- 0
- 0
- 0
分享
- GA教育|VVVV入门教程第十八讲:贝塞尔曲线节点
-
2020-07-30


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第十八讲:贝塞尔曲线节点。

VVVV,图片来源于MANA官网。
#01
VVVV入门教程
第十八讲:贝塞尔曲线节点
▽
《VVVV入门教程第十八讲:贝塞尔曲线节点》By TonyMark。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
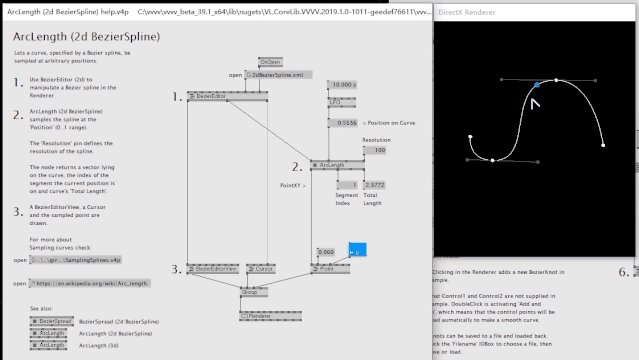
01.添加贝塞尔曲线节点
▽
在本讲教程中,我们会使用贝塞尔曲线节点(Bezier节点),来做出平滑的轨迹线。首先可以在百度搜索和了解一下贝塞尔曲线。
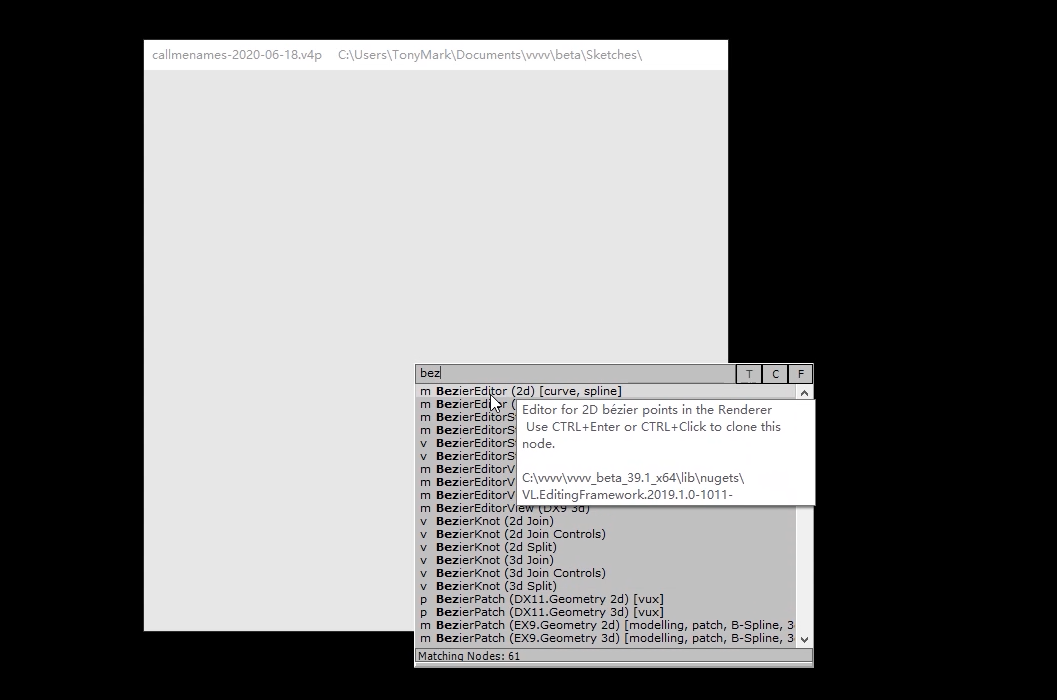
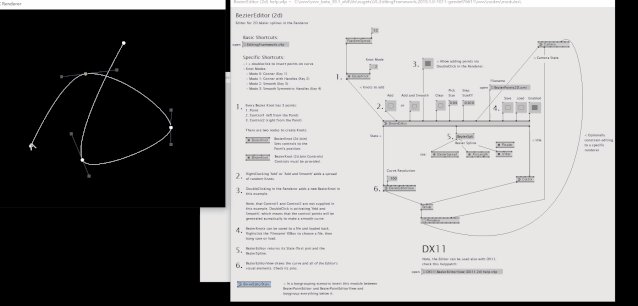
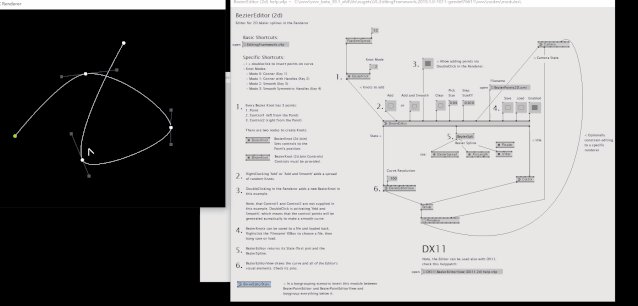
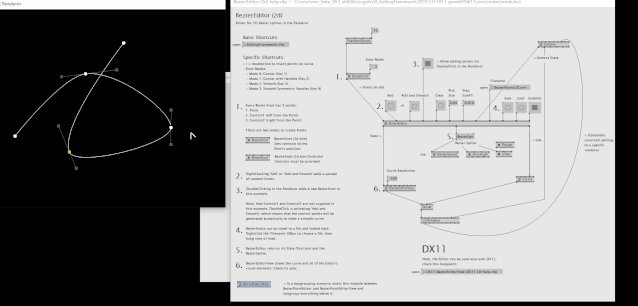
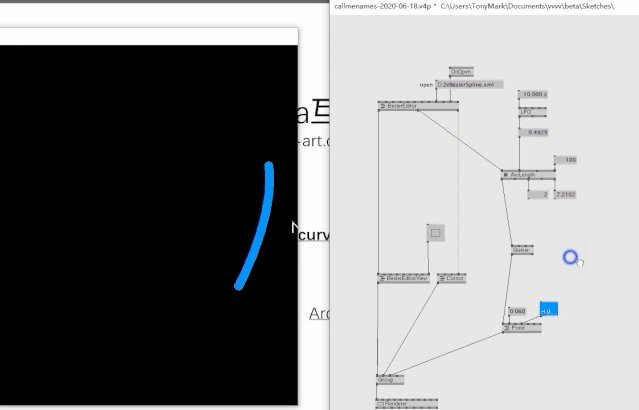
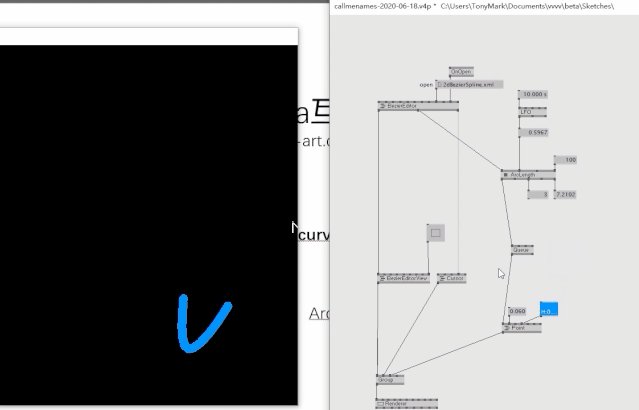
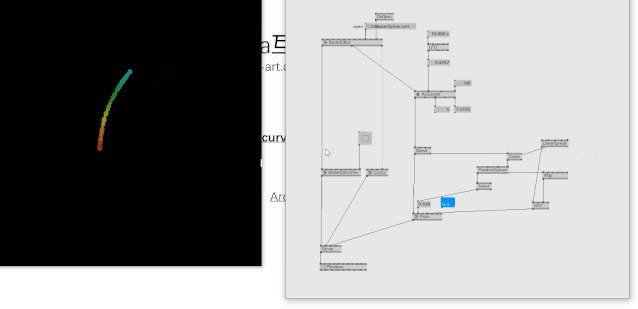
在空白处添加一个可编辑贝塞尔曲线节点BezierEditor,按F1,可以看到官方对它已经有相应的说明。我们在二维空间双击生成几个节点做一条轨迹线。


