- 0
- 0
- 1
分享
- 韩国街头出现20米高的「大水缸」,路人看到都惊了!
-
原创 2020-05-22
本文来自于微信公众号:一起设计

Crafting a revolutionary entertainment with art and technology mix.(用艺术和技术混合来创造一种革命性的娱乐方式。)
这是韩国知名数字艺术创意公司 D' strict 网站首页的口号,在如今数字艺术领域飞速发展的今天,敢说出这句话这家公司当然不简单。

D' strict 成立于 2004 年,是一家以空间主导型的用户体验设计公司,致力于将科技和艺术相结合。通过使用数字媒体技术,结合强大的视觉创意能力,设计出数不清的创意项目。

与奢侈品牌合作、建立数字主题公园、舞台设计、公共媒体艺术装置......每个项目都天马行空,又恰到好处。

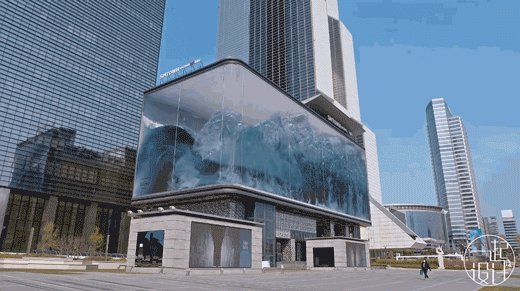
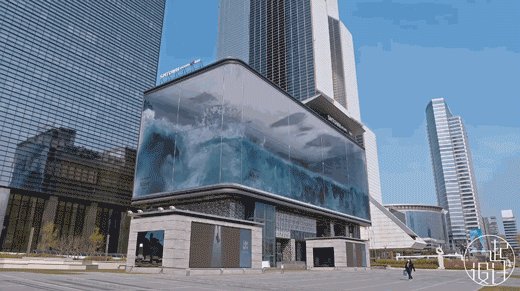
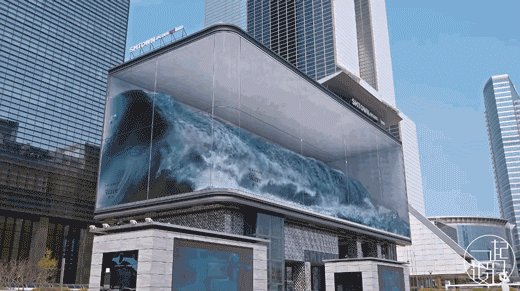
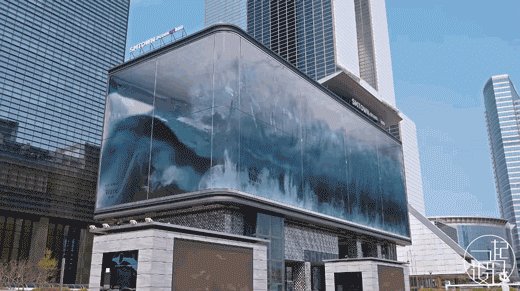
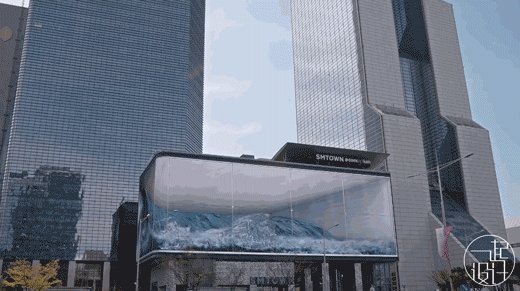
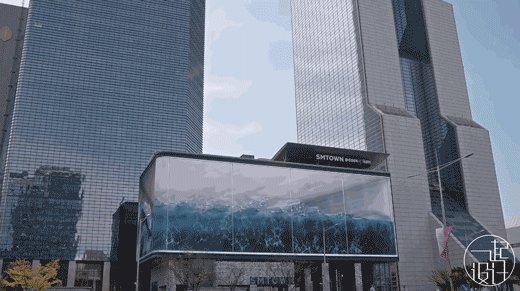
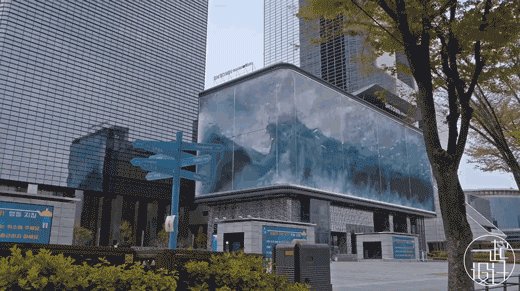
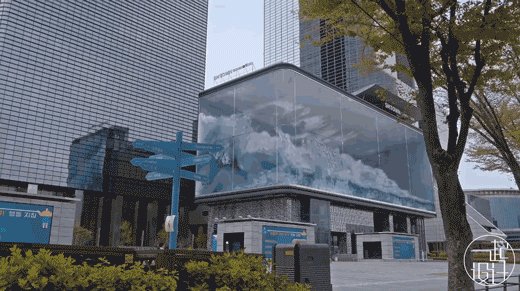
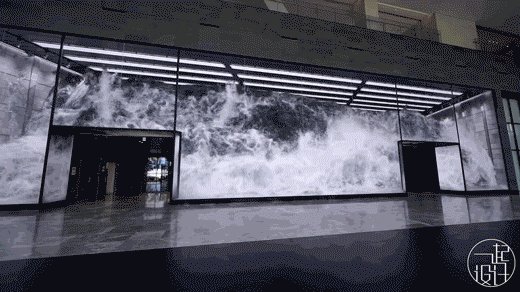
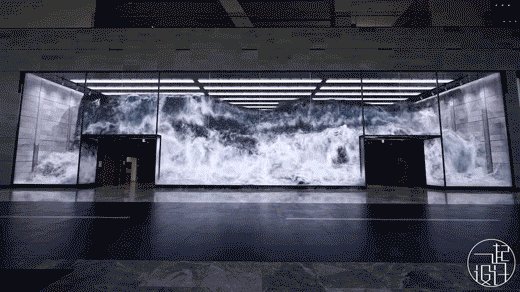
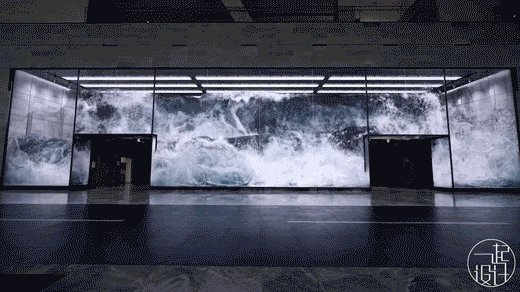
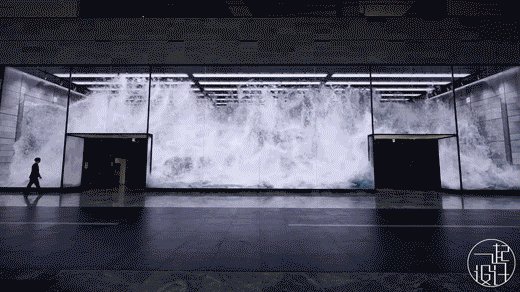
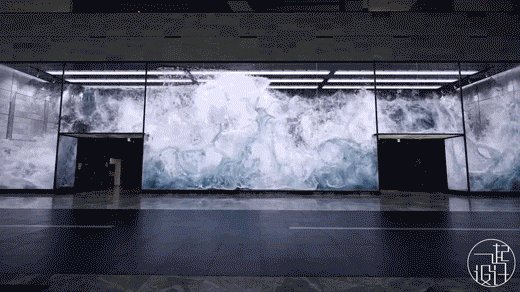
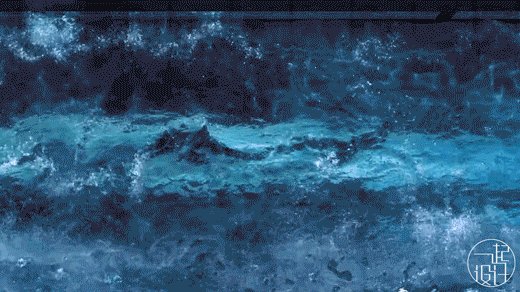
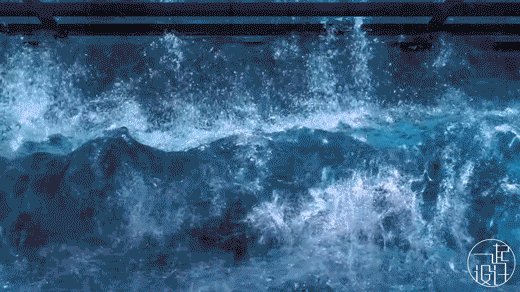
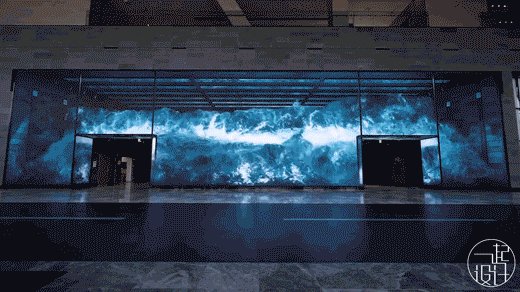
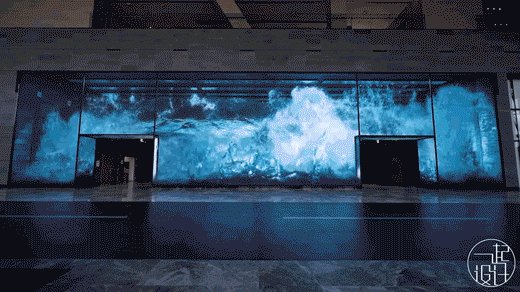
Wave
SEOUL. KOREA, MAY 2020

