- 0
- 0
- 0
分享
- 2021年网页设计趋势发布:3D动画、极简主义仍是主要方向
-
原创 2020-11-04
本文来源于:三度出版传媒
随着科技的迭代更新,每年在网页设计领域上,都有许多新趋势的诞生。越来越多的竞争与创新,让网页设计师们正在绞尽脑汁寻找未来的趋势。
当然,设计师们在网页设计上并不缺乏灵感,实验性的新风格,新技术的进步正在推动网页视觉的发展。
2021年网页设计有何新趋势?设计资讯网站Graphic Mama发布了一篇2021年网页设计趋势的预测,本文通过呈现出众多优秀设计师的创意网页设计案例,也许能帮你从中寻找到答案。
2021年网页设计主要趋势
● 卡通插画
● 3D和动态深度效应
● 失真、故障、噪点
● 90年代风格
● 微动画与交互
● 实验色彩
● 醒目的字体
● 手绘字体
● 3D插画和动画
● 极简主义
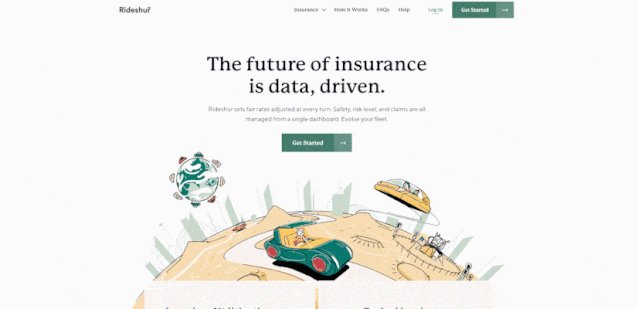
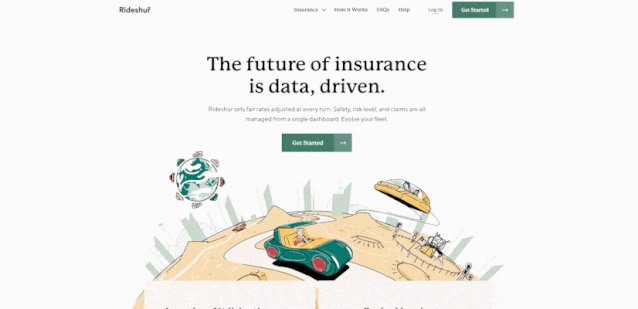
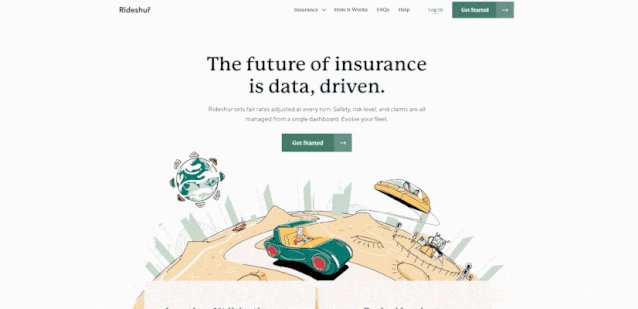
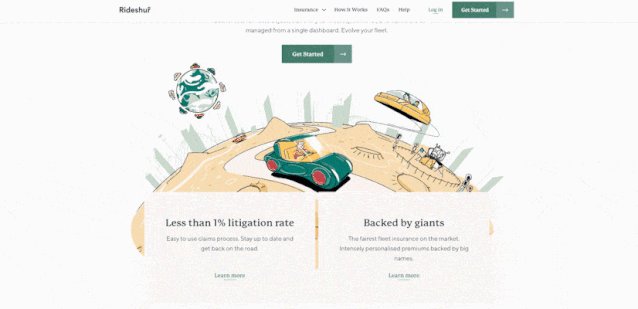
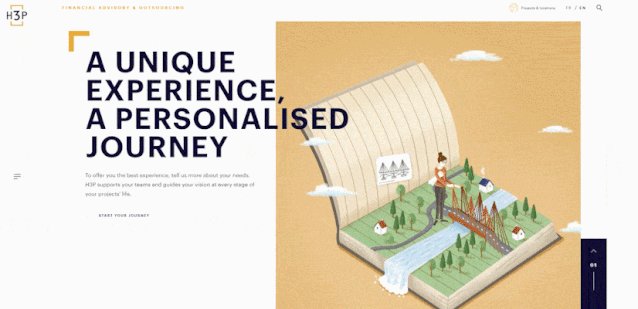
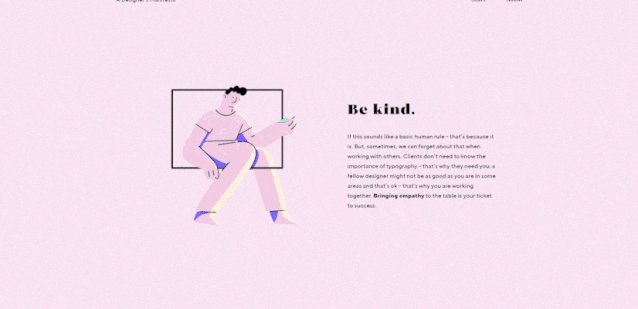
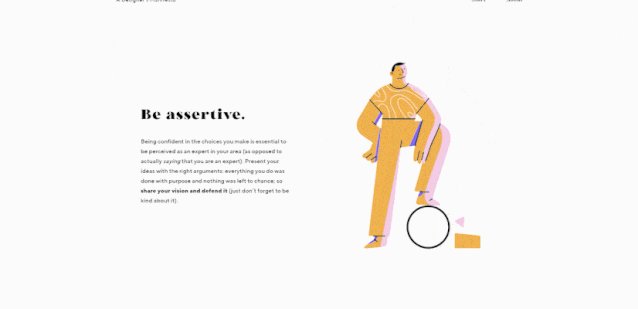
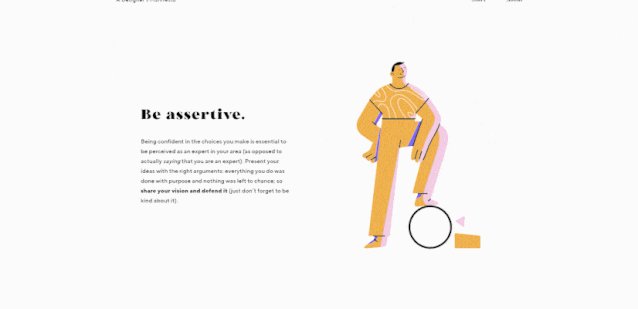
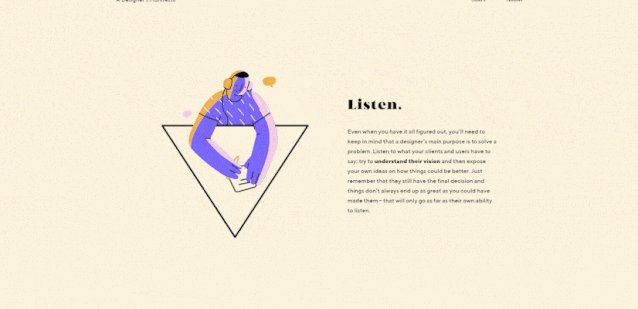
01、卡通插画

