动画)。
每一个新事物的兴起,总能在未知的将来影响着设计师们。我们也同样很好奇,2021年的设计风向,究竟会有着怎样的变化?
本期设计新视野,跟大家介绍 Wix 旗下 Editor X 发布的 2021 数字设计趋势报告,本报告中包含了 10 个关键词。
Life on screen
Face time
your UI, by you
Design Activism
Retro touch
Happy & healthy
Free play
Be Responsible & accountable
Kind tech
Hope by design
一起来看看这些词都是什么意思吧!
↓↓↓

新的一年标志着变革和进步的可能性。
你准备好了吗?
以下是将主导今年数字设计的几大主题。
TREND NO.1
数字媒体上的生活
沉浸式数字体验加速进入现实生活

今年最大的变化,就是数字媒体的光速发展。我们发现了线上展览、线上演唱会、线上蹦迪......设计师为人们创造刺激的沉浸式体验,持续为生活带来惊喜。

Journalistic Scenes by The New York Times
纽约时报将一套房子搬到线上并以 3D 的方式展示,观众可以从不同角度观察它。

???? rd.nytimes.com/projects/reconstructing-journalistic-scenes-in-3d
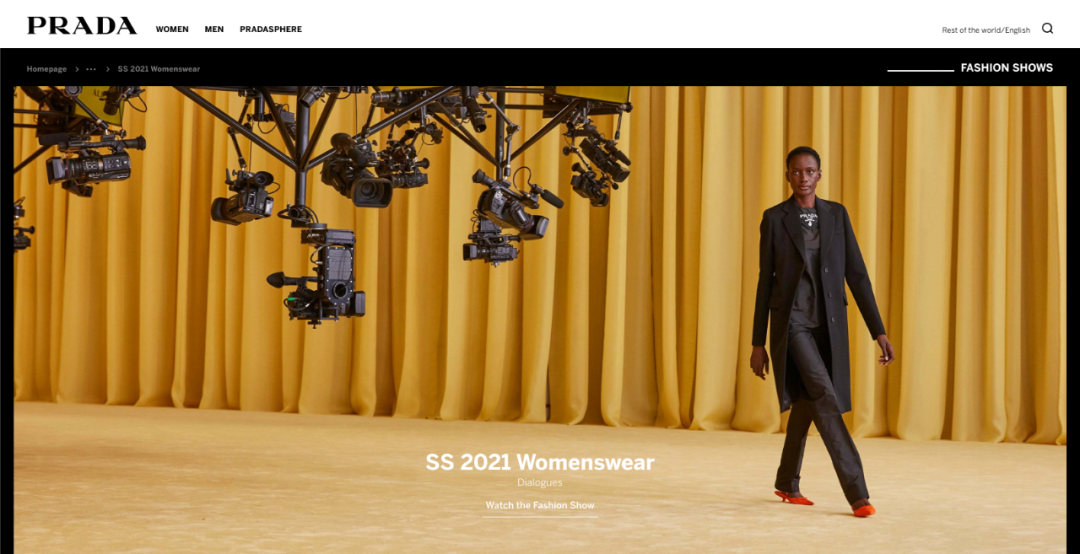
Prada SS 2021 Fashion Show
时尚品牌 Prada 线上举行 2021 女装发布会。

???? www.prada.com/ww/en/pradasphere/fashion-shows/2021/ss-womenswear.html
Travis Scott's Fortnite concert
Travis Scott 的直播虚拟线上音乐会。

???? www.youtube.com/watch?v=wYeFAlVC8qU&ab_channel=TravisScott
BFA Show Opening
Yifu Zhang 为艺术学校 BFA 的学生做的展厅开幕。

???? yifuzhang.xyz
TREND NO.2
面部识别的时代
每个人都能创造独特的视觉效果

随着网络社交文化的盛行,个人 IP 的塑造开始被重视起来了。从美颜滤镜、超好玩的面部游戏,还有虚拟偶像等等。
设计师将更多关注个人 IP 的塑造,创造更多好玩的互动体验。不仅能吸引眼球,而且也突出了用户的性格。
Parabola face filter
由数字艺术家 Aaron Jablonski 设计的 AR 滤镜。

