- 0
- 0
- 0
分享
- GA教育 | VVVV入门教程第八讲:时钟
-
原创 2020-06-01


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第八讲:时钟。

VVVV,图片来源于MANA官网。
#01
VVVV入门教程
第八讲:时钟
▽
关注公众号,回复“VVVV第八讲课件”,获取本节代码、高清教程及案例视频。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
01.本讲实现动画效果
▽
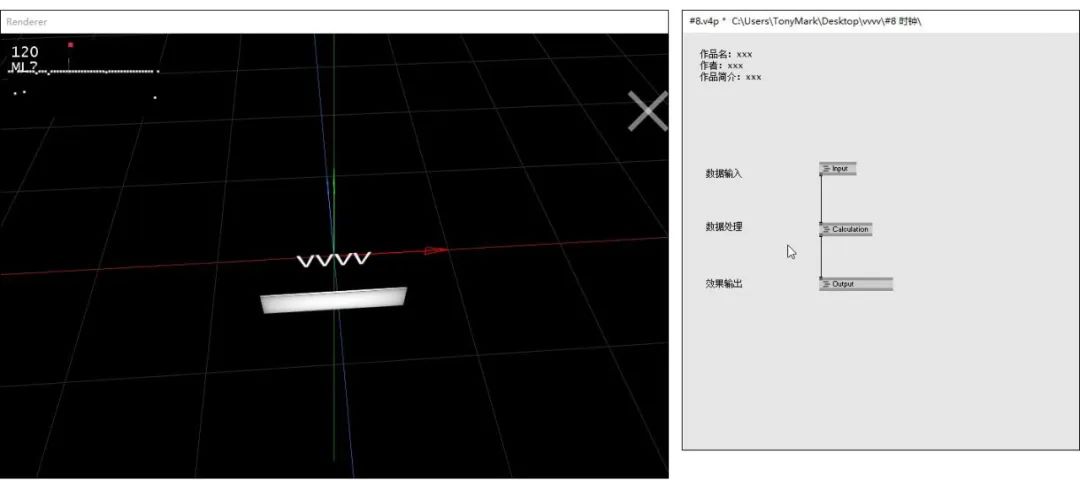
第八讲将使用时钟节点,实现以下效果。

时钟,图片来源于GeeksArt。
02.搭建项目框架
▽
复制固定项目模板到本讲文件夹下。

项目模板,图片来源于GeeksArt。
并将“Template”的VVVV文件重命名为“#8”,双击启动项目。

第八讲项目框架,图片来源于GeeksArt。
03.启动项目,制作时钟
▽
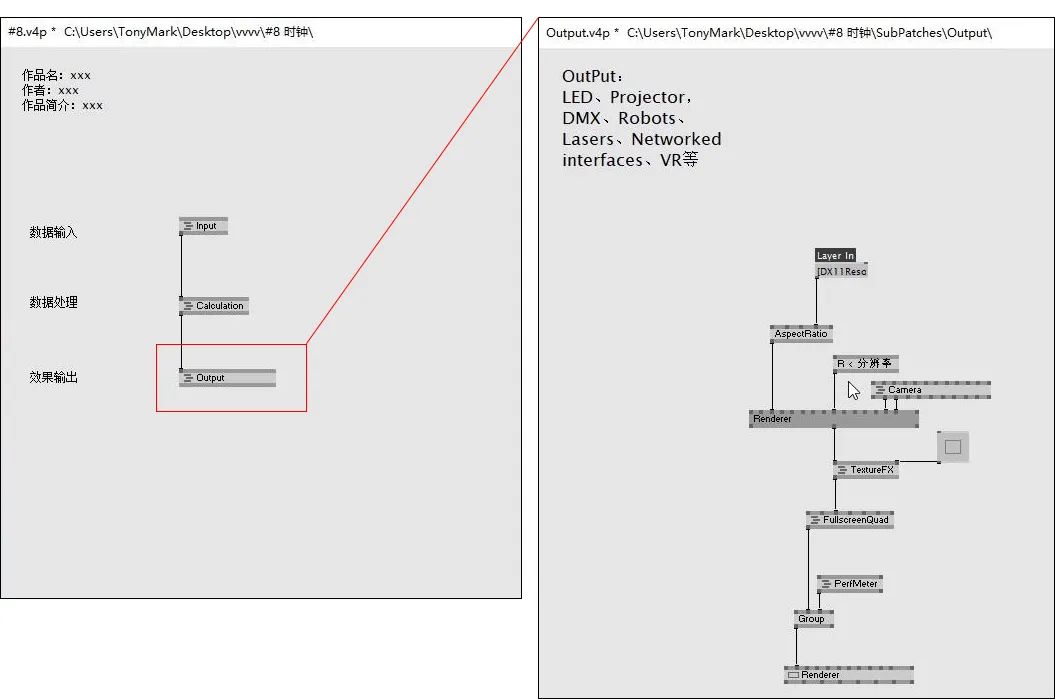
项目启动完成后,进入Output节点。