卡通插画是2021年网页设计的新趋势之一。
实际上,卡通插画,一直都是网页设计中非常流行的趋势之一。正如电视上的卡通动画一直代表着响应时代的艺术趋势一样,在网页设计中运用卡通插画,仍是一种反映了当代艺术精神的重要表现。
插画能为设计师打破思想壁垒,让他们运用想象力将用户带到做梦都想不到的地方。这也是为什么卡通插画一直是网页设计中非常重要的一大趋势,而且这个趋势也将持续下去。
在以下的几个案例中,设计师们集中向我们展示了,如何运用卡通插画来表达网站风格,塑造网站个性化形象。





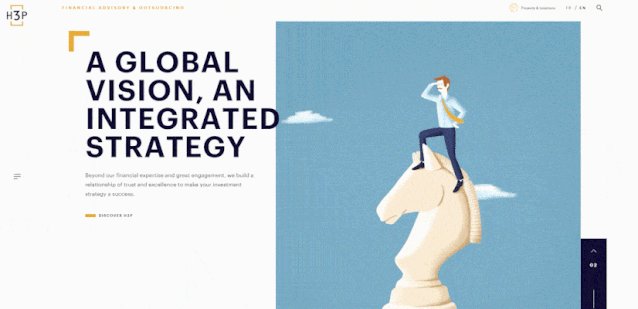
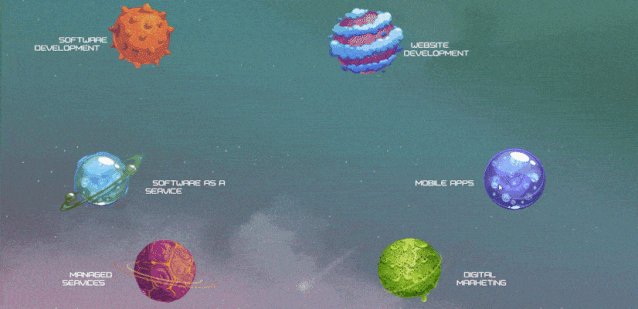
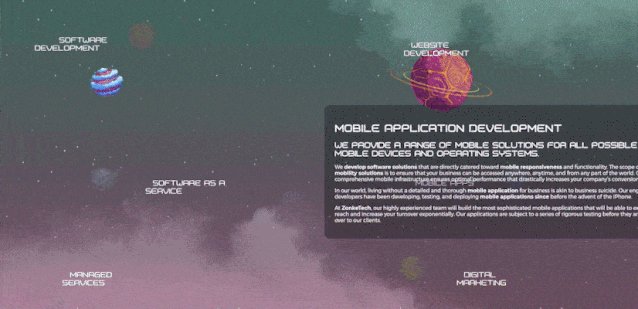
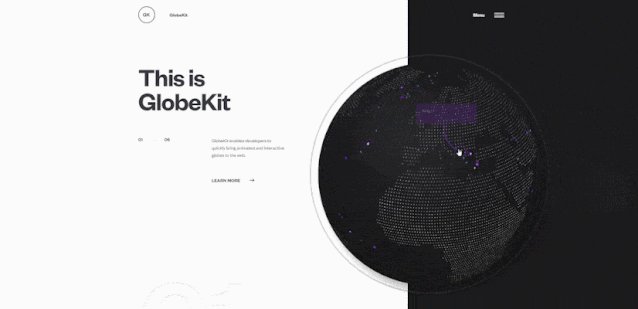
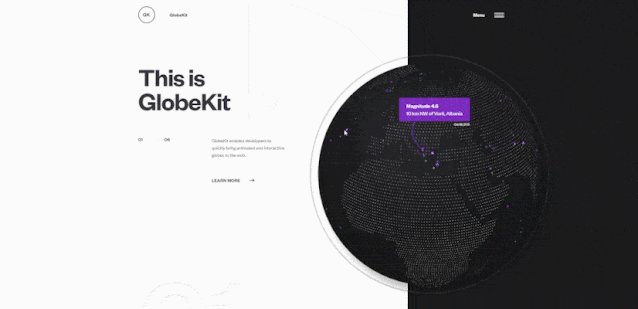
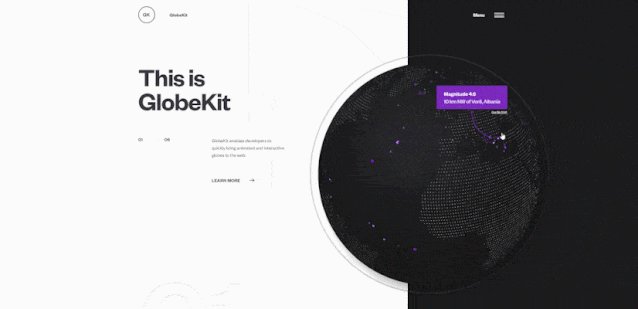
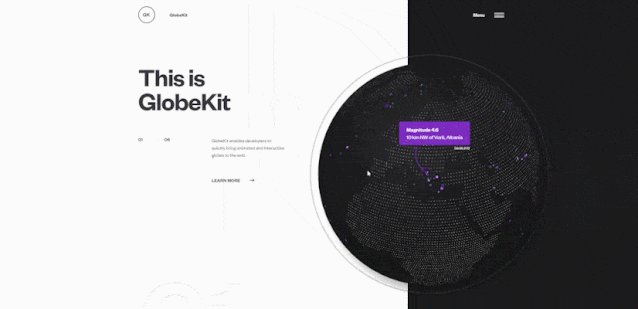
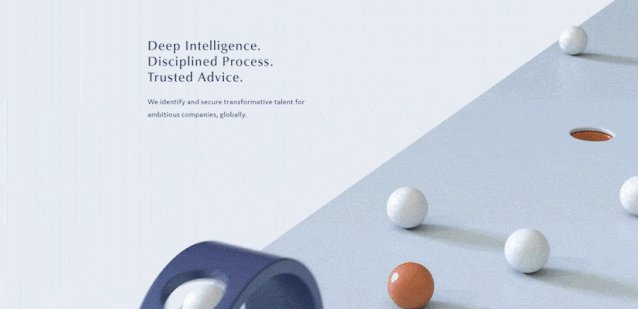
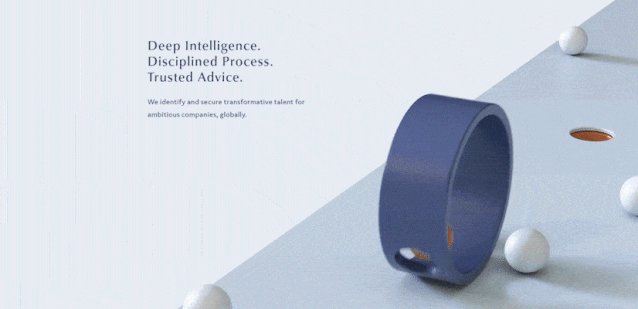
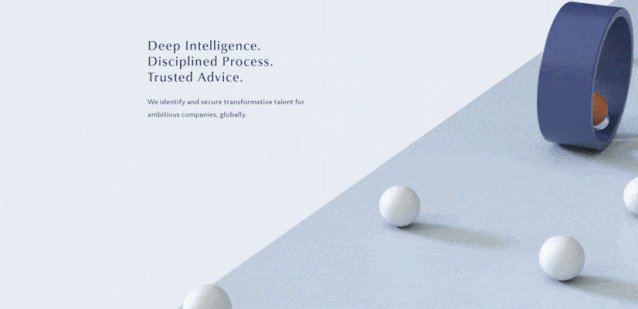
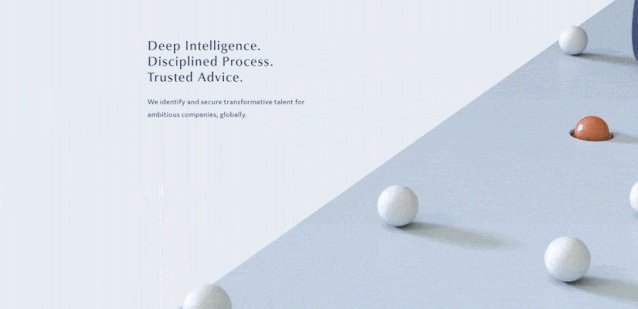
02、3D和动态深度效应