IG @exitsimulation
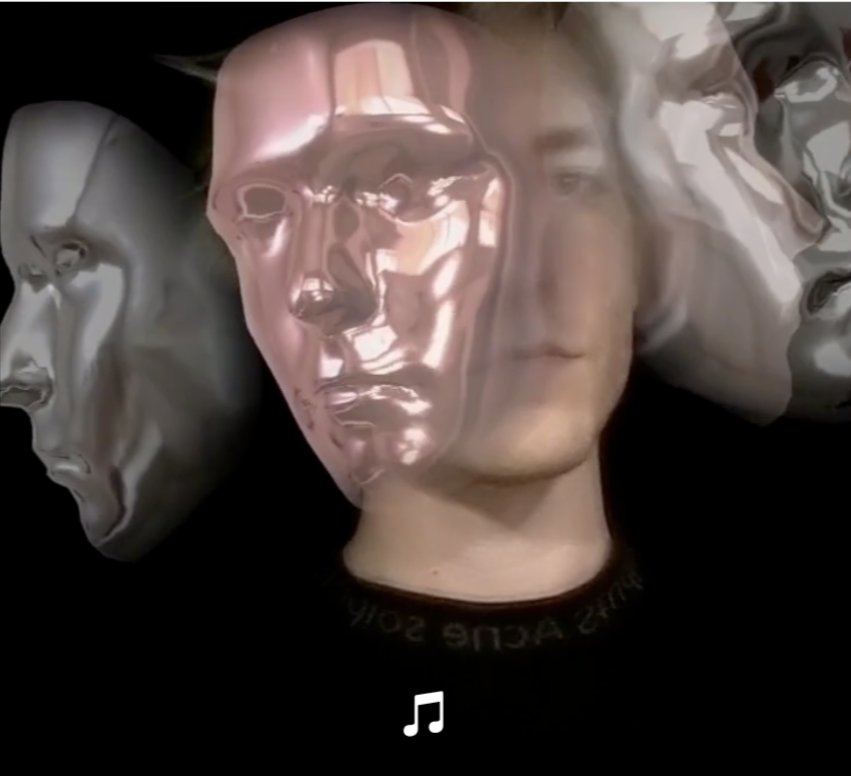
Sylvia
第一个随着时间老去的虚拟网红,由 Ziv Schneider, Halime Maloof, Odie Senesh, ANO Agency, Alex Calderwood and Bethany Tabor 创造。

IG @myfriendsylvia
Your Typeface
根据面部表情改变字体的试验性网站,由 Overtone 和 Set Snail 共同创造。

???? www.yourtypeface.com
TREND NO.3
个人定制化 UI
灵活的用户使用界面,人们可以根据自己的使用习惯定制界面。

用户将能够调整界面以满足他们不同的需求,从扩大字体到选择高对比度的调色板以提高可读性。哦!对了!还有暗黑模式!

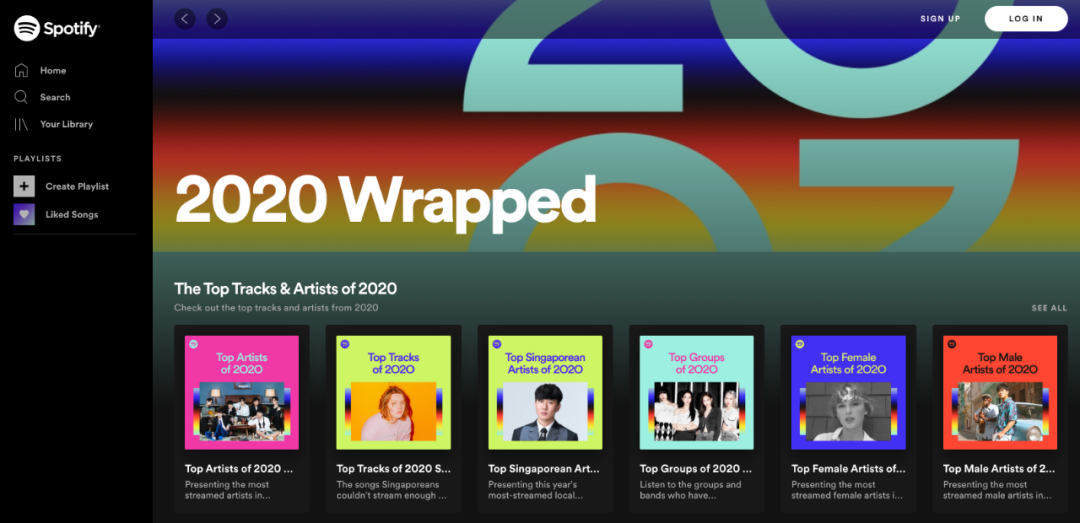
各大公司都在打造更个性化的体验,适应用户的个人偏好,比如 Spotify 的年终总结和 Netflix 的影片个性化展示。
Netflix