这个巨大的“鱼缸”其实是高 20m,长 80m 的巨型 LED 曲面屏幕,就位于韩国首尔 SMTown 楼顶。

D'strict 通过模拟出海浪在建筑内汹涌翻滚的状态,呈现出惊人的效果。甚至还看到网友评论「这是真的水还是屏幕效果」,看来是真的被震撼到了。

从侧面看,依旧逼真,整块屏幕都会根据太阳的移动而自动调节亮度,以防对过往的行人、车辆造成视觉上的不便。盯着看了一会,还真怕这些「水」会打破玻璃,相信在现场看一定有更深刻的体验。
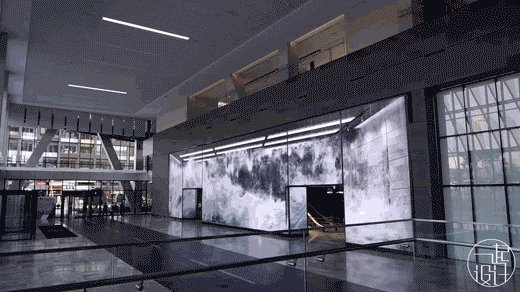
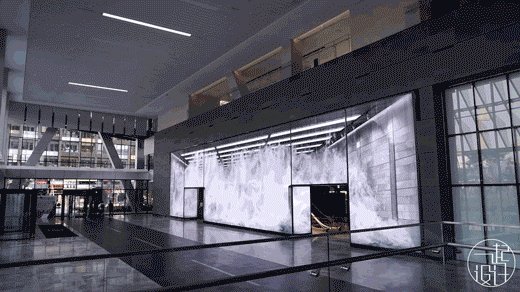
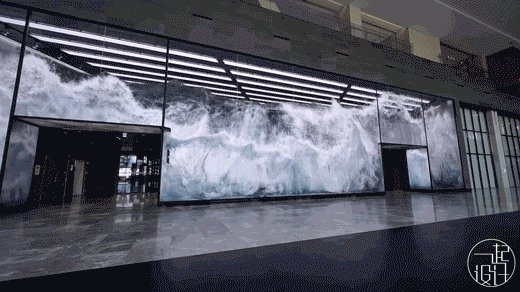
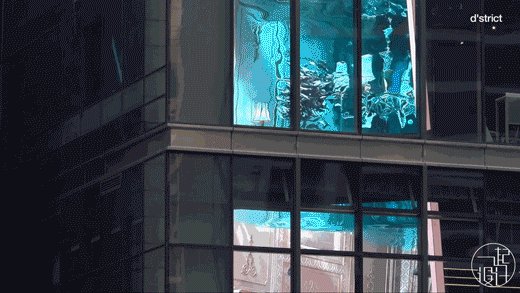
NEXEN UNIVERCITY
SEOUL. KOREA, JUNE 2019