未来的网页设计趋势,与3D技术的发展有着密切的关联。
好的设计软件帮助设计师创造出这种趋势的发展,随着3D技术的兴起,在网页设计中,从版式再到图像,由3D技术创造的动态深度效应,能给人完全身临其境的感觉,吸引观众进入设计当中。
渐变着色和阴影效果创建了良好的清晰度,给予用户足够多的兴趣和耐心来停留在浏览的网页上。如果在此基础上加入其它效果——如动态插画,网站将变得越来越酷炫,以下是几组有将3D效果运用到网页设计中的案例。




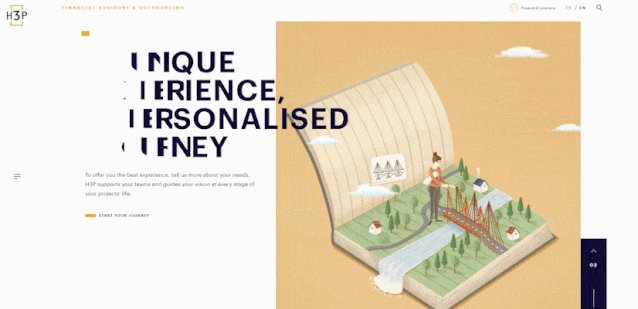
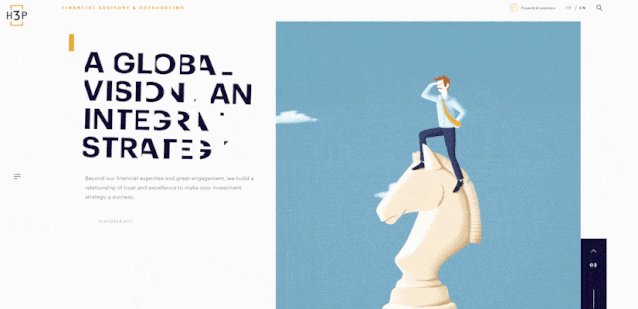
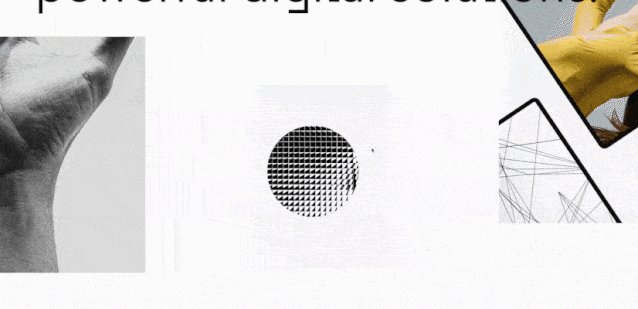
03、失真、故障、噪点

失真、小故障、噪点......给予用户一种随机性、模糊、焦距不清晰的混乱视觉。
对于2021年的网页设计趋势而言,设计师将打破传统的网页视觉呈现方式,用一种“支离破碎”的表现手法,呈现出更能反映现实的网页视觉。
在这个趋势中,我们将会看到各种混合在一起的版式,图像随机性地出现,字体也不完整,各种颜色被拼凑在一起,它们无一不在挑战着观众的视觉理解能力。



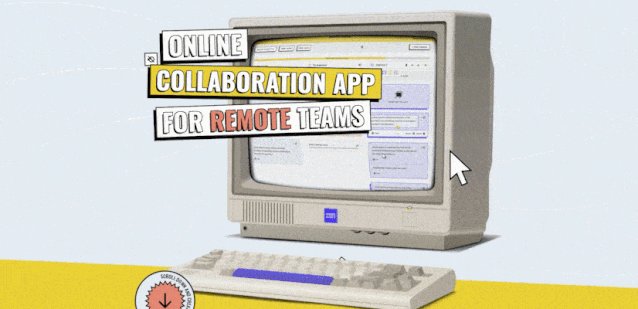
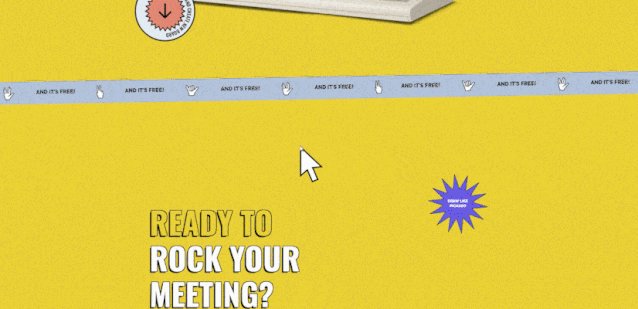
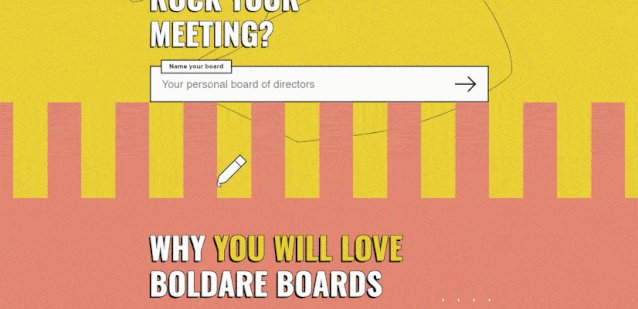
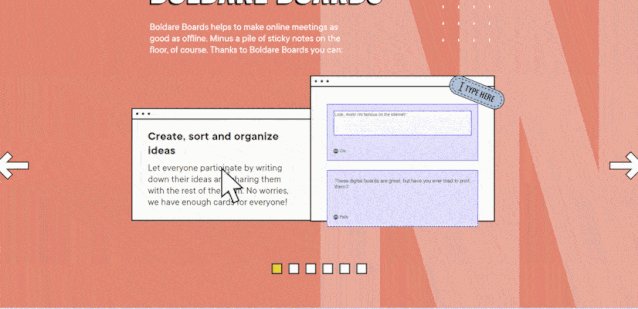
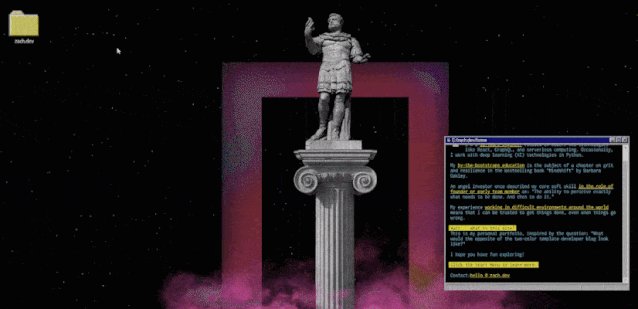
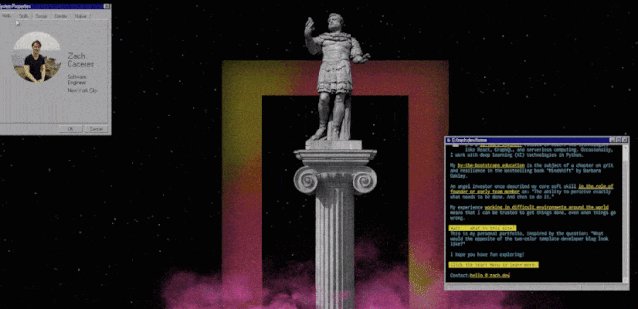
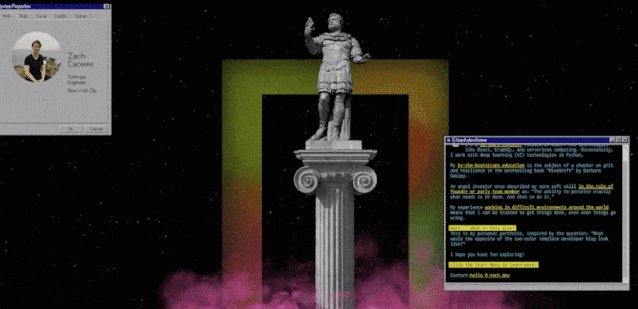
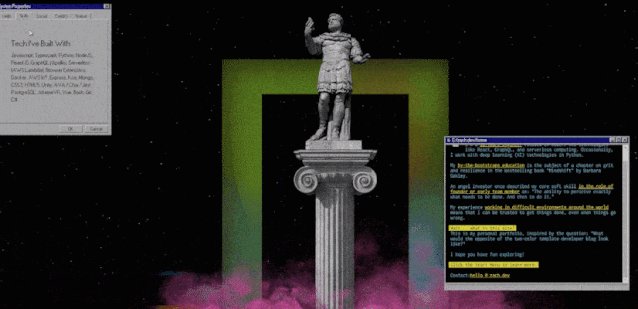
04、90年代风格