???? netflixtechblog.com/artwork-personalization-c589f074ad76
Spotify

???? open.spotify.com/genre/2020-page?locale=en
TREND NO.4
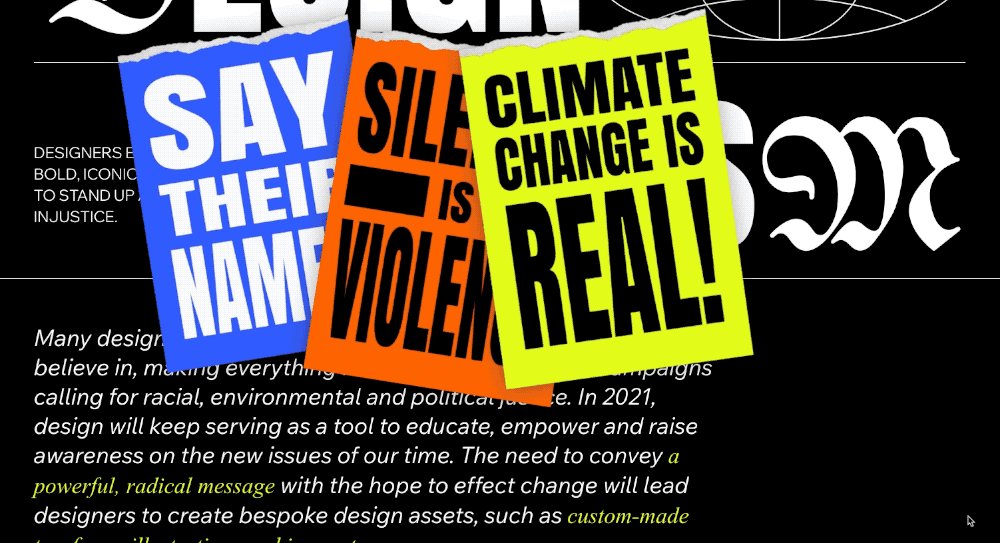
设计行动主义
设计师采用大胆、标志性的视觉效果来应援社会上的不公。

在 2021 年,设计将继续作为一种工具,提高我们对于社会新问题的意识。为了传达一种强有力的的信息,设计师们的采用了十分大胆的表达方式。

The Regenerative List
倡导更好未来的社会变革倡议,由 Irregular Labs 和 World Frontiers Forum 创建,Gucci 赞助。

???? regenerativelist.com
Good Glyphs
Good Glyphs 是一款协同式的 dingbat 字体,来自 Violet Office,所得利润将捐给无国界医生组织。

???? goodglyphs.com
TREND NO.5
复古手法
模拟触感的互动方式,正在逐步入侵数字媒体

复古风对于设计趋势来说并不新鲜,但将其引用到数字设计上,我们发现了一些新的变化。
因为互动设计的持续性(区别于静态设计,用户反应时间会更长),设计师在此基础上,加入了新的互动方式,例如:翻书的动态效果、“撕下来“的动作等。
Tiger Tells
Anna Sherruble 的关于 Voodoo 的网站,充满了贴纸和涂鸦。

???? tigertells.fun
Collectif SILO
collff Silo 的网站,由 Cyril Makhoul 设计。

???? s-i-l-o.fr
TREND NO.6
健康和快乐
通过设计解决健康和心理健康危机

在这一年里,出现了不少以保障人们健康的产品出现。在视觉设计上,设计师采用滑稽、愉快、好玩的效果呈现,为社会传递正能量!
Covid-19 Virus Data
由 Andrew Winter 和 W-Interactive 制作的一个网站,通过一系列图表将全球大流行可视化。