图片来源于GeeksArt。
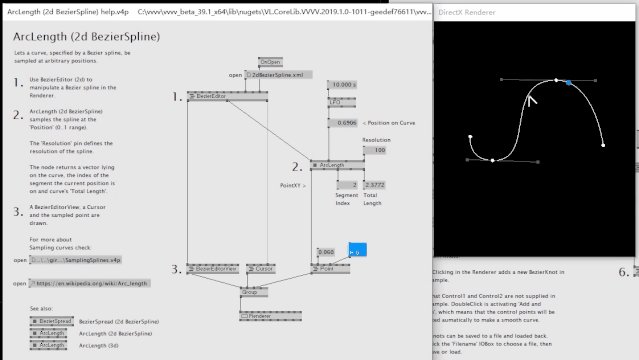
02. ArcLength节点
▽
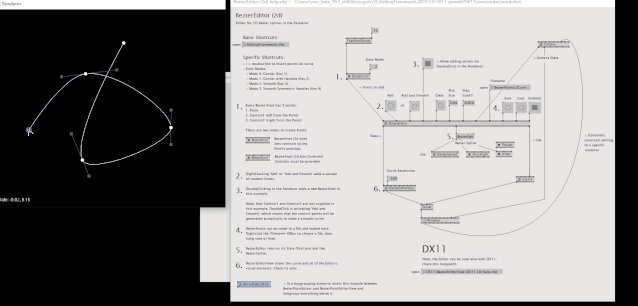
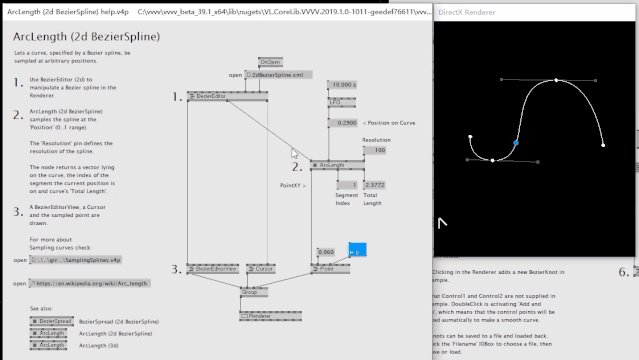
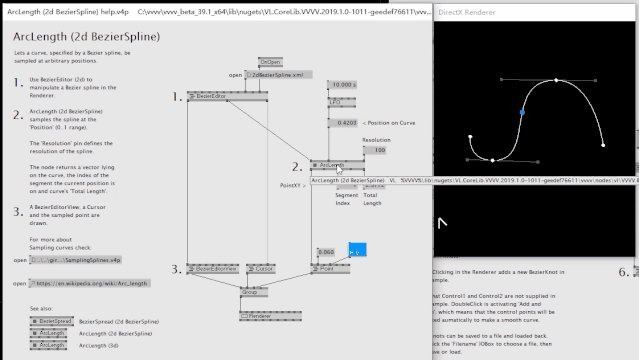
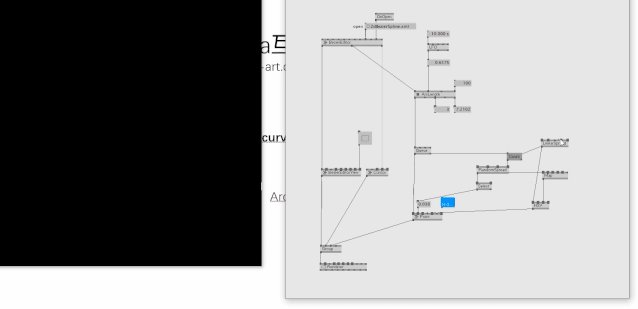
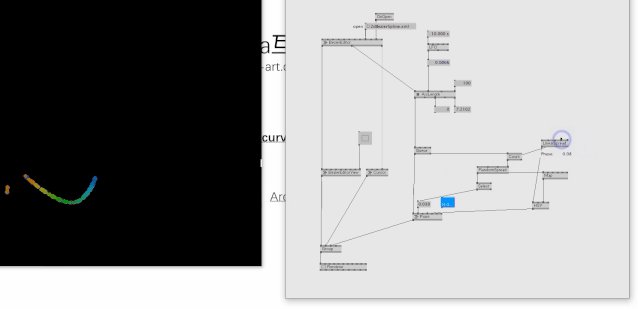
点击ArcLength节点可以显示出在轨迹上移动的轨迹点。按F1,可以查看到在Renderer上出现的有移动点在轨迹上移动的画面。