启动项目,图片来源于GeeksArt。
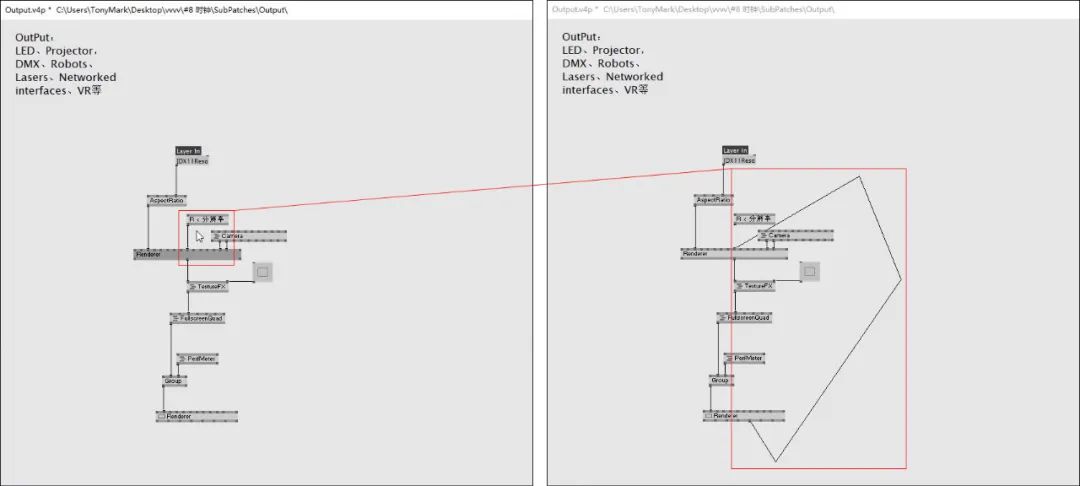
在Output节点中,我们将项目模板里的固定分辨率更改为适配分辨率,这样可以避免有时候分辨率不足或者溢出的问题。