???? www.covid19virusdata.com
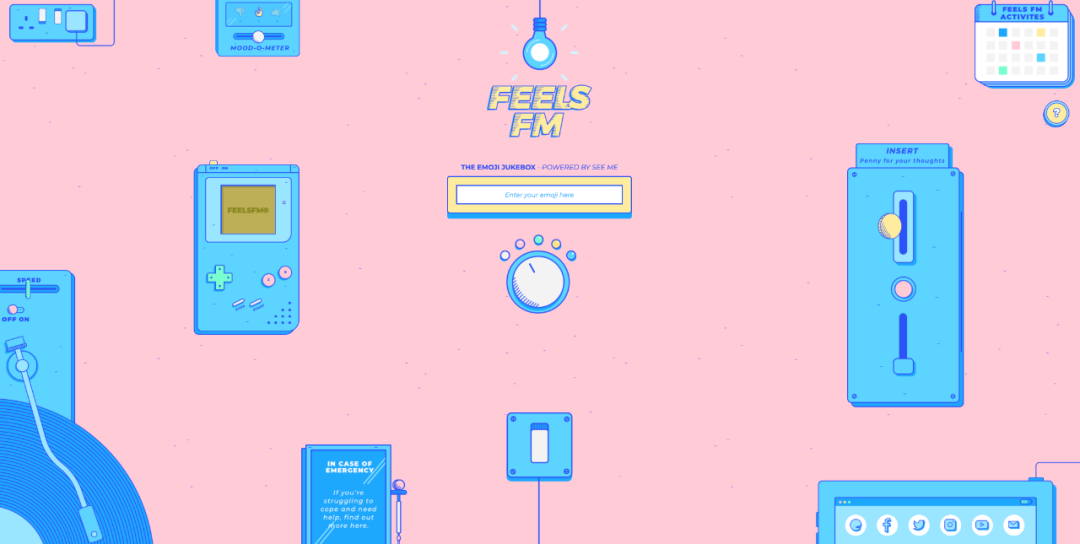
Feels FM
由 Studio Something 制作,See Me 工作室提供技术支持,Feels FM 是一个以Emoji 表达心情的点唱机,帮助年轻人表达他们的感受,把音乐作为一种积极的抒压方式。

???? feelsfm.co.uk
TREND NO.7
设计最重要的是好玩!
互动游戏不仅好玩
也成为品牌营销的新宠儿

今年呆在家里的时间变多了,设计师们也闲不住啦!在这里,你会发现很多「无用」的设计,有些游戏带有复古的街机风格、有些很像早期的屏保,还有一些简单却非常吸睛!
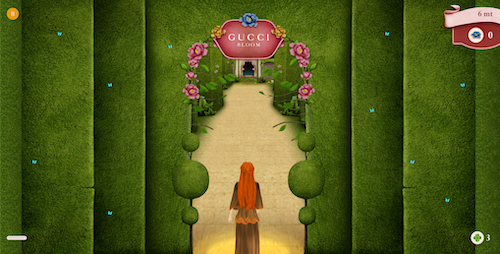
Gucci Bloom
在 Gucci 的游戏中,玩家选择可以喜欢的角色,在一个神奇的花园中冒险挑战。这是 Gucci 为其香水系列“盛开”(Bloom)而设计的广告营销活动之一。

???? guccibloom.gucci.com
Emoji Party
设计师 Charlie Clark 为大家创造的视听互动表情符号体验!一起玩起来!

???? www.emojiparty.club/%F0%9F%98%87
TREND NO.8
是时候负起社会责任了!
企业利用自己的社会影响力
为社会变革赋能