在这个人工智能迅速发展的时代,人们反而渴望着怀旧的风格,怀念过去的审美。虽然90年代并不能算得上是复古,但90年代风格所代表的,是一种老派的美学。
Windows的兴起,电脑的出现改变了人们的生活。将90年代的风格整合到网页设计中,是当今复古风格中最具创意的设计风格之一。
它拥有一种与生俱来的酷炫,并与年轻一代的审美格格不入。将90年代的风格运用到网页设计中,就是把当时最基本的结构和代码与现在的技术巧妙地结合起来。



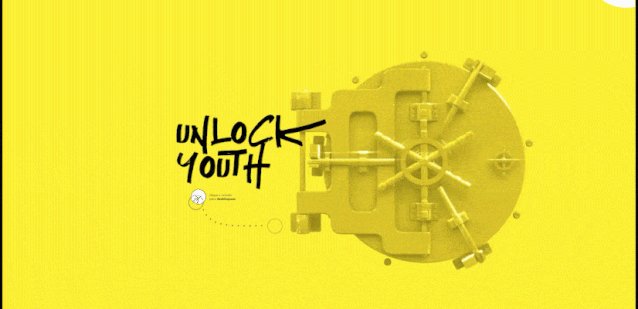
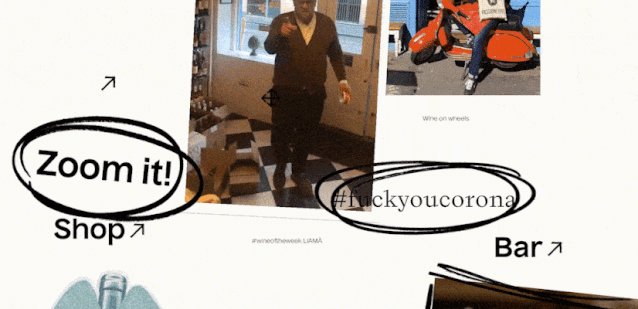
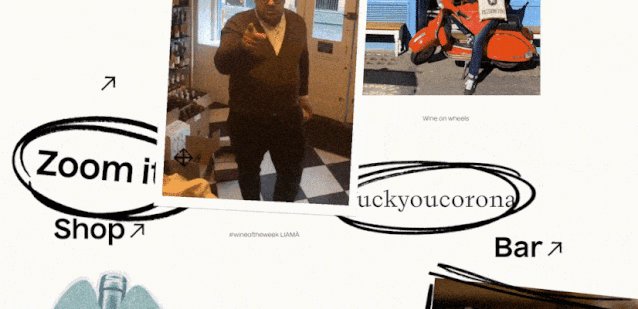
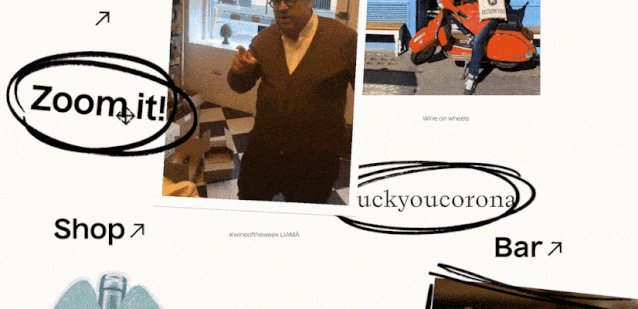
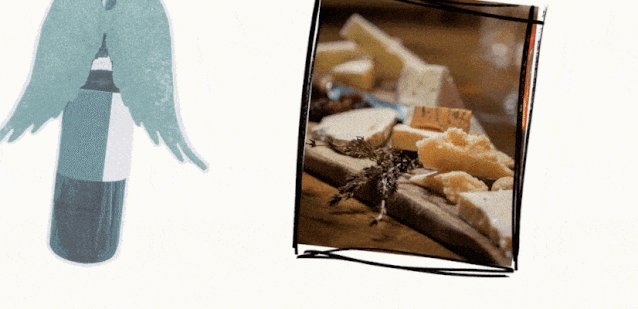
05、微动画与交互

在网页设计中,微动画与交互的使用,通常就是用不那么引人注意的元素,让用户轻松地进入网站当中。
在2021年的网页设计趋势中,微动画与交互,将会以动态的形式呈现。从小的按键,再到实际操作上,这些动态交互有趣好玩,让用户体会到,原来在网页设计中,一个微小的设计元素会为体验感带来巨大的不同。