分辨率适配,图片来源于GeeksArt。
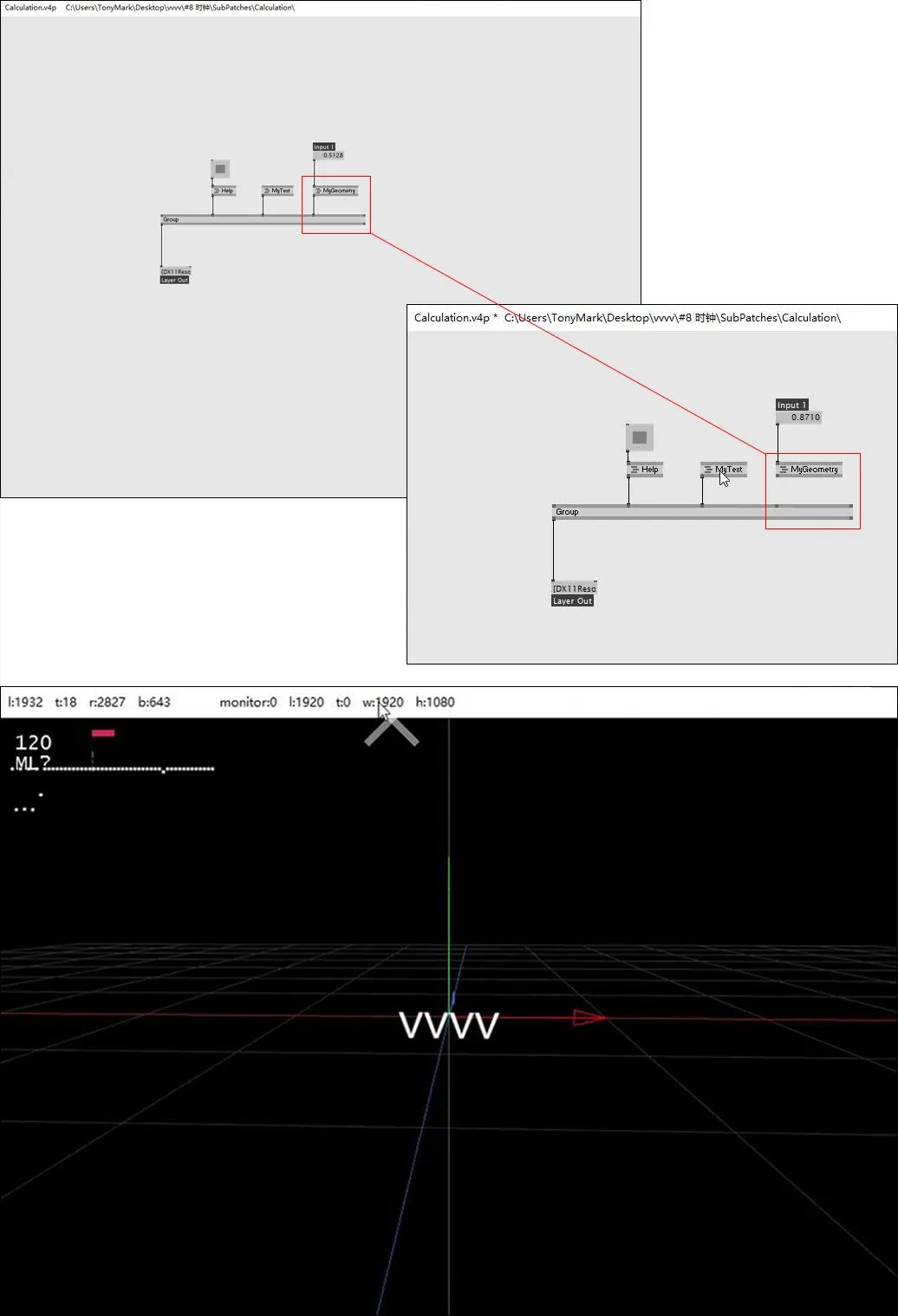
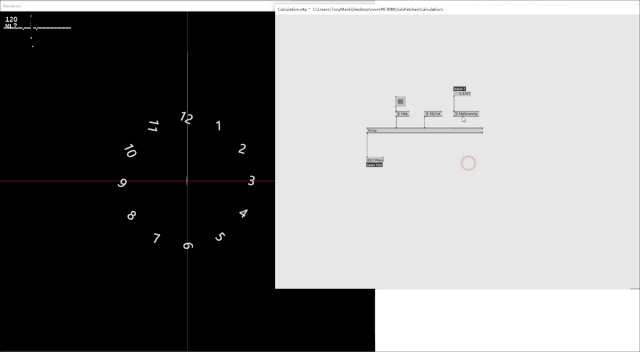
接着进入Calculation节点,将窗口中的方块方块效果关闭,如图取消MyGeometry节点的连接。

更改分辨率适配模式,图片来源于GeeksArt。
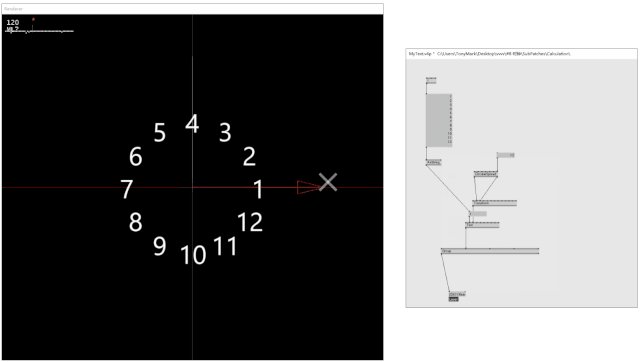
窗口里的VVVV,我们可以使用CircularSpread节点使之圆形铺展、I节点生成时钟刻度。