图片来源于GeeksArt。
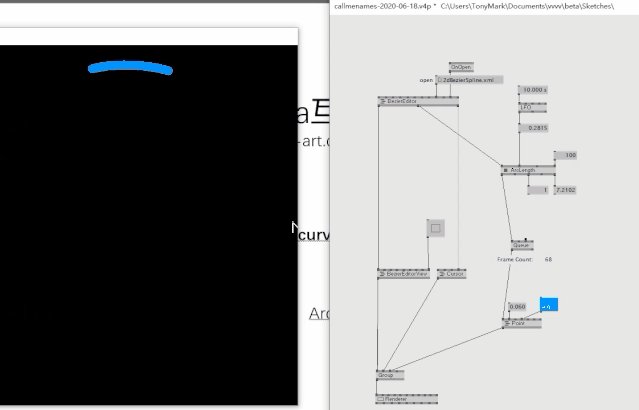
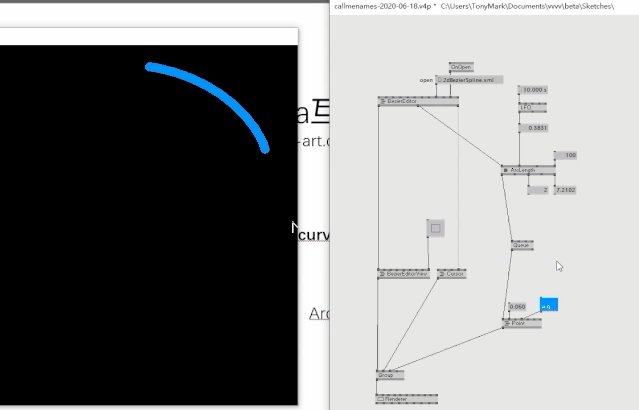
03. 灵活变化的轨迹线
▽
有了上面这两个节点我们就可以对轨迹线做更多灵活地变化。
例如:
添加Queue节点,可以使运动轨迹变成一条线段的运动。

