- 0
- 0
- 0
分享
- GA教育 | VVVV入门教程第三讲:动画节点
-
原创 2020-05-28


GA教育是GeeksArt推出的一个全新栏目,每期我们会分享一些新媒体创作技术相关的内容,包括VVVV、TouchDesigner和Resolume等,给你提供一个学习新媒体艺术创作的平台。
本期GA教育,我们将分享VVVV入门教程第三讲:动画节点。

VVVV,图片来源于MANA官网。
#01
VVVV入门教程
第三讲:动画节点
▽
《VVVV入门教程第三讲:动画节点》By TonyMark。
关注公众号,回复“VVVV第三讲课件”,获取本节代码、高清教程及案例视频。
#02
图文讲解
图文讲解为部分功能讲解,完整细节请观看视频教程。
01.了解4v坐标系
▽
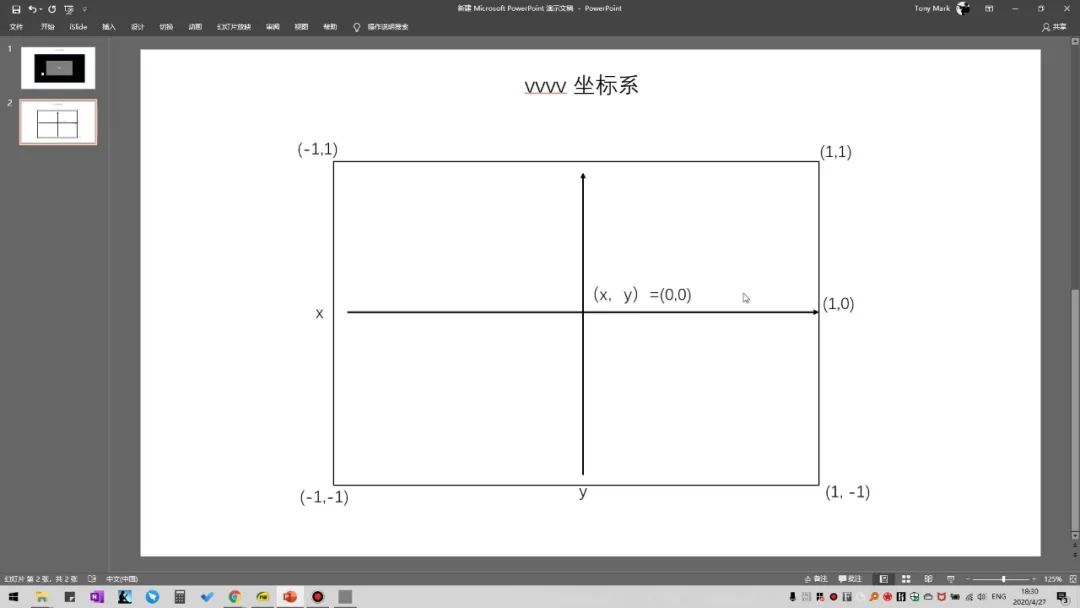
4v的坐标系从左至右(Y轴)、从下至上(X轴)都是(-1,1)。掌握对4v坐标系的理解,对我们后续的四则运算、逻辑判断都非常有帮助。

4v坐标系,图片来源于视频教程。
02.实现动画效果
▽
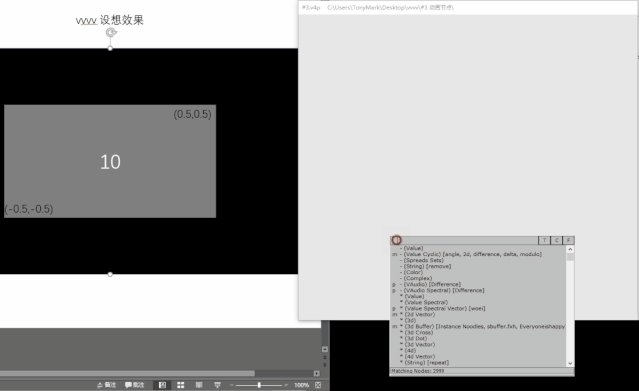
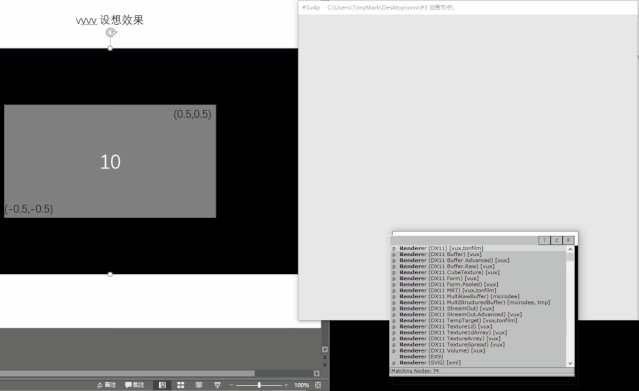
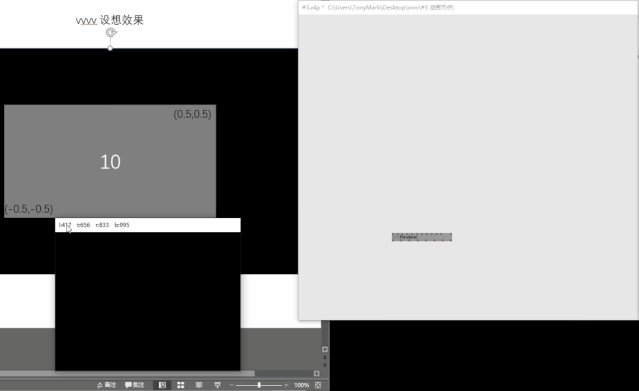
输入Renderer节点,建立窗口。