Circular节点的使用,图片来源于GeeksArt。
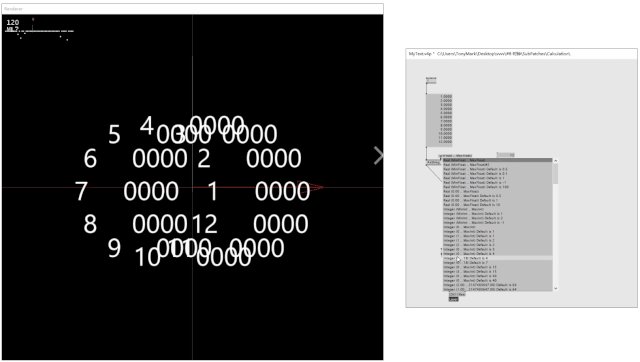
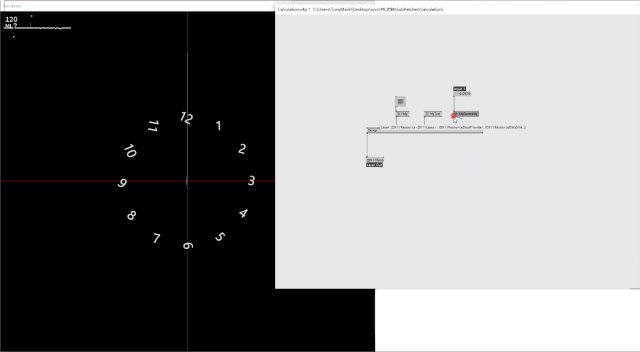
在使用I节点时,需要AsString节点转换数据类型。

AsString和I节点的使用,图片来源于GeeksArt。
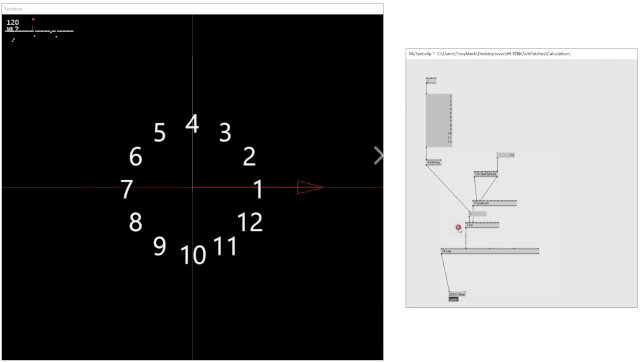
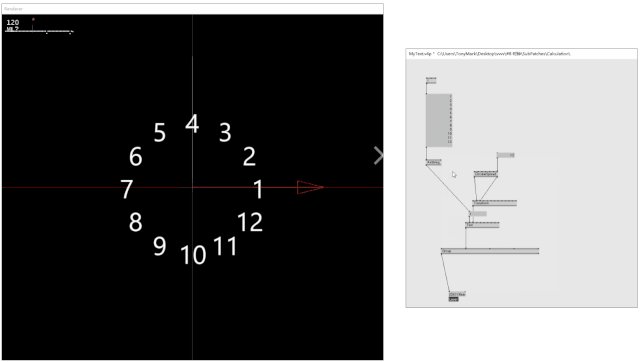
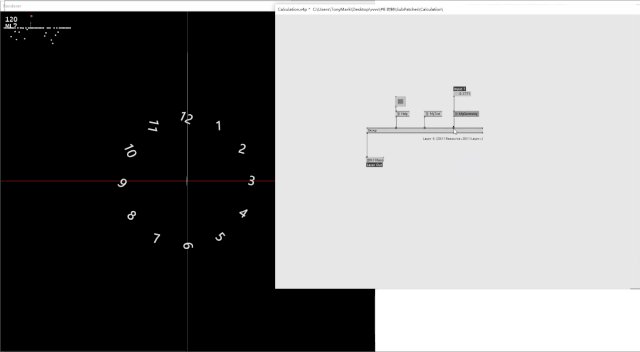
更改CircularSpread节点里的Phase值可以调整刻度位置。


调整时钟,图片来源于GeeksArt。
04.制作时钟指针
▽
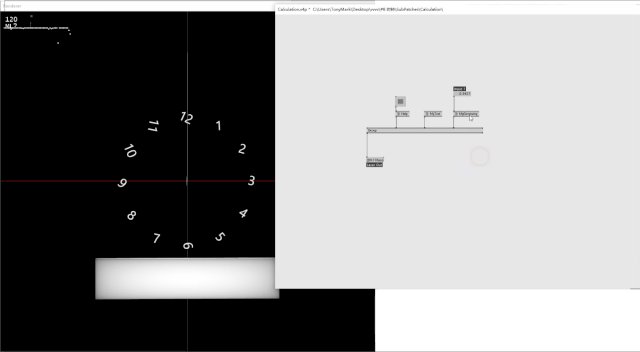
进入Calculation节点内连接MyGeometry,显示方块。