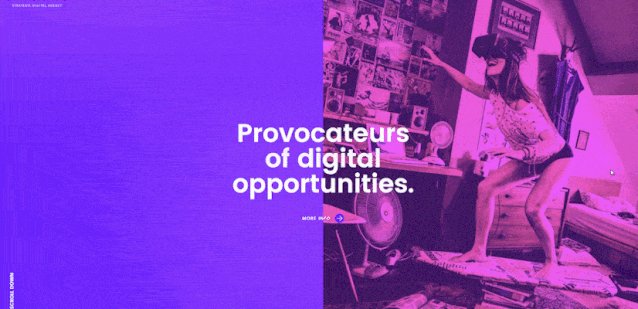
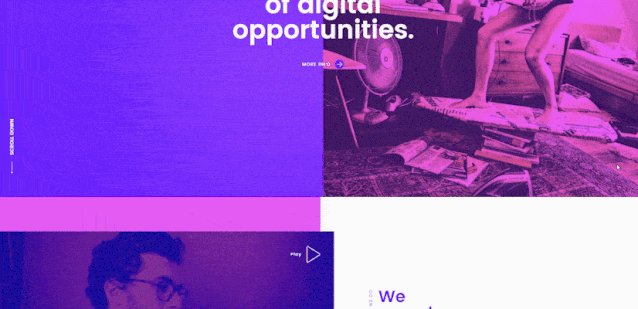
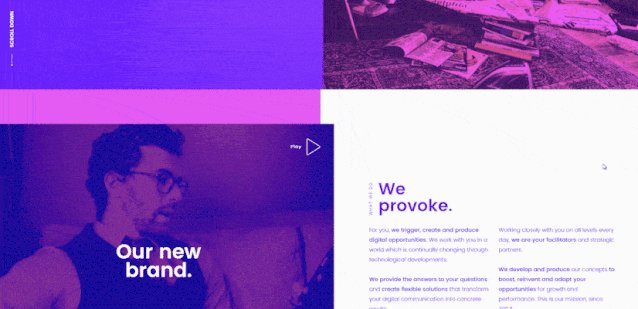
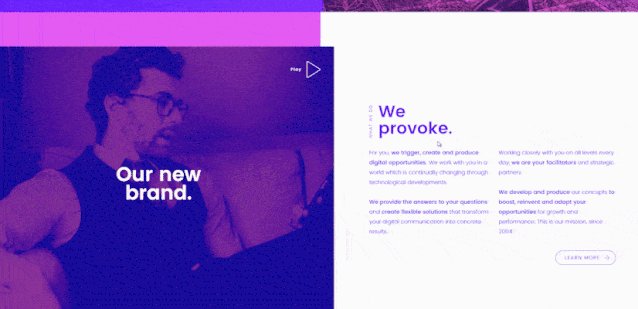
06、实验性色彩

实验性的色彩,更多是尝试在网页设计中,将各种明艳的色调,诸如深蓝、紫色和红色等组合起来使用,以创造戏剧性的视觉效果。
2021年,用户将看到越来越多的由单色调或纯色转变为更强更亮的颜色的网页设计。