这是动荡的一年,新一代消费者希望品牌能承担自己的社会责任,通过设计语言传递正确的声音。
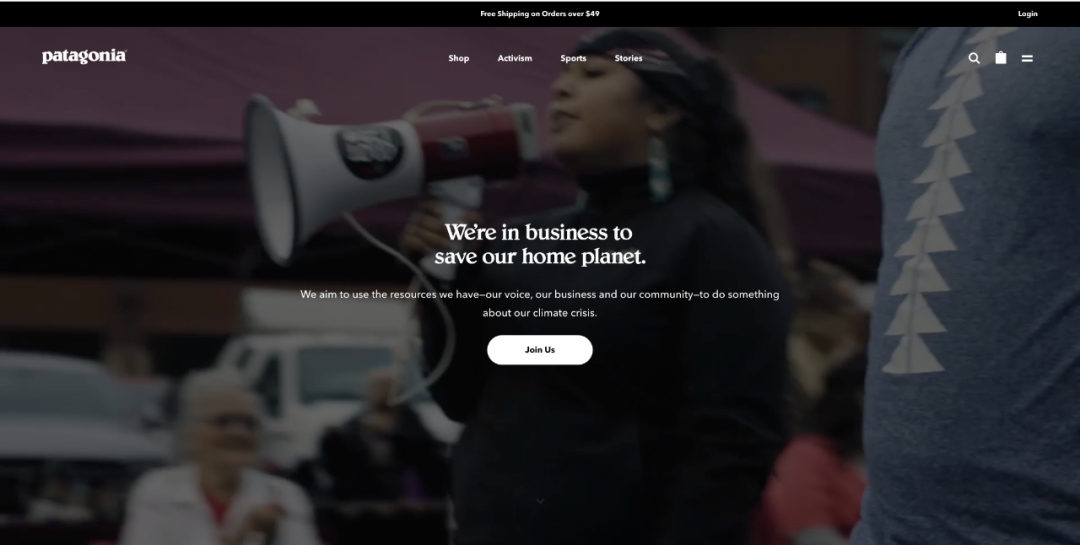
Patagonia
户外服装品牌 Patagonia 利用其资源采取行动,与社会一同应对气候危机。

???? www.patagonia.com/activism
Don't Do it Nike
在George Floyd 被杀四天后,耐克(Nike)关闭了自己的主页,以支持“黑人的命也是命”(Black Lives Matter)运动,发出了明确的反种族主义信息。

???? www.youtube.com/watch?v=drcO2V2m7lw
TREND NO.9
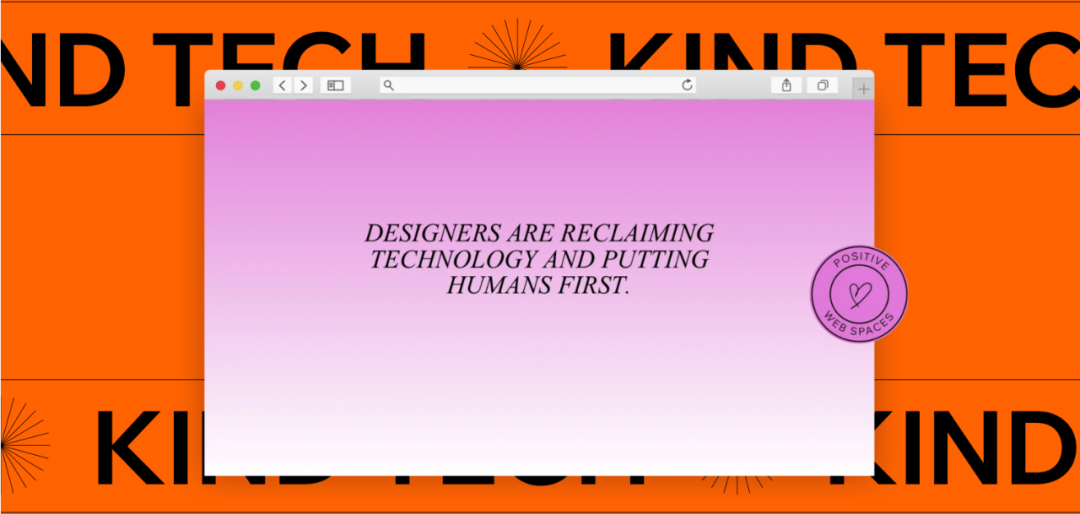
技术变得越来越重要
设计师们正在重新考虑科技的作用