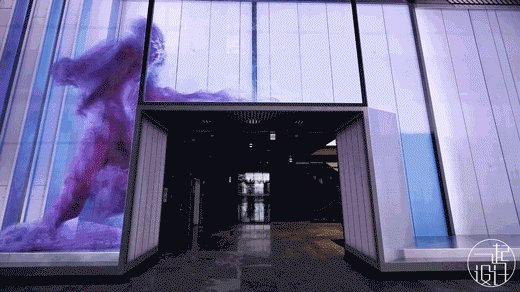
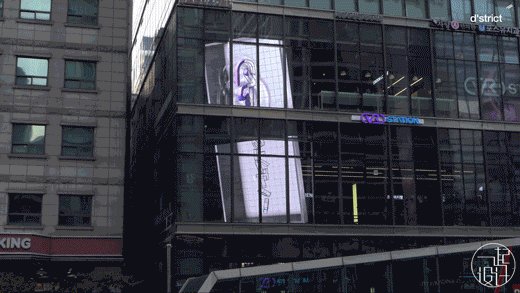
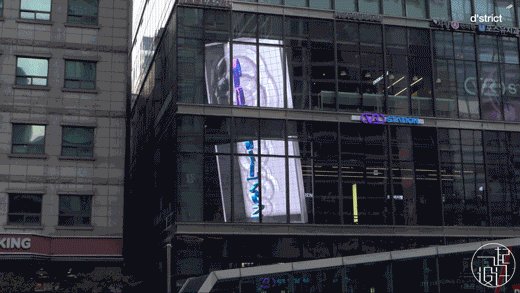
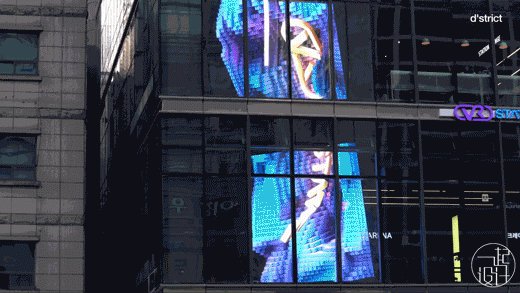
除了上面的巨幕海浪,D'Strict 还创造过许多令人惊艳的三维动态视频墙,这个项目位于韩国轮胎公司 Nexen 的研发办公楼的底部大堂,这个 30m 宽,7m 高的 LED 媒体墙就在大堂入口处,想不注意到都不行。

海浪效果在这里同样吸睛,访客从这里进入大厅内部,感官收到直观而又强烈的刺激。

蓝色的海水让人仿佛置身深海,充满视觉冲击力。

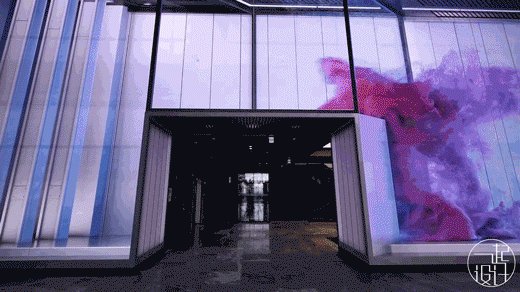
屏幕上不断切换着各种疯狂的图像,营造出一种超越建筑和室内的情绪氛围。

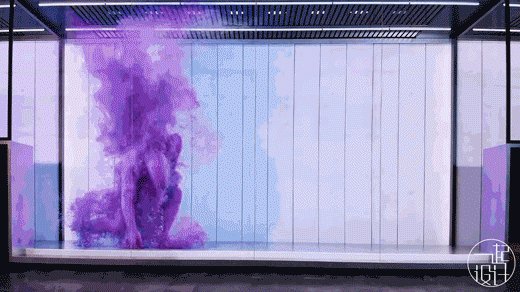
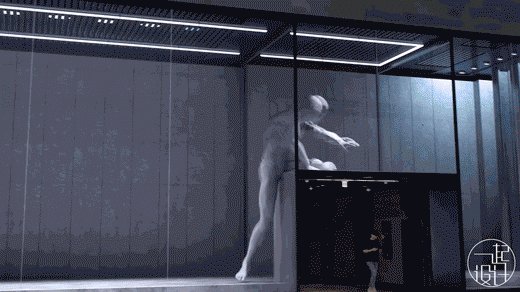
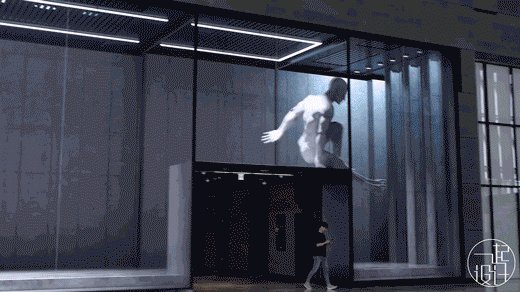
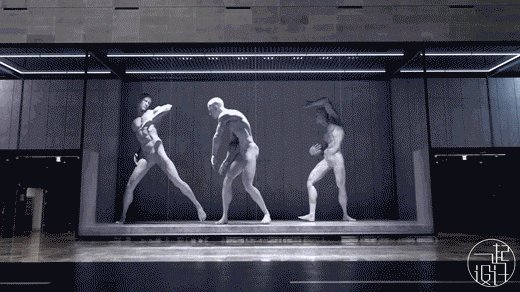
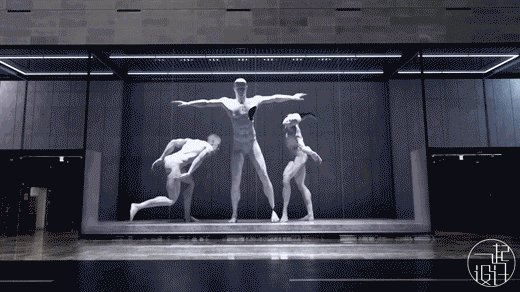
沿着门框舞动的巨型人体,犹如被困在玻璃舞台内的舞者,满满的艺术感。