图片来源于GeeksArt。
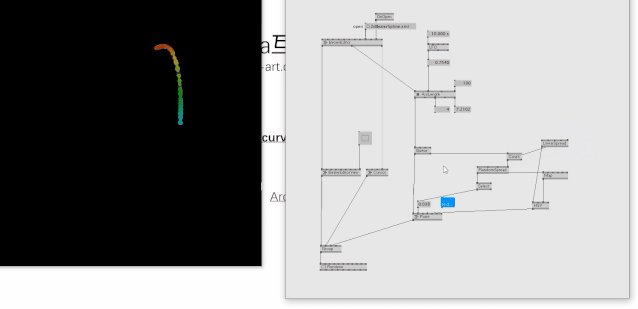
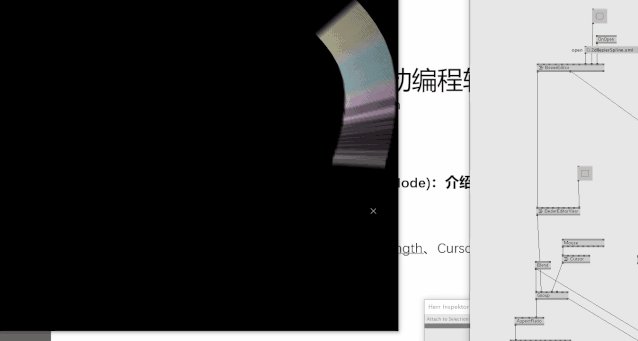
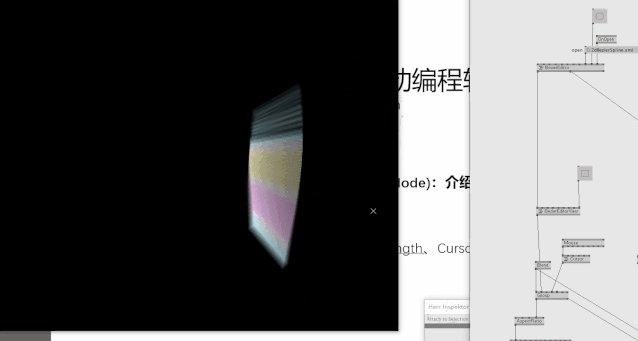
添加HSV节点可以调节颜色、Map节点调节颜色显示范围。

图片来源于GeeksArt。
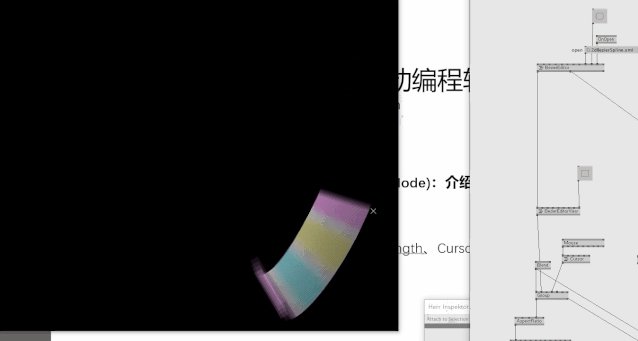
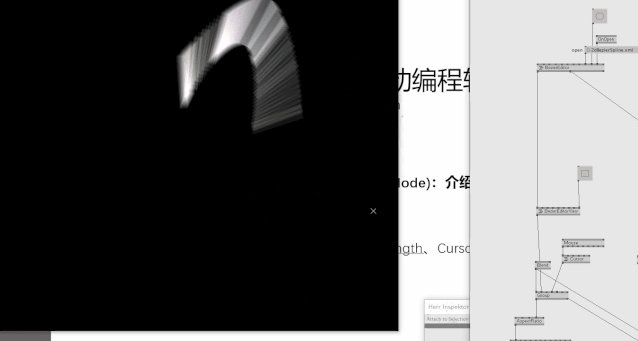
更多旋转、形状等灵活的变动可在教程视频中学习,同时在学习的过程中大家也可以多去尝试。


图片来源于GeeksArt。

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 千核GEEKSART 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。