我们都很清楚科技有多么让人上瘾,使得生活变得更加的方便和有趣。但是在越发普及的当代,人们同样担心着大数据带来的隐私泄露。
别担心,很多设计师都在重新思考技术和数字健康,为我们构建着一个安全的、对人类和地球更好、更安全的环境。
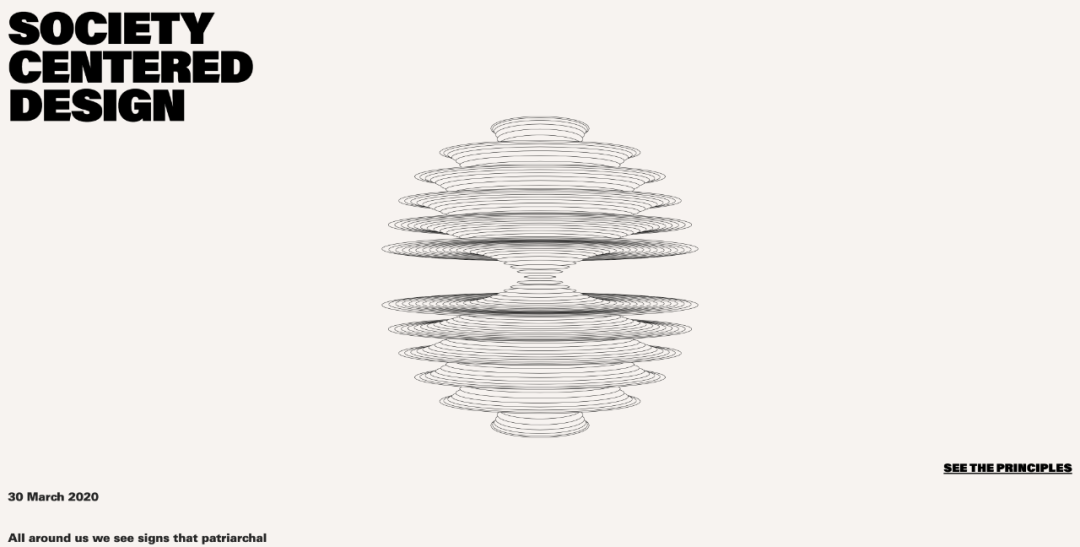
Society Centered Design
由 technology studio IF 创建,Society Centered Design 提供了考虑到公民赋权、公民公地、公共卫生、公平和地球的设计原则。

???? societycentered.design
Square
Square 是 Geex Arts 的一个项目,鼓励设计师分享他们的工作并与他人讨论,而不必承受粉丝的压力。由设计师 Slava Kornilov 设计。

???? square.geex-arts.com
TREND NO.10
通过设计传达希望
描绘我们期待的未来

这一年记录了社会很多的变化,但幸好我们还依然充满着勇气和希望。
在年末,设计师们都使用了使用柔和的色调或明亮、生动的色调,还有梦幻好看的渐变色,有趣的排版设计,让我们的生活一下子丰富起来了!
Covid Good News
一个分享 Covid-19 故事的网站,记录着无数个让人感动鼓舞的瞬间,时刻提醒着我们要积极生活!

???? www.covidgoodnews.com
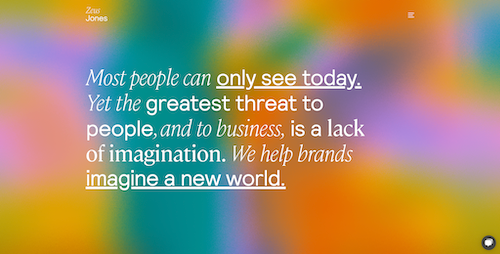
Zeus Jones
Zeus Jones 是一个战略,创意和设计机构,他们的官网换上了彩虹色的渐变,为了声援????文化。

???? zeusjones.com
????
看完这 10 个趋势,让我想起了《设计平面设计史》的作者 M.Sperka 提到的:数字媒体的兴起,不仅改变了人们的生活,还有关注的内容和信息的形式 — 「互动」与「沉浸感」。
随着 5G 技术普及、VR/AR/MR 的运用、新一代用户的喜好和口味.....无一不影响着大众接收信息的方式,设计师需要不断地保持学习,保持敏锐的洞察力,才能面对未来的挑战。
编辑:K7、关
审核:关
-
未经授权 请勿转载(不免费授权)
欢迎指正和投稿:media@zuibishe.com


-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号最毕设 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。