创建窗口,图片来源于GeeksArt。
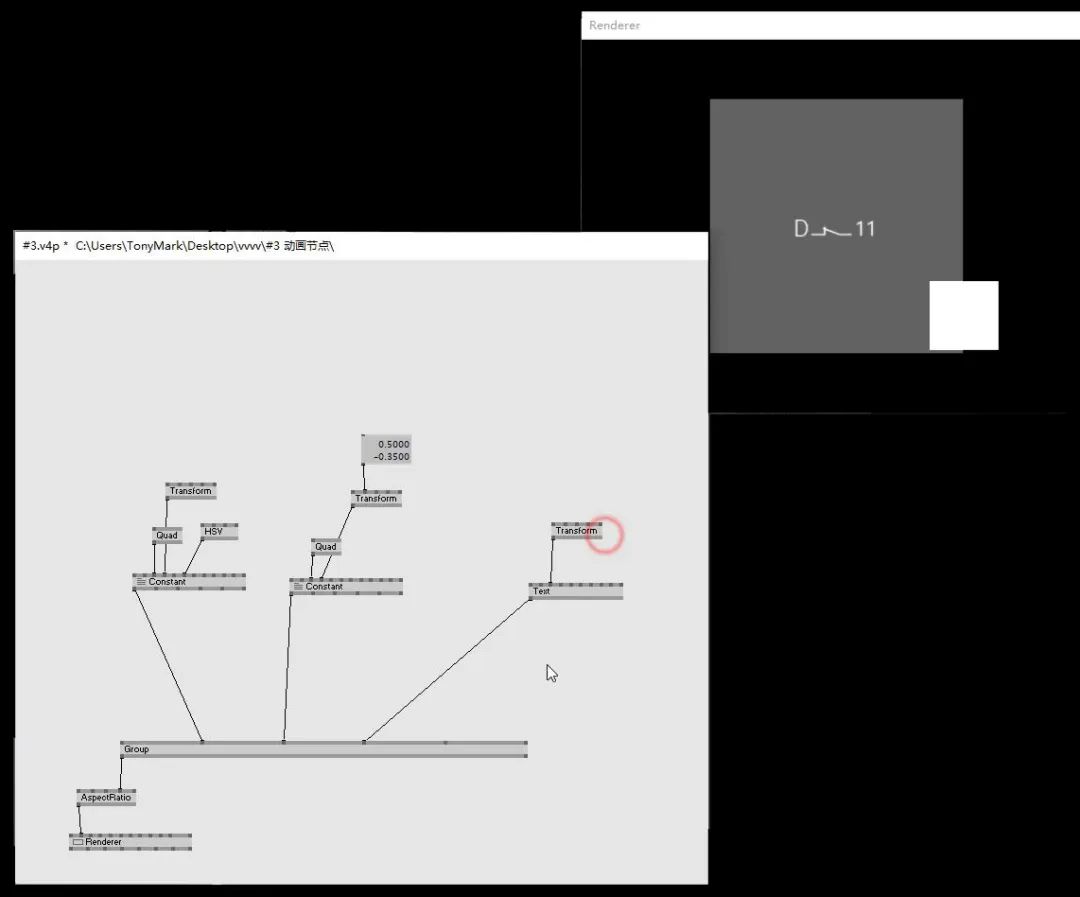
通过Group连接多个节点、AspectRatio固定方块的缩放比例、Transform更改方块属性来实现动画的静态效果。