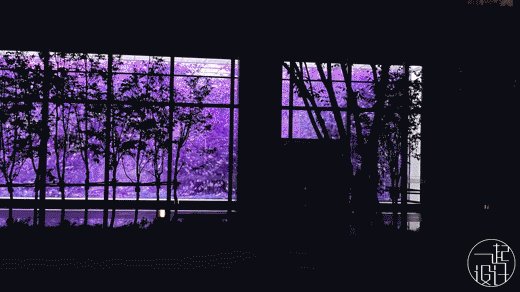
充满灵气、会发光的树▼

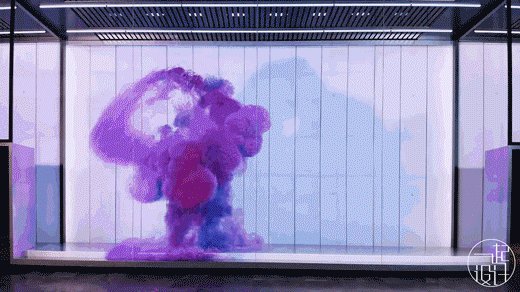
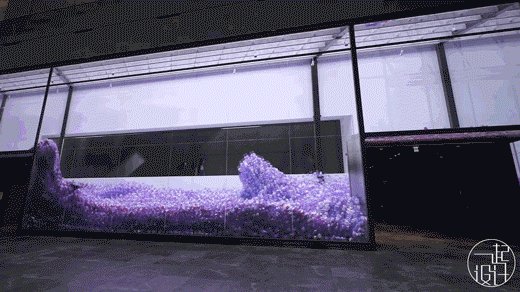
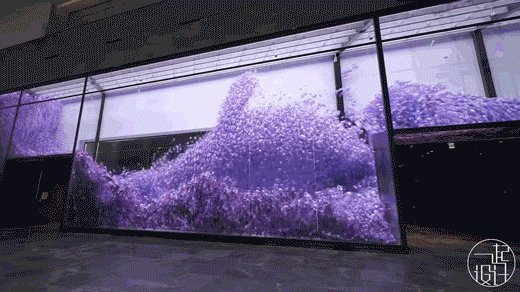
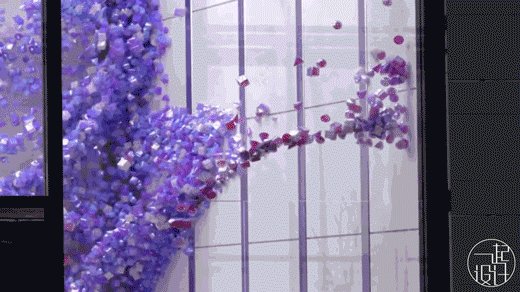
由紫色颗粒组成的海豚与海▼

在方块上跑酷的运动员们▼

火焰与水的交融,瞬间炸裂,而后铺满屏幕的动态图像,无一不体现着 D'Strict 的想象力。

RENHE SHOPPINGMALL
CHENGDU. CHINA, DECEMBER 2018

这个项目位于成都的一个商场内,除了呈现高品质的画面外,还能与大堂内的人们形成互动,用户体验十分有趣。

满屏的小动物深受来往的顾客喜欢,引得大家纷纷驻足,与之合影。

另一处屏幕贯穿三层楼,不间断的播放着多彩的图像。

为传统的购物商场,增添了不一样的视觉体验。

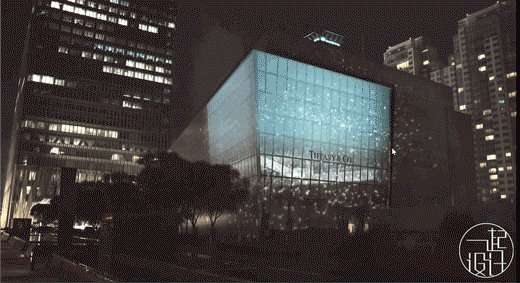
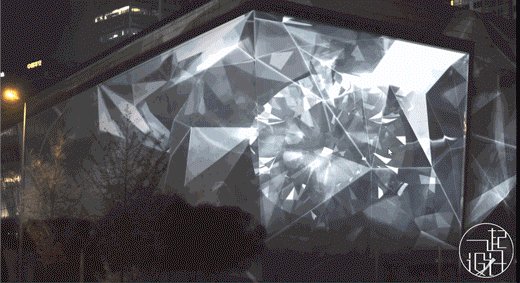
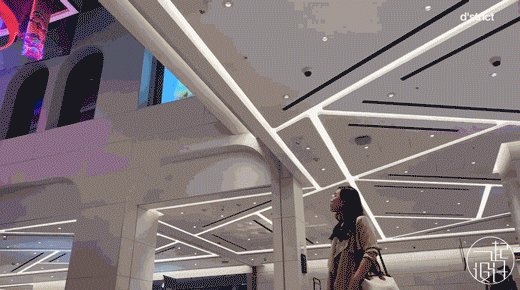
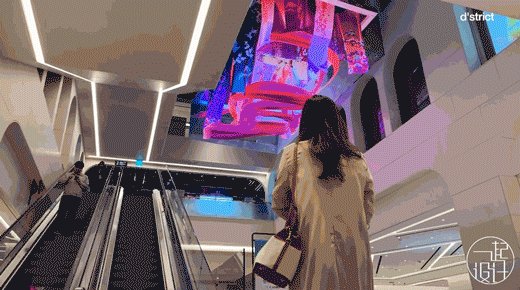
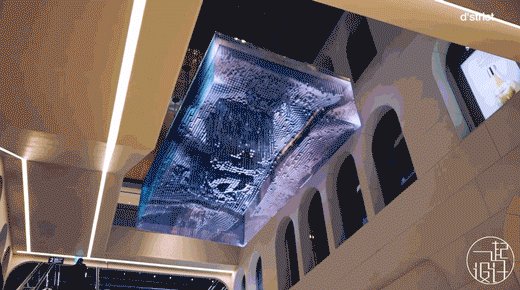
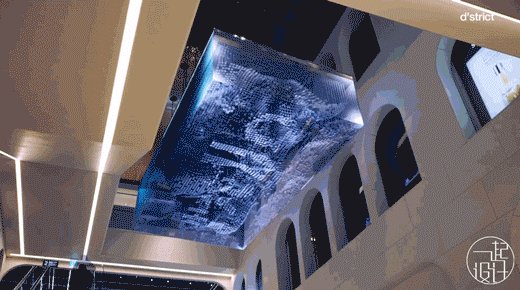
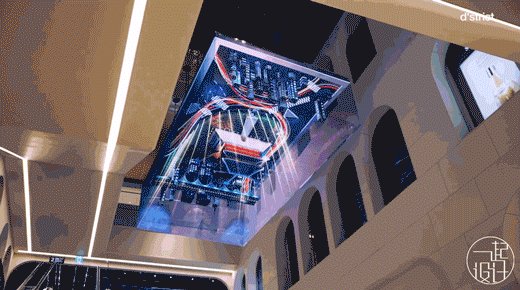
SHINSEGAE DUTYFREE THE SQUARE
SEOUL. KOREA, AUGUST 2018