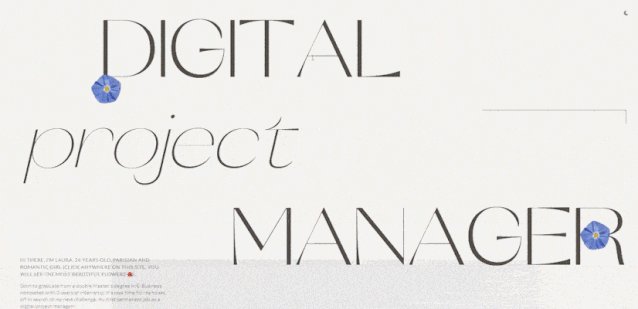
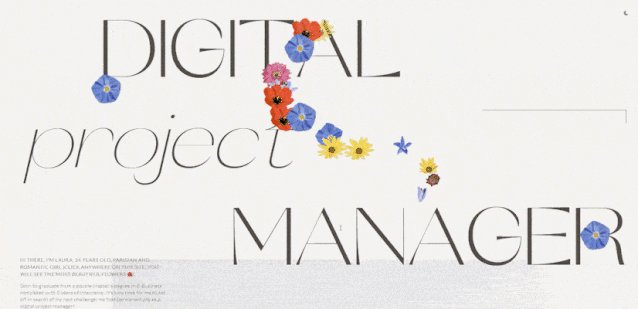
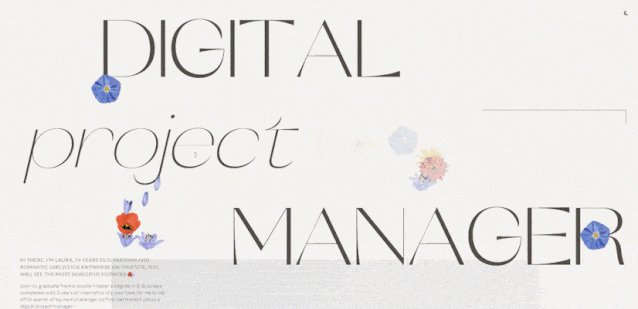
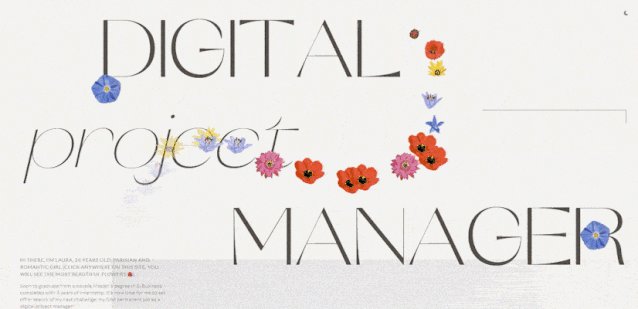
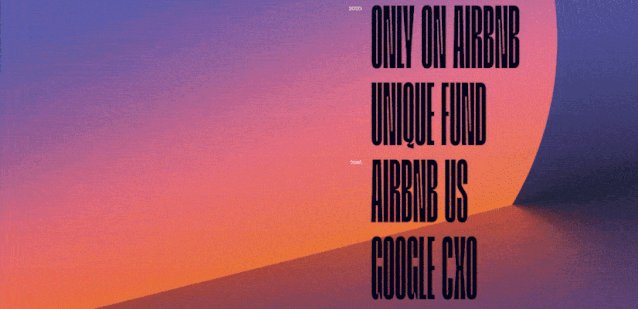
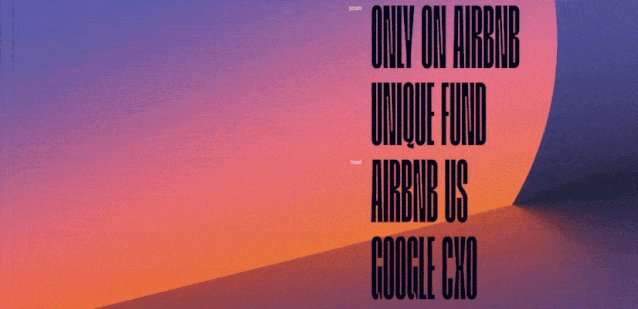
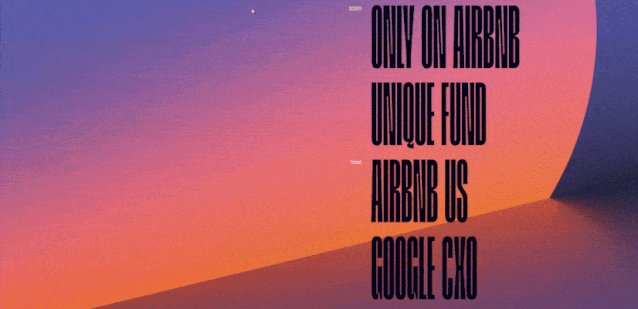
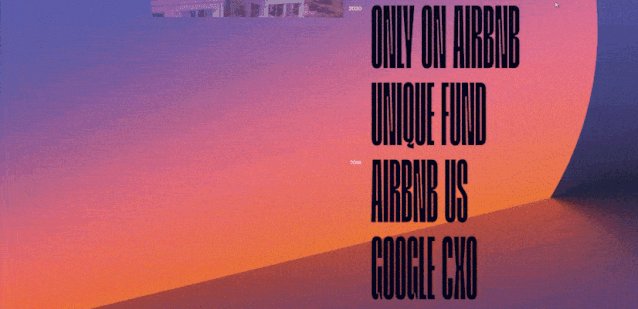
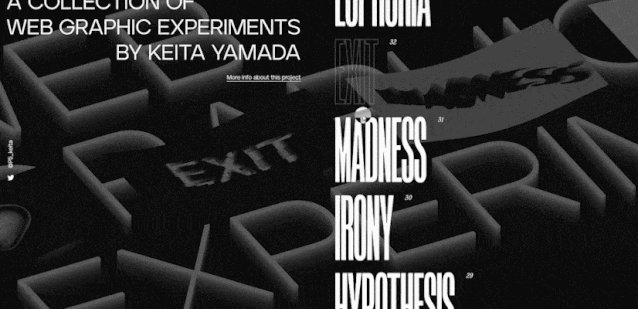
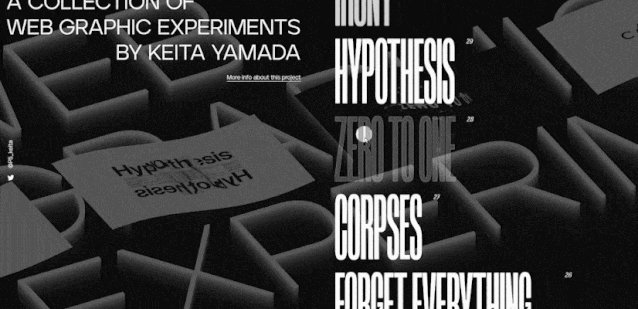
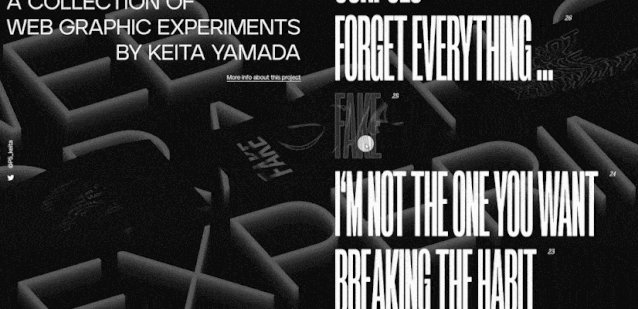
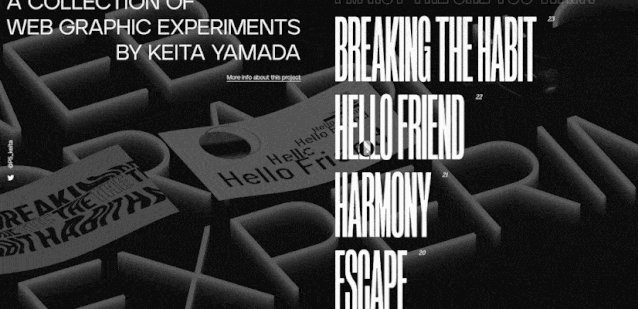
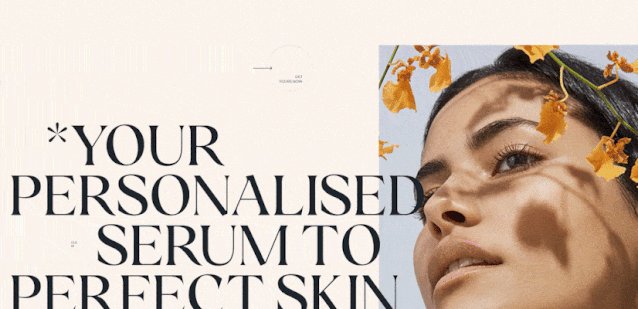
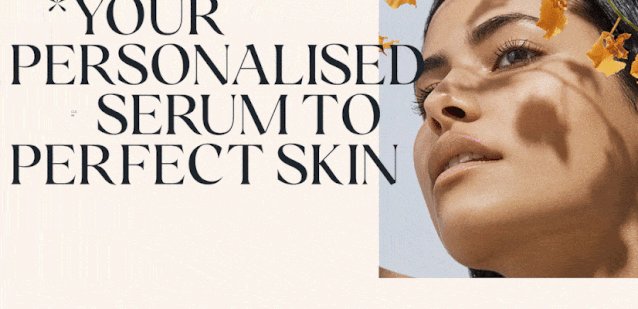
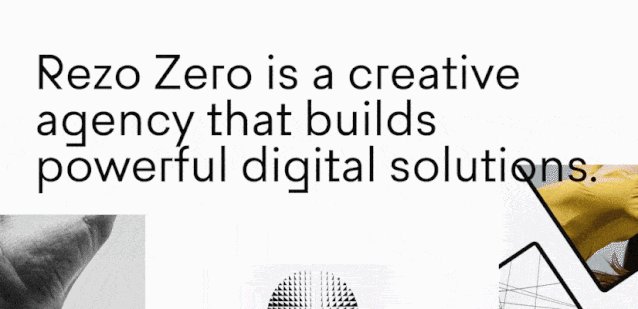
07、醒目的字体

毫无疑问,字体设计是网页设计中非常重要的一部分。
在2021年的网页设计趋势中,字体将会以更大胆、更显眼的方式呈现出来。这些字体或铺满整个页面、或推离边缘,或以动态字体形式出现,它们轻而易举地抓住了用户的视野。