实现静态效果,图片来源于GeeksArt。
Random节点使方块随机运动,Map则控制方块的运动范围,在Random节点上创建IOBox对方块的运动进行控制。


实现运动效果,图片来源于GeeksArt。
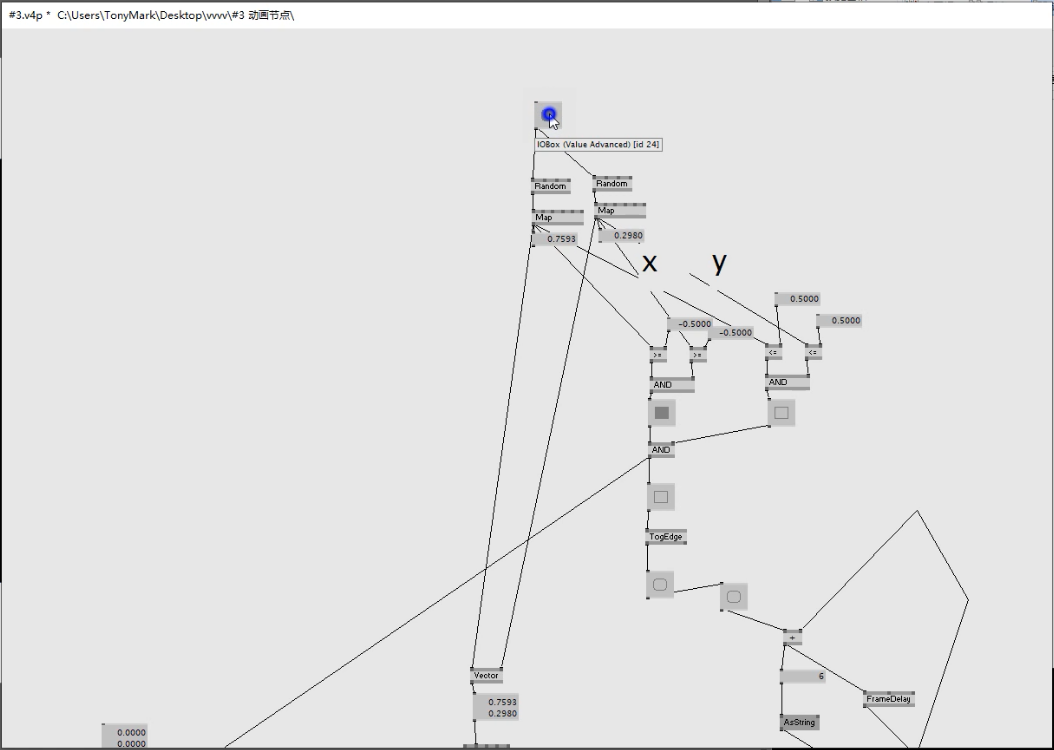
运用布尔运算AND对方块的运动进行判断,结合Switch节点实现方块变色的动画效果。