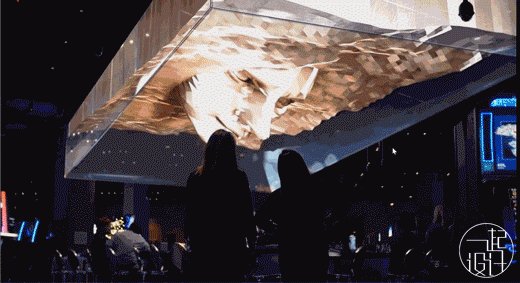
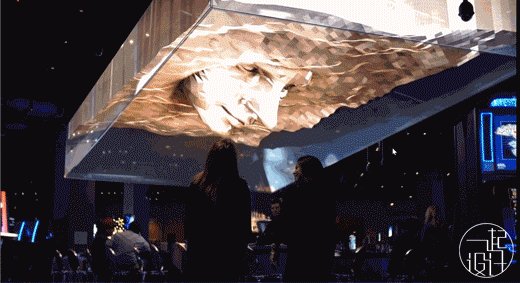
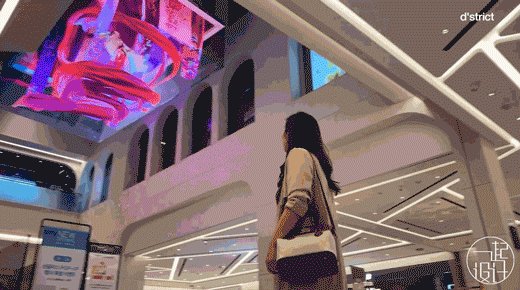
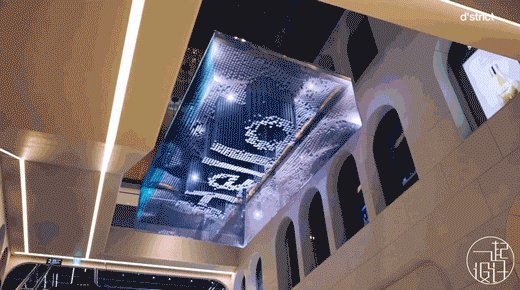
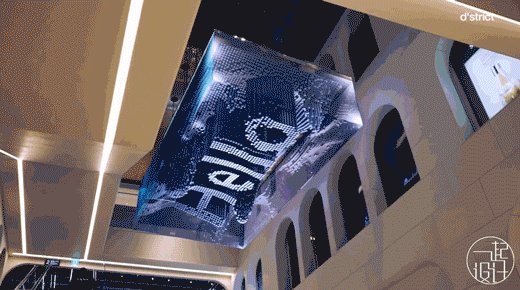
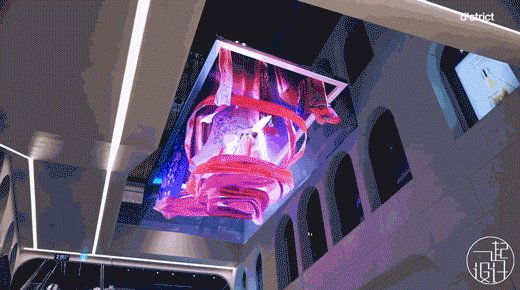
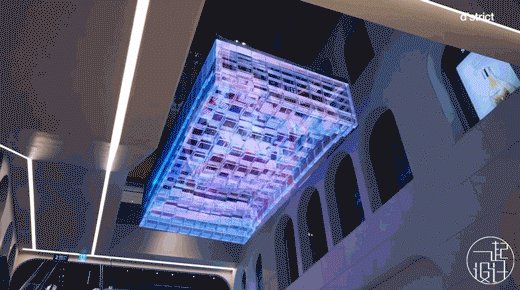
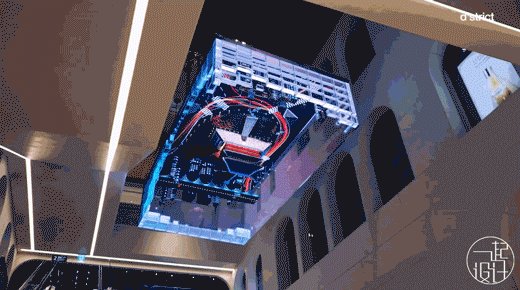
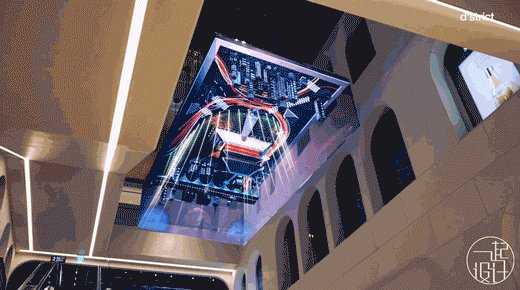
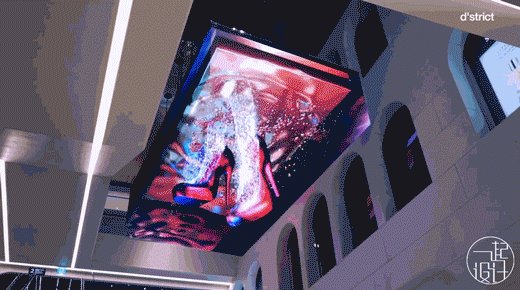
同样位于商场内,这次 D'strict 将创意运用在了一块倒挂的立方体 LED 屏上,3.5m X 6m X 1.5m 的屏幕足以让人为之一振。