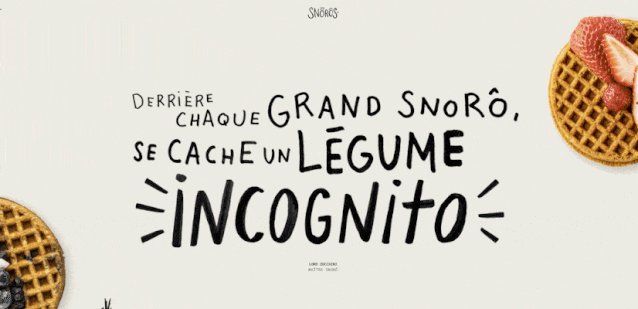
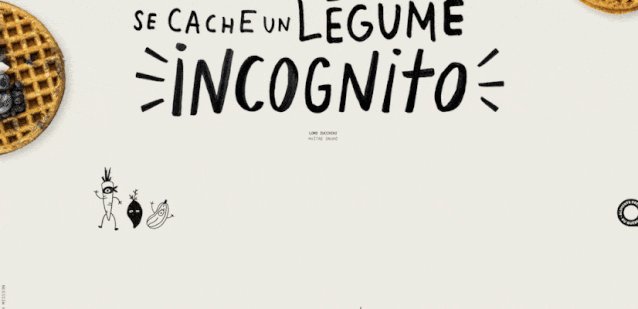
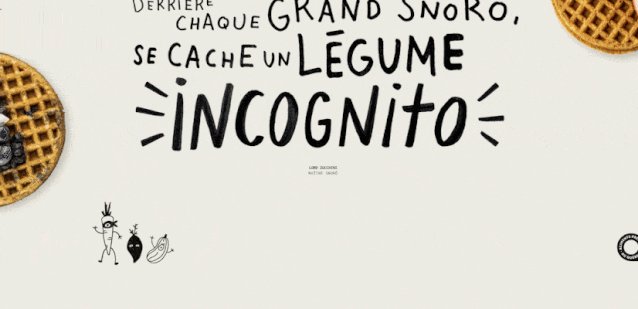
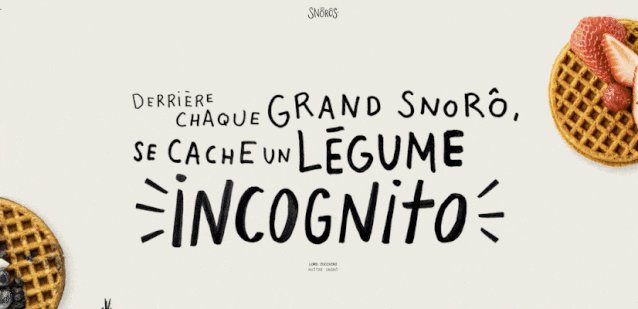
08、手绘字体

虽然前面我们介绍了实验性、大胆的字体将在2021年的网页设计中非常流行,但不可否认的是,手绘字体同样也是不容小觑的一个趋势。
利用网格,设计师采用一种松散的手工效果来营造出个性和优雅的视觉体验,有时,甚至也会为用户带来温暖的体验。
自由、非正式、对用户更为友好的手绘字体、涂鸦等元素,经过精心制作,给人一种粗犷却又诱人的视觉体验。



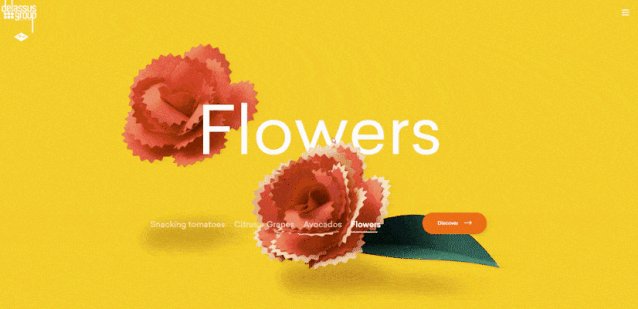
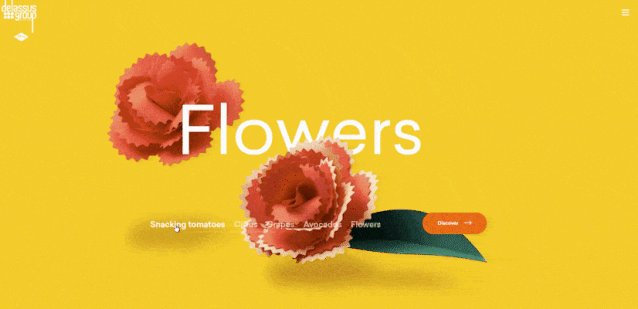
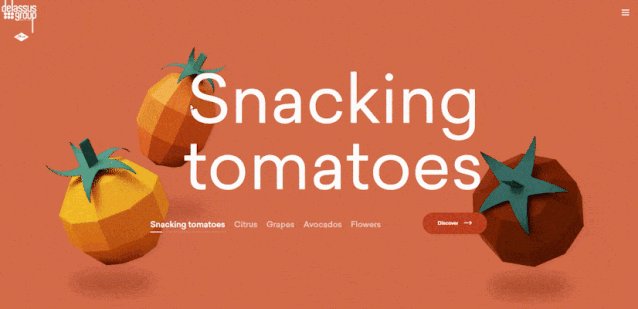
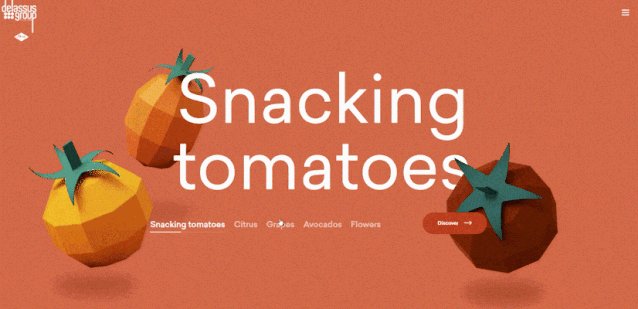
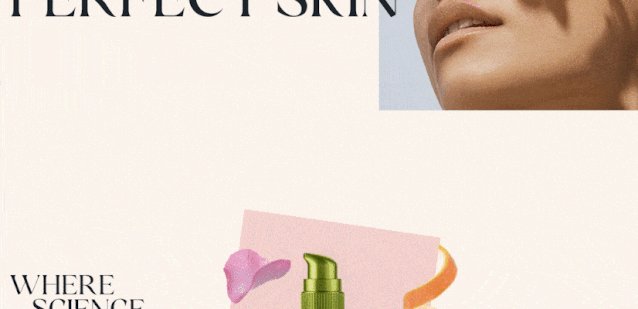
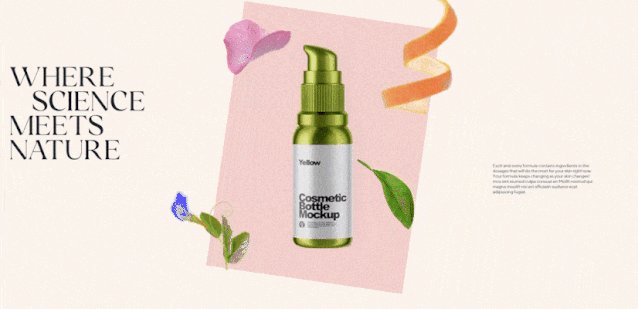
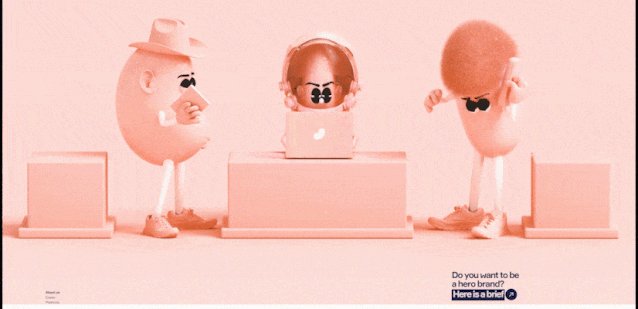
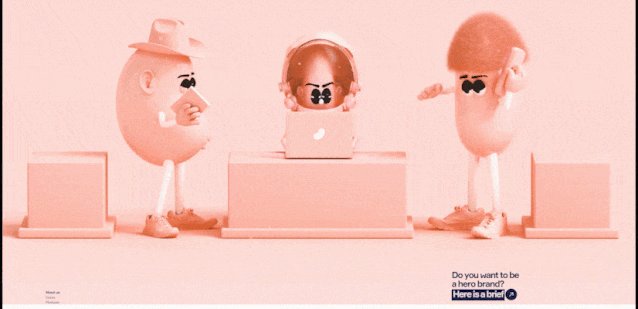
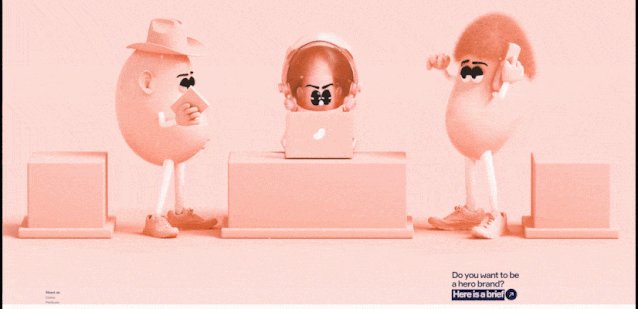
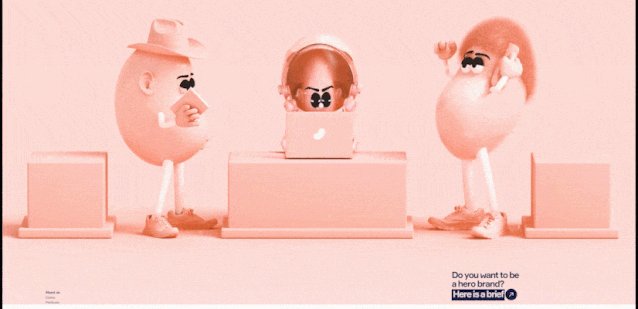
09、3D插画和动画