实现变色效果,图片来源于GeeksArt。
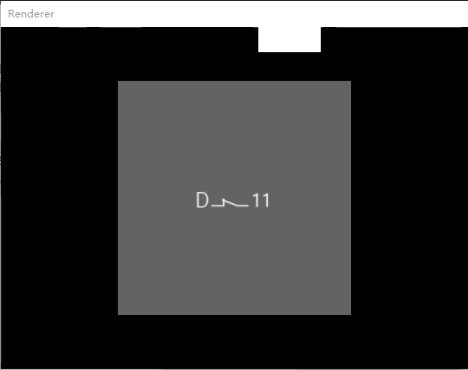
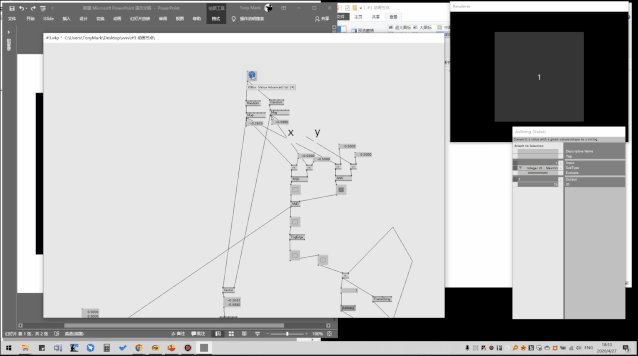
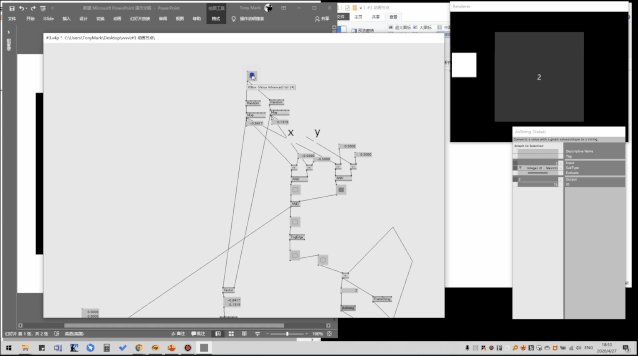
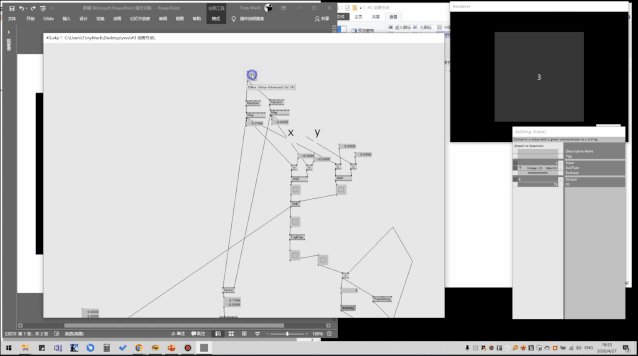
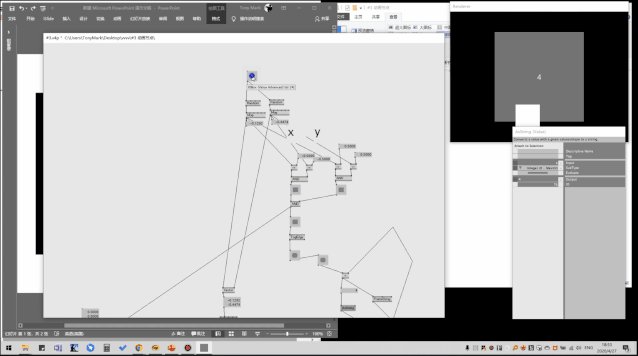
+和FrameDelay节点实现了数字的迭代增加,然后用AsString节点将输出数据的类型转换成String。
TogEdge节点在这里用于检测方块的碰撞,小方块与大方块每碰撞一次,数字则会增加、大方块改变颜色。


实现数字自增效果,图片来源于GeeksArt。
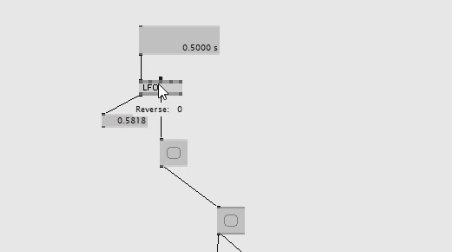
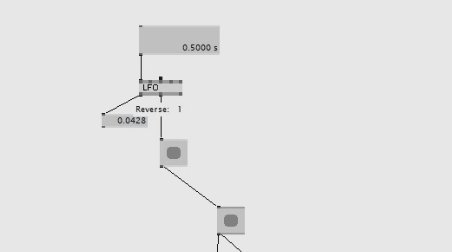
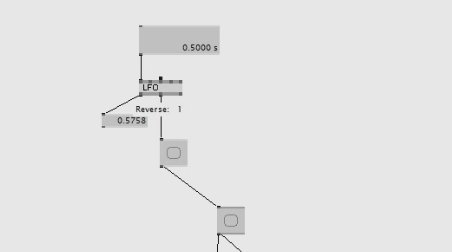
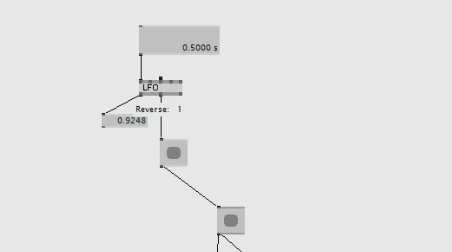
最后添加的LFO节点,可以实现程序的自我驱动。

实现自动效果,图片来源于GeeksArt。

-
阅读原文
* 文章为作者独立观点,不代表数艺网立场转载须知
- 本文由 千核GEEKSART 授权 数艺网 发表,并经数艺网编辑。转载此文章请在文章开头和结尾标注“作者”、“来源:数艺网” 并附上本页链接:https://www.d-arts.cn/article/article_info/key/MTE5NTg2MzA3NjWDz41lsIOgcw.html 本站部分文字及图片来源于网络,如侵犯到您的权益,请及时告知,我们将及时处理或删除。