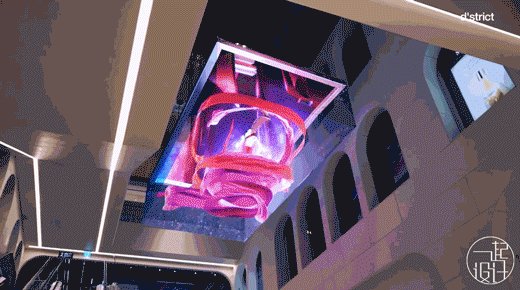
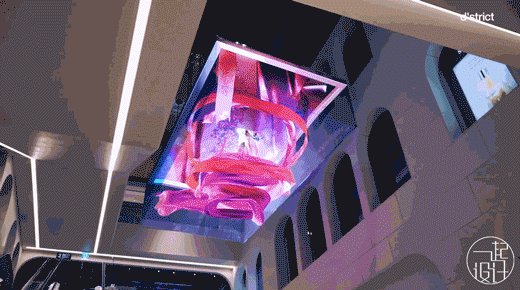
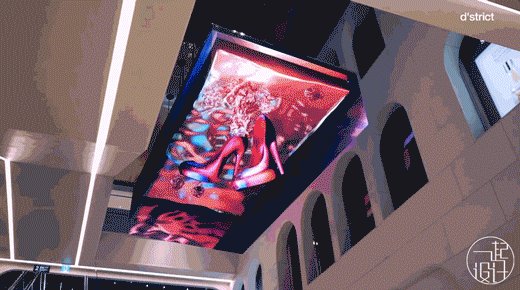
韩国传统的服饰图像,伴随飘逸的衣带呈现出梦幻的效果▼

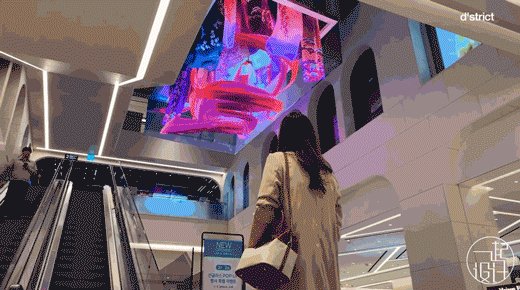
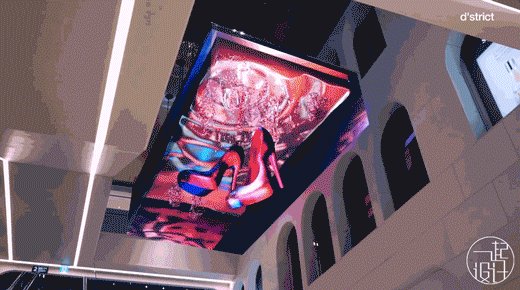
接着又切换成倒挂的建筑群▼

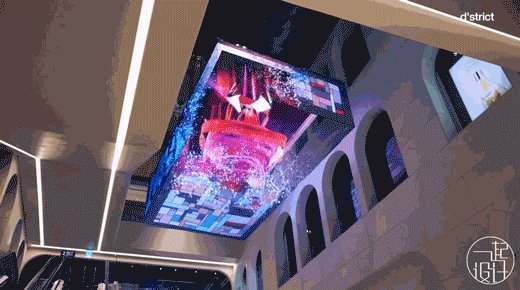
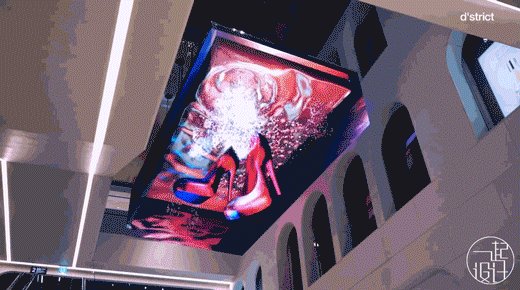
仿佛浸入水中的红色高跟鞋▼