显示方块,图片来源于GeeksArt。
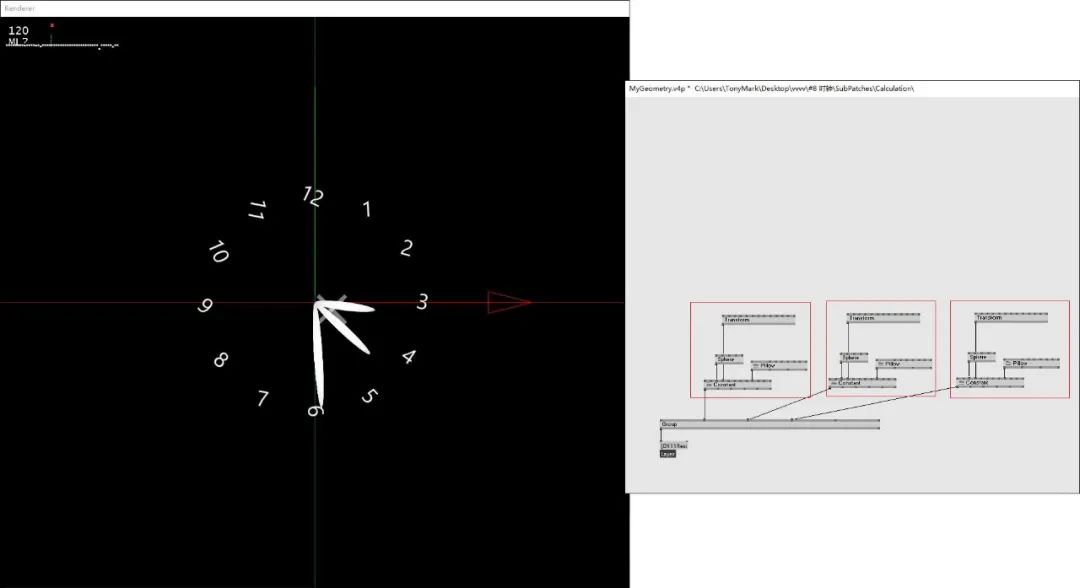
然后进入MyGeometry节点内,调整Transform参数、Bow改为Sphere节点,优化指针形态。

优化指针,图片来源于GeeksArt。
复制节点,生成三根长度不同的时/分/秒指针。

时/分/秒针,图片来源于GeeksArt。
05.时间算法
▽
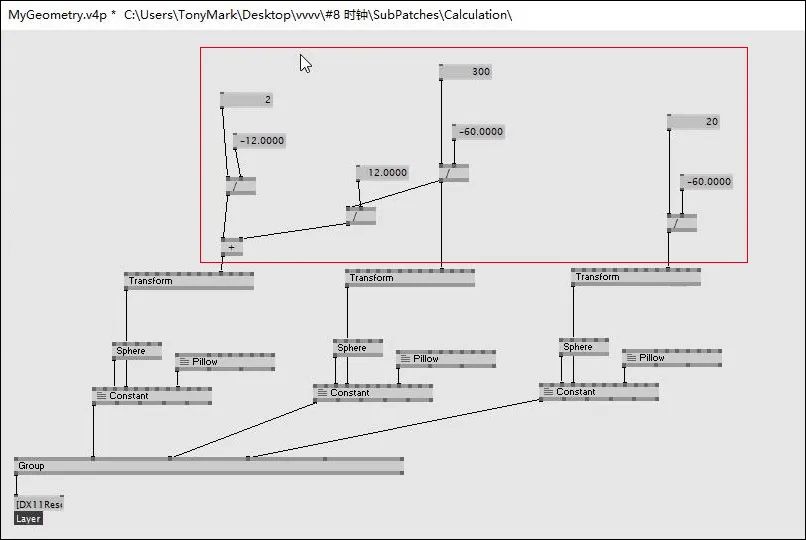
添加时间算法,让时/分/秒针转动,这里的负数起到顺时针转动的作用。

时间算法,图片来源于GeeksArt。
然后添加VVVV的CurrentTime节点,该节点可以引入当前实际的时间。


CurrentTime、Gregorian节点的使用,图片来源于GeeksArt。

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 千核GEEKSART 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接: 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。