在上文中说过,3D是2021年重要的设计趋势之一。运用3D技术来实现网页设计中的3D插画和动画,将能为用户创造惊艳的视觉效果。


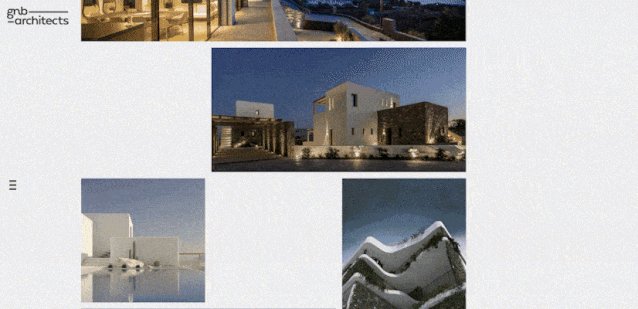
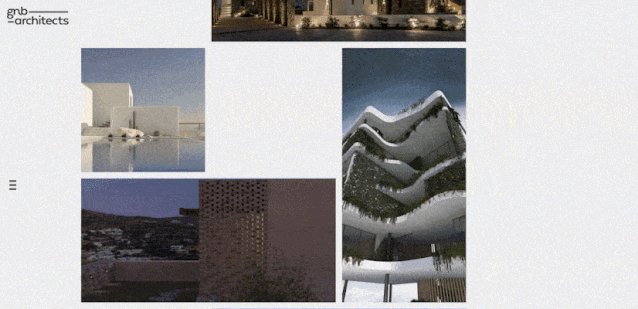
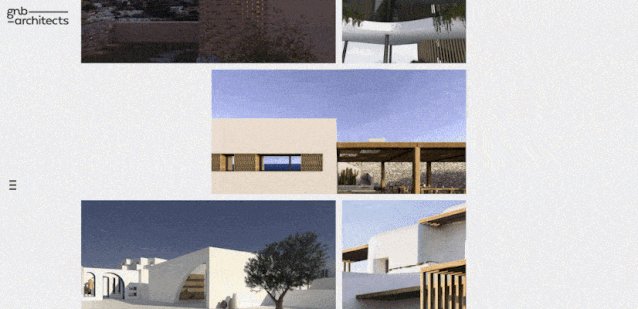
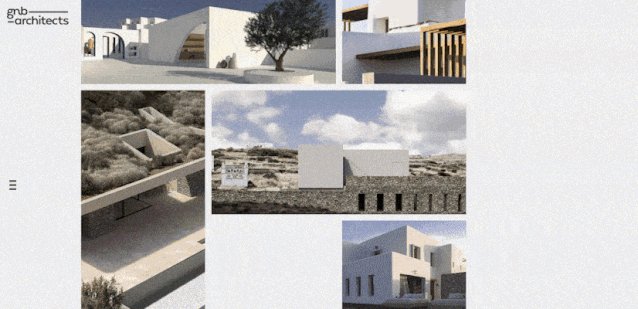
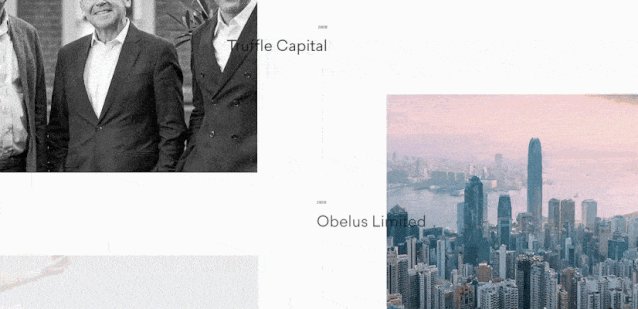
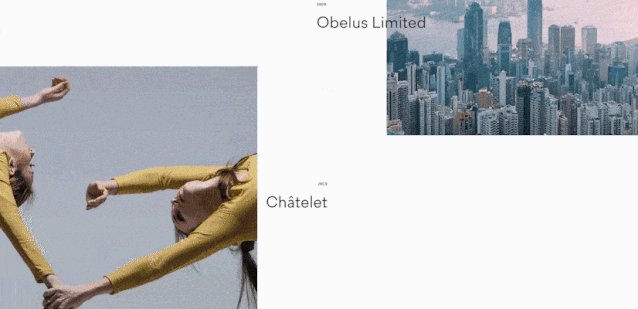
10、极简主义

极简主义,一个似乎永远不会过时的流行趋势。极简主义把许多想法,用简单的视觉效果发挥到极致。极简主义就是这样,有足够自信告诉你,抛去所有浮夸的噱头,用最直接、简单的方式,来安静呈现出强有力的网页视觉。



2021年的网页设计趋势将一如既往地充满创意,网页设计通过设计与艺术手段,连接起用户体验、视觉表达等实用性功能,增强了计算机与用户之间的关系。
- end -
来源:Graphic Mama
网站:graphicmama.com
翻译&整理:三度出版传媒
文章版权归原作者所有
-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号Design360 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。