不断变化的视频内容,为顾客呈现了最佳的创意效果。

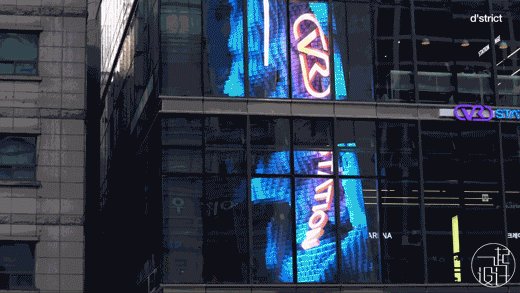
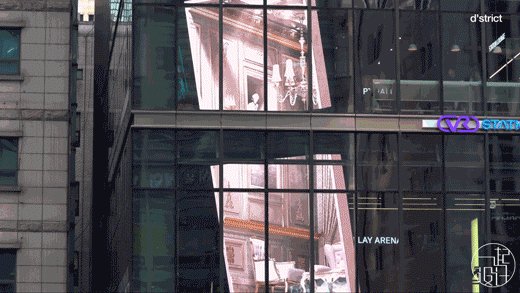
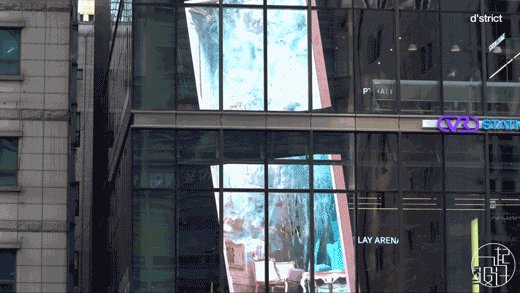
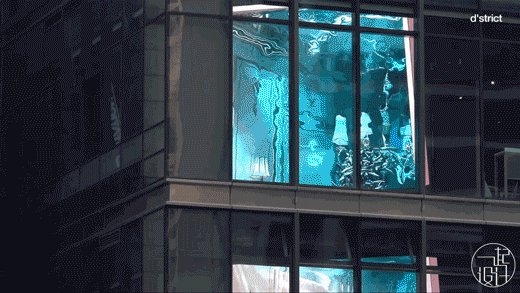
Hyundai VR Station
SEOUL. KOREA, DECEMBER 2018

D'Strict 为 VR 体验馆创建的这个数字交互空间,着实模糊了虚拟与现实的边界。

海水倒灌进家,海洋生物与桌椅共舞,这些幻想 D'Strict 通通用大屏幕给你满足。

室内的屏幕也十分精彩,流动的金属液体让人仿佛置身科幻世界。

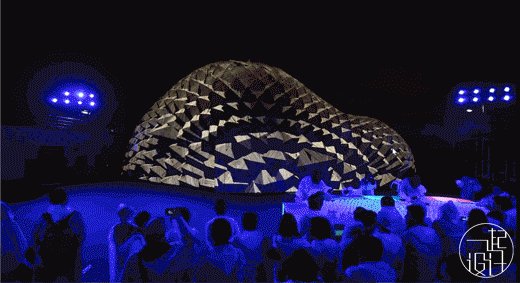
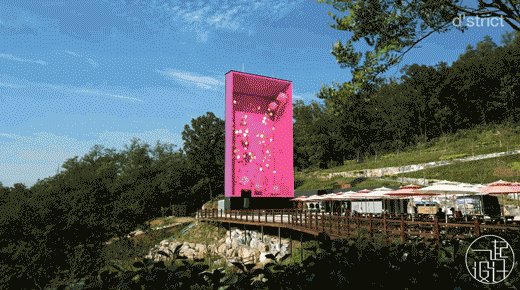
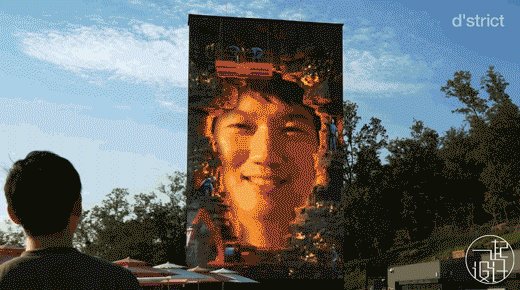
GWANGMYEONG CAVE THEME PARK LED MEDIA TOWER
GWANGMYEONG. KOREA, AUGUST 2017

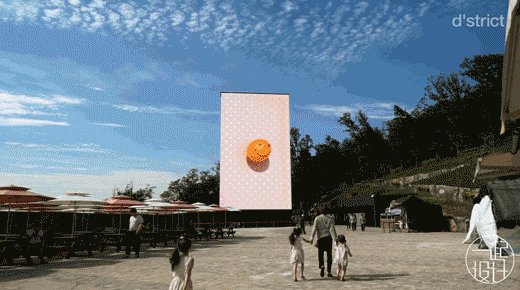
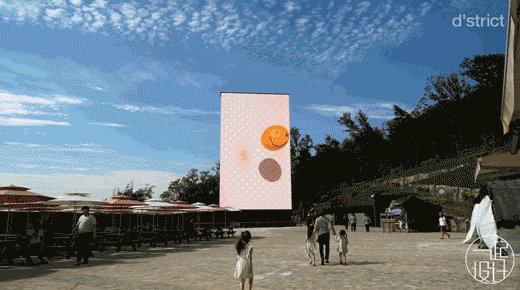
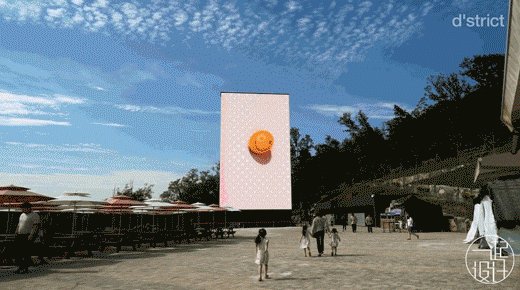
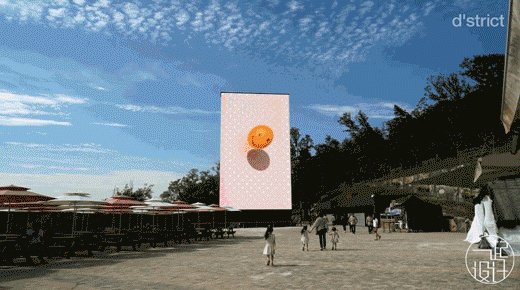
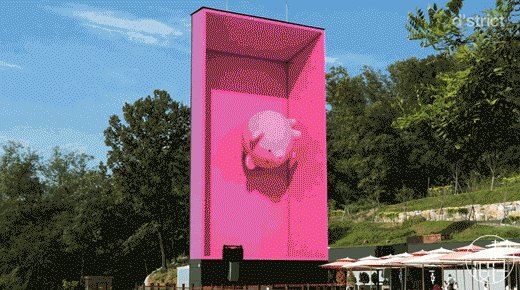
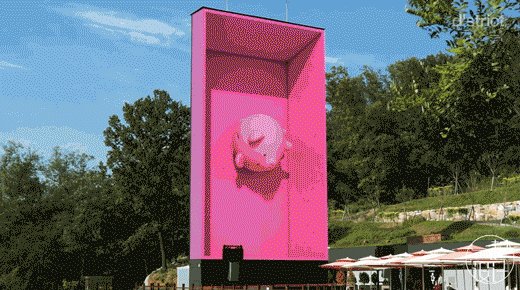
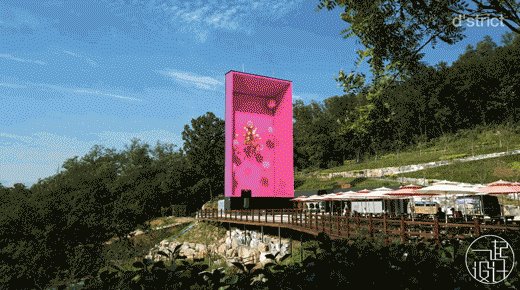
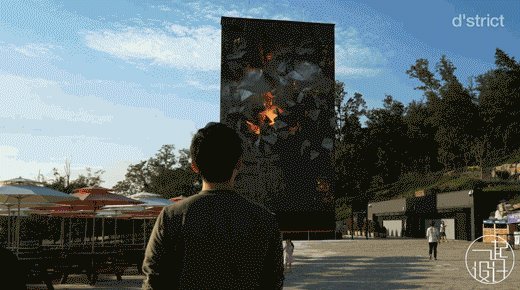
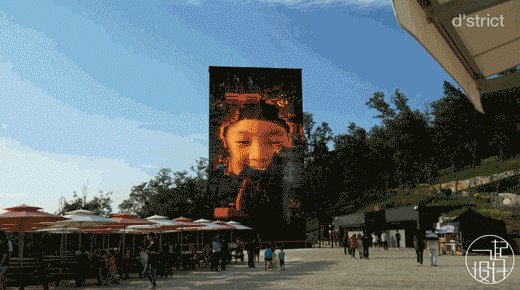
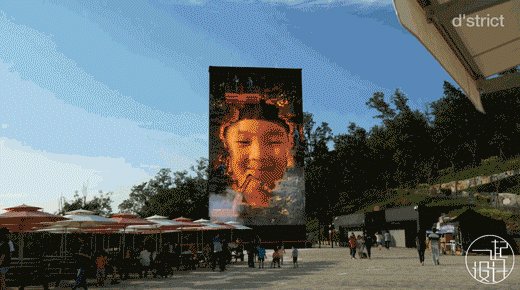
这块巨型屏幕位于韩国京畿道的光明市,D'strict 在光明洞主题公园为韩国最大的 LED 塔赋予了绝佳的交互式数字内容,塔高22m,宽12m,参观者可以在这上面看到 7 种内容。
比如著名漫画家金正基正在创作与光明洞为主题的绘画▼

弹动的橙色小球,大大的笑脸让过往的旅客也感到心情愉悦▼

粉色的小猪储蓄罐炸开,与金币一起四散开来▼

还有熟悉的海水主题,洞穴、瀑布、鲸鱼,太带劲了。

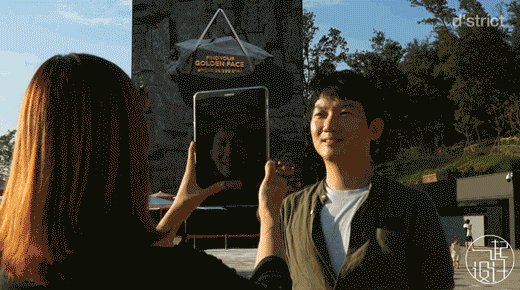
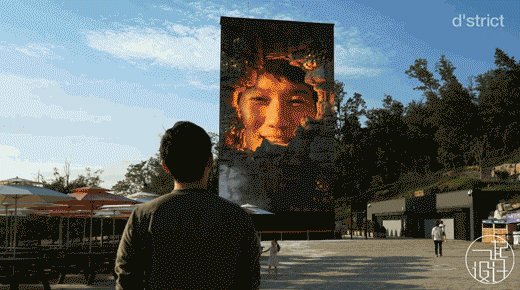
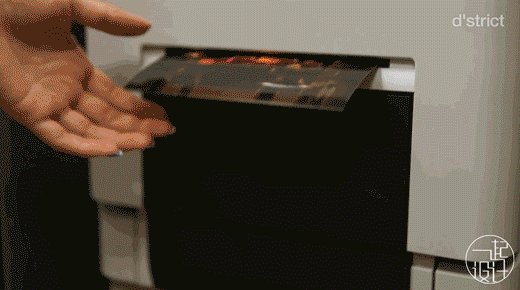
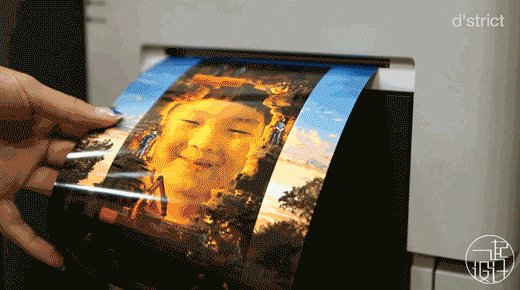
另外,团队利用 MOBILE AR 技术,对游客进行 3D 脸部扫描识别,在身后的“洞窟”中显现出来。

在现场还可以打印出来,带回家。

D’strict 结合最先进的技术和满格的创造力,把高高在上的艺术带到每个人的心里,在这个变化迅速的数字化市场脱颖而出,确实厉害!
文中项目视频、图片来源于官网http://www.dstrict.com/kr/版权归其所有
//
撰文丨Zoey本文由一起设计原创撰写
欢迎分享到朋友圈
「一起设计」 专注于设计的新媒体品牌

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文内容由数艺网收录采集自微信公众号一起设计 ,并经数艺网进行了排版优化。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 如您不希望被数艺网所收录,感觉到侵犯到了您的权益,请及时告知数艺网,我们表示诚挚的歉意,并及时处理或删除